InstantClick一个可以让网页实现预加载的JS,可以提升你的站点页面打开速度,让你感受飞一般的感觉!
InstantClick的工作原理,LALA这里打个小比方:
比如访客正在浏览你网站的A页面,此时A页面中有链接对应B页面、C页面、D页面。如果你的站点此时是部署了InstantClick的话,那么这个时候A页面中的B页面、C页面、D页面会事先就进行加载,而不用等到访客去点击这些页面的时候才加载。这样一来,当访客去点击B页面、C页面、D页面的时候,其实这些页面已经都加载完成了,所以可以给访客一种感觉就是:这个网站打开速度真的好快!
以上就是对预加载的一个通俗一点的说法,但LALA个人觉得InstantClick为了速度的提升做的有点太过于,使用InstantClick有点“伤敌一千,自损八百”的感觉。为什么这么说?因为InstantClick和许多页面元素都有兼容性的问题,可能在你的站点上使用了后,会出现各种各样的小毛病。所以,你的站点到底适不适合使用InstantClick还是要自己考虑下的。
给你的站点添加上InstantClick非常简单:
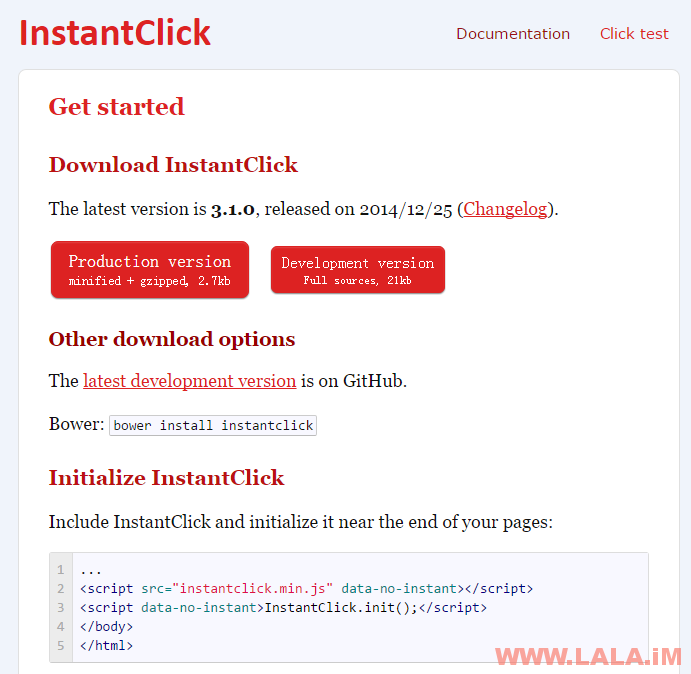
打开InstantClick的官网地址:http://instantclick.io/
下载InstantClick的JS文件,上传JS文件到任意一个可以访问到的地方,然后在你的站点源码中引用即可:

引用方法类似于上图所给的示范(建议添加在站点的末尾/body上方)
当然如果你的站点是使用的WordPress,那么可以直接在后台搜索插件:InstantClick
这款插件还有一些额外的功能,它能够根据你的设置让InstantClick是在页面打开后立即预加载还是50毫秒、100毫秒后加载。它还能够让InstantClick根据用户鼠标停留在哪个链接上进行预加载。
LALA的荒岛博客也是有装这款插件的,但是由于InstantClick和我站点里面其他的地方有些冲突,导致我现在已经停用掉了。所以这也是我之前说的,使用InstantClick,如果出现兼容问题,就需要自己解决。
 荒岛
荒岛