前两天用snap装了个nextcloud后来发现实在是太封闭了,几乎什么配置都不能自己改,然后就只是开关了一下ssl就boom了。难受的一批,亏我还传了50多G的“学习资料”上去。。
最后决定还是用docker吧,看了下dockerhub上的配置没符合自己需求的,就自己花了一点时间撸了一个docker-compose,可以说我只是尽量在把这篇文章里面的东西给容器化:
首先安装docker:
apt -y update apt -y install curl curl -sSL https://get.docker.com/ | sh systemctl start docker systemctl enable docker
安装docker-compose:
curl -L https://github.com/docker/compose/releases/download/1.25.4/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
接着新建一个docker-compose的项目目录以及conf.d目录(conf.d用于存放nginx配置文件):
mkdir -p /opt/nextcloud/conf.d
新建nginx配置文件:
nano /opt/nextcloud/conf.d/nextcloud.conf
直接粘贴下面的内容,什么都不用改动:
upstream php-handler {
server app:9000;
}
server {
listen 80;
listen 443 ssl http2;
server_name ${FQDN};
# WEB页面允许最大的文件上传大小
client_max_body_size 20G;
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
# SSL以及TLS1.3支持
ssl_certificate /etc/letsencrypt/live/${FQDN}/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/${FQDN}/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
# 添加头信息修复Nextcloud后台的警告信息
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
fastcgi_hide_header X-Powered-By;
root /var/www/html;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
# 启用Gzip压缩
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# 重定向以及禁止访问敏感目录和资源
location / {
rewrite ^ /index.php$request_uri;
}
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
# PHP配置
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|ocs-provider\/.+)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^\/(?:updater|ocs-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
location ~ \.(?:css|js|woff2?|svg|gif)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
}
接着新建docker-compose的配置文件:
nano /opt/nextcloud/docker-compose.yml
粘贴下面的内容:
version: '3'
volumes:
letsencrypt:
nextcloud:
services:
proxy:
image: staticfloat/nginx-certbot
ports:
- 80:80
- 443:443
environment:
CERTBOT_EMAIL: example@qq.com
ENVSUBST_VARS: FQDN
FQDN: nextcloud.233.fi
volumes:
- ./conf.d:/etc/nginx/user.conf.d:ro
- letsencrypt:/etc/letsencrypt
- nextcloud:/var/www/html
restart: unless-stopped
db:
image: mariadb
environment:
- MYSQL_ROOT_PASSWORD=
- MYSQL_PASSWORD=
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
volumes:
- ./mysql:/var/lib/mysql
restart: unless-stopped
app:
image: nextcloud:fpm
volumes:
- nextcloud:/var/www/html
- ./app/data:/var/www/html/data
- ./app/config:/var/www/html/config
restart: unless-stopped
cron:
image: rcdailey/nextcloud-cronjob
environment:
- NEXTCLOUD_CRON_MINUTE_INTERVAL=15
- NEXTCLOUD_CONTAINER_NAME=app
- NEXTCLOUD_PROJECT_NAME=nextcloud
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- /etc/localtime:/etc/localtime:ro
restart: always
在上面这个配置文件内你需要改动的地方有以下几点:
1.CERTBOT_EMAIL设置你的邮箱地址
2.FQDN: nextcloud.233.fi换成你自己的域名(提前解析到你的VPS或是服务器上)
3.MYSQL_ROOT_PASSWORD=设置你的数据库root密码
4.MYSQL_PASSWORD=设置你的数据库用户密码(nextcloud这个用户的密码)
确认无误后up起来即可:
cd /opt/nextcloud docker-compose up -d
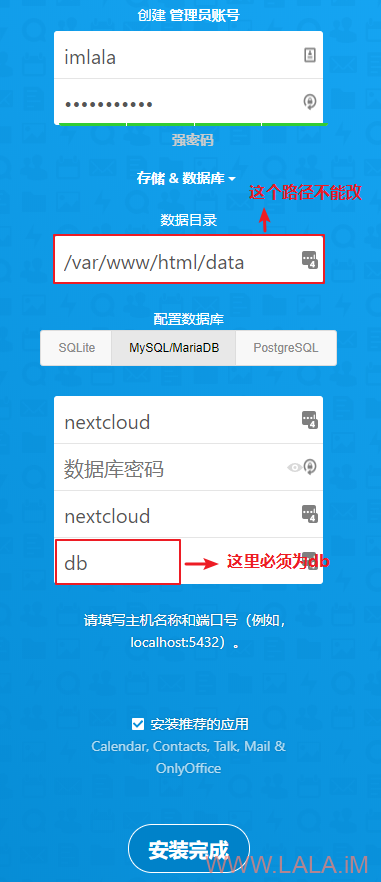
打开你的域名在安装界面这块设置你的管理员账号密码,数据库选择MySQL,注意数据库主机这里要把localhost改为db:
安装完成之后,修复后台概览中的安全及设置警告:
docker-compose exec -u www-data app php occ db:add-missing-indices docker-compose exec -u www-data app php occ db:convert-filecache-bigint
从本地添加文件到nextcloud内,添加文件的路径(imlala替换成你自己的用户名):
/opt/nextcloud/app/data/imlala/files
之后执行下面的命令扫描即可:
docker-compose exec -u www-data app php occ files:scan --all
如果需要安装ffmpeg:
docker exec -it nextcloud_app_1 bash apt -y update apt -y install ffmpeg
其他的东西都同理,切到容器内安装就行,不过建议别到容器内瞎折腾,容易BOOM。
下面演示一下备份和迁移的步骤。为了备份/迁移更方便,这个docker-compose内我将mysql以及nextcloud的data都配置成了匿名卷的形式,这样后续备份的时候直接打包这个docker-compose的目录即可。
旧机器内停止运行:
cd /opt/nextcloud docker-compose stop
然后打包:
cd /opt tar -zcvf nextcloud.tar.gz nextcloud
将压缩包传到新机器上:
scp nextcloud.tar.gz root@serverip:/opt
新机器内安装好docker和docker-compose后解压压缩包
cd /opt tar -xzvf nextcloud.tar.gz
进入到docker-compose目录直接up即可完成迁移:
cd nextcloud docker-compose up -d
 荒岛
荒岛





















ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; 个人习惯只保留tls 1.3,喜新厌旧系列…
listen 443 ssl http2; 我一般不用h2,这玩意难说
其实我一直在等你放资源
哈哈,明了易懂的说明….我之前安装的是ownCloud,貌似该开发者团队集体转会之后又搞出了nextCloud,记不清楚了,2333(有空我再换程序吧,那台机器上跑了图床,BT下载,音乐盒还有这个网盘程序,折腾折腾要吐血
 )。容器真是个好东西。
)。容器真是个好东西。
nextcloud得需要很高的机器配置,最好单独运行,不然文件多了会很卡
翻过墙来看看LALA, 这几天好严.
