Portainer是一个轻量的Docker管理面板,安装部署非常简单,上手很容易。这篇文章主要记录一下Portainer的基本使用方法。
这篇文章写的很辣鸡,而且可能又臭又长,可以听一首锅先平缓一下心情。。。
安装Portainer
首先我们用最简单的方式在CentOS7/Debian9安装Docker的最新版:
curl -sSL https://get.docker.com/ | sh
运行以及设置Docker开机启动:
systemctl start docker.service systemctl enable docker.service
然后创建一个卷,用于Portainer:
docker volume create portainer_data
接着使用如下命令即可完成Portainer的安装:
docker run -d -p 9000:9000 --name portainer --restart always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer
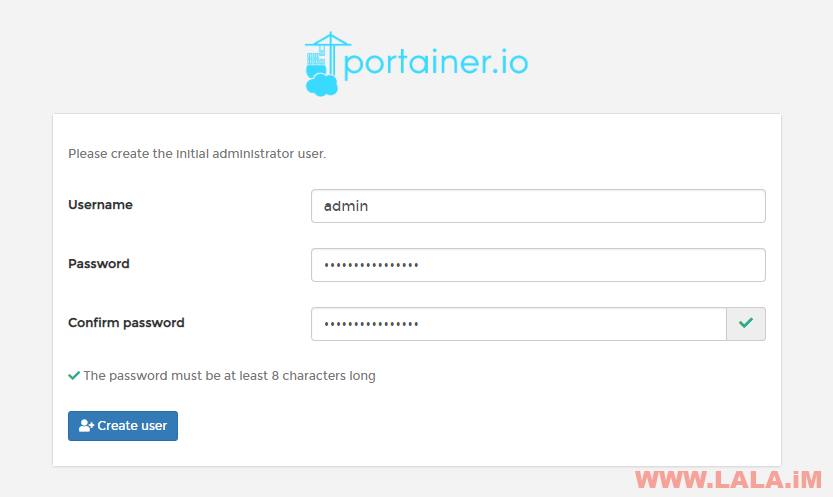
访问你的服务器公网IP+端口9000,你将可以看到初次访问的界面,现在你需要设置一个管理员密码:
我这边是在本机部署,所以初次登录进去选择Local:
接着点击红框标注的这个Docker环境:
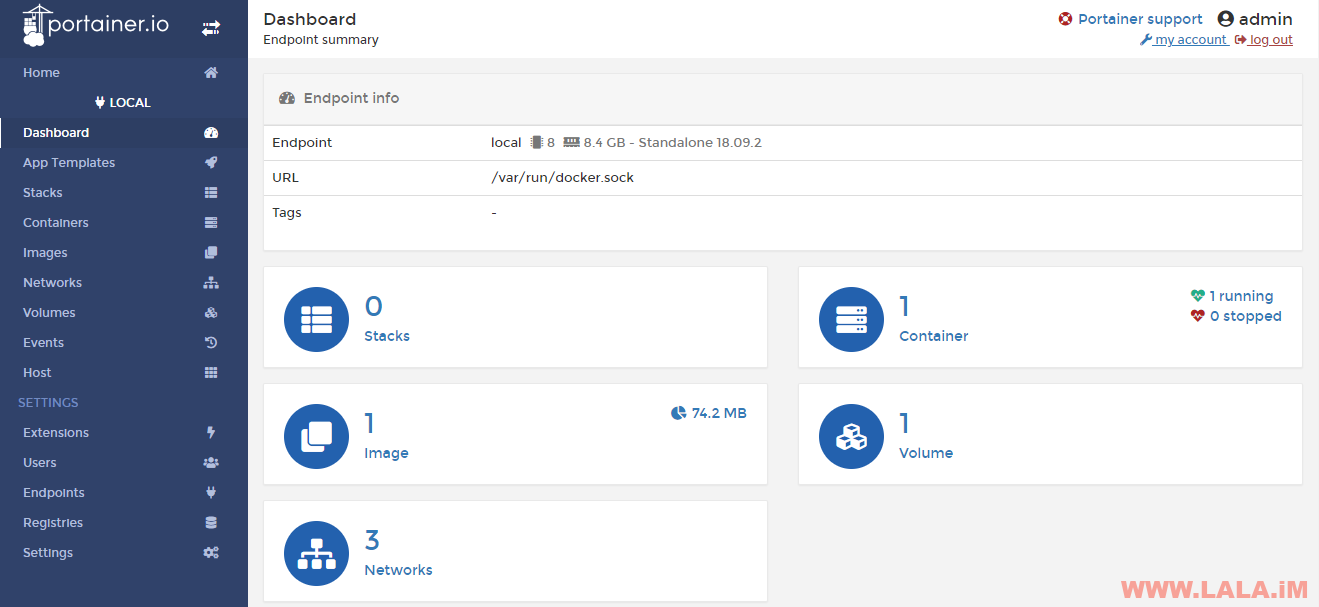
稍等几秒它就会连接上你的Docker,然后界面会变为下图的样子,这样就说明Portainer目前正常工作:
至此,Portainer的安装就大功告成了,你可以发现非常简单,一共不超过10条命令。
部署你的第一个容器
现在我们来使用Portainer添加一个容器,这里我选择Nginx,因为接下来我打算使用Portainer部署WordPress/Nextcloud,Nginx可以用于反向代理和端口转发,将处于高位端口的应用反代到常规的端口。
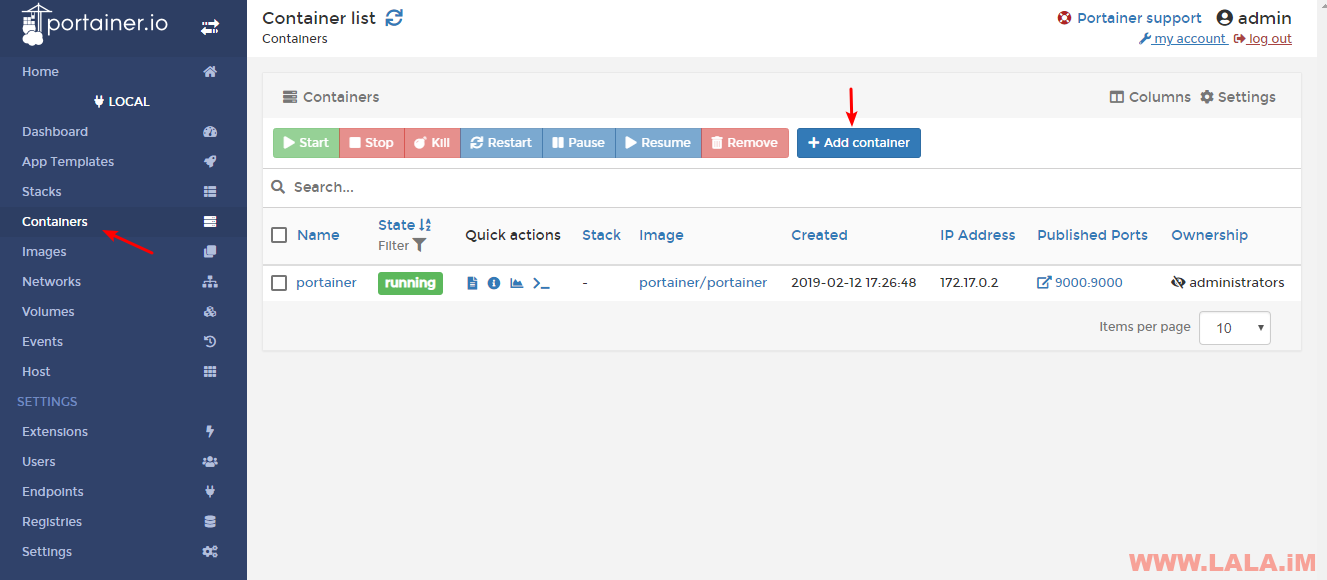
按如下图选择开始部署容器:
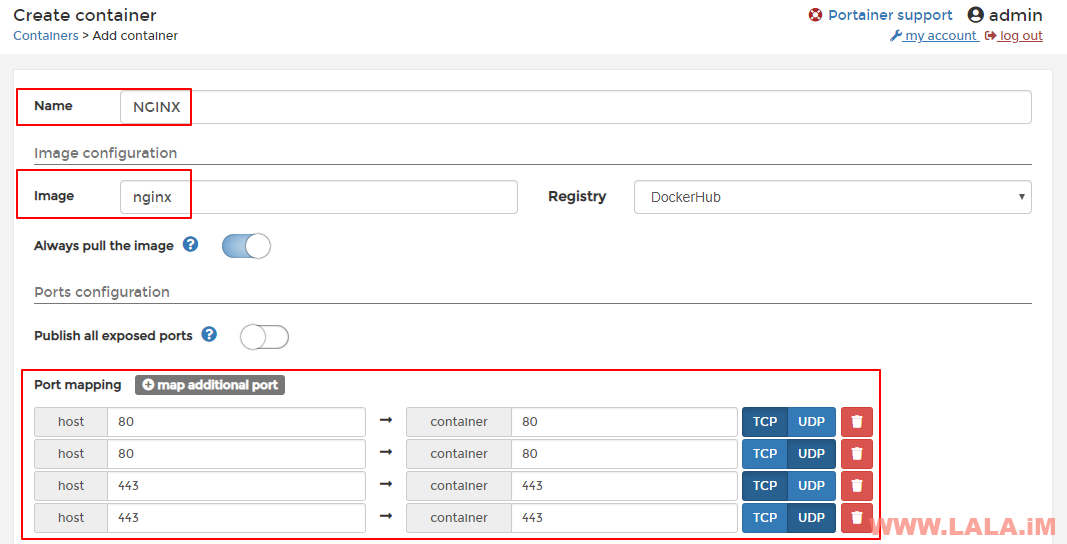
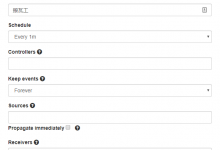
根据下图所示,Name可以自己随便起,但起的名字最好易于自己记忆,Image则是这个镜像在Dockerhub的名字,填写完成之后,我们需要点击“map additional port”添加端口映射,Nginx作为WEB服务器,我们可以直接把宿主机内的80/443映射给它,另外一般情况下,只需要映射TCP协议,但可能在某些环境中也会用到UDP协议,所以我这里全部做了映射:
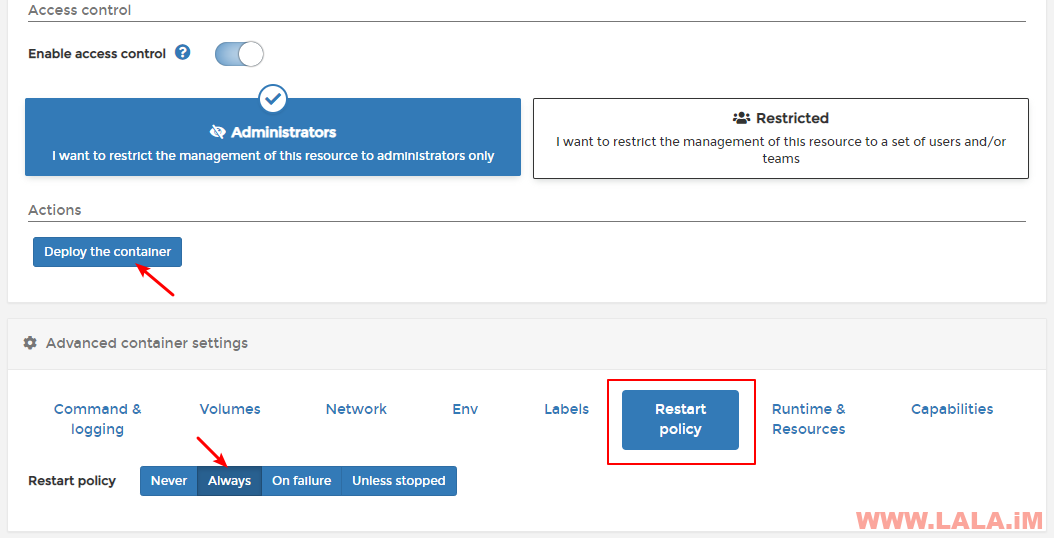
接着往下看,选择RestartPolicy,将选项更改为:Always,这样做的目的是让这个容器开机自启动,全部设置好了后点击Deploy the container开始部署:
稍等片刻,一个Nginx的Docker容器就部署完成了,你可以访问你的服务器公网IP验证,你将可以看到Nginx的默认页面:
部署WordPress
在之前我们已经部署好了一个Nginx,现在我们来尝试部署一个WordPress博客。WordPress在Dockerhub上的官方镜像内是不提供MySQL数据库的,其实包括大多数需要使用到MySQL的应用镜像都是如此,一般情况下他们都不会在镜像内给你内置MySQL,所以我们需要自己先去部署一个MySQL容器。
部署MySQL容器
无论你打算部署什么样的容器,只要这个容器在Dockerhub上有介绍页面你都应该先去看这个介绍页面,例如Mariadb:
https://hub.docker.com/_/mariadb