lala你现在在那里?
在你心里
nextcloud怎么添加talk组件?
后台应用直接安装就可以了。
没看到talk的插件,还有后台警告那里代码从哪里带入?
后台-应用-Social & communication里面有Talk插件。docker-compose exec -u www-data 这些?直接在SSH终端执行
还不是在它说跟第二个编辑目录有关,直接输入代码说找不到目录
docker-compose exec -u www-data app php occ db:add-missing-indices
docker-compose exec -u www-data app php occ db:convert-filecache-bigint
这两行代码在哪输入?
你的docker-compose.yml在哪个目录下就cd到对应的目录下执行。或者直接用docker exec这种形式也可以。
有新版本怎么升级,浏览器打开后台更新器升级不了
在你的docker-compose.yml所在目录内依次执行下面的命令:
docker-compose pull
docker-compose up -d
新机器装好nextcloud,打包的压缩包上传到哪个目录,怎么解压出来?大佬谢谢你的解答,再次麻烦你。
文章后面写的很清楚了。
cd nextcloud
docker-compose up -d
我解压完直接输了这两条命令后,网盘打不开了
安装完了,发现PHP最大上传大小2M….
这个不影响文件上传的,你用web或者客户端传个大文件试试就知道了。
装好了,发现外部存储挂载不了(红圈惊叹号),应该是权限问题,如何破?另外aira2是进入到nextcloud容器里面安装还是外面装?谢谢。
什么类型的外部存储?如果要用aria2的话最好自己构建一个镜像,嫌麻烦也可以到容器里面装,但是镜像更新后你又得重新装一遍,这可能会造成一些问题。
博主好!这个docker-compose.yml 配置文件可以指定PUID=33 PGID=33吗,因为aira2用www-data这个用户运行。另外aria2如果在宿主机安装,这个docker的nextcloud如何调用它?(装有ocdownloader,但是总是提示返回为空)
好像不能,如果要指定puid/pgid可以换用linuxserver的镜像,他们的镜像一般都支持这个。
博主好!如果aria2 也是docker版的话,nextcloud里的ocdownloader 如何与aria2连接(调用aria2)?已经放在同一内网上,但弄来弄去搞不了。(地址填了http://aria2:6800/还是不行 )
同一vps想装wordpress,也需要备份和迁移,请问怎么弄那个配置文件?
看你的docker-compose内卷是怎么定义的,如果用的命名卷就不能用本文的方法。
也用匿名卷吧,就是也希望方便打包迁移(nextcloud和wordpress共存,但是域名不一样)
那就直接用本文的方法就可以了,打包下docker-compose目录就行了。
我看到你把域名写到docker-compose里的staticfloat/nginx-certbot的变量里面,如果把域名改了,同样放在那个地方会不会导致乱套。貌似不是应该写到nginx的配置里面吗,新手不懂求教。
这只是把nginx容器化了,如果直接把nginx放在外面跑的话也可以,反向代理而已。
按此方法试了一下,提示 Bind for 0.0.0.0:443 failed: port is already allocated 不能共用443?
不能共用443,你觉得这样很麻烦的话,干脆不要把nginx放在容器里运行。然后nextcloud的镜像直接用默认版本,不要使用fpm版本,这样nextcloud镜像内自带一个apache,你可以用宿主机的nginx反代。
我是想用你这里自定义的nextcloud.conf来运行,如果是默认的官方版nextcloud我直接用jwilder/nginx-proxy这个反代就可以了。我google了下,发现https://blog.darkthread.net/blog/aspnetcore-docker-notes-3/这个说可以弄(目的:两个网站共存于一个vps,用自定义的配置文件),但新手还是弄不懂。
那就只能在同一个docker-compose内起别的服务(比如wordpress)然后定义命名卷,把卷共享给nginx的容器。
博主好,谢答。请问我用的卷挂载为- nextcloud:/var/www/html
– /docker/nextcloud/config:/config
– /docker/nextcloud/apps:/var/www/html/custom_apps
– /docker/nextcloud/data:/data 为啥数据却跑到/var/lib/docker/volumes/nextcloud_nextcloud/_data/data这边了?我用官方的image: nextcloud:latest 这是什么原因(我也想弄你那种但是实在不会弄,只好用官方的)这样数据就不方便打包了。
因为你有这个卷:nextcloud:/var/www/html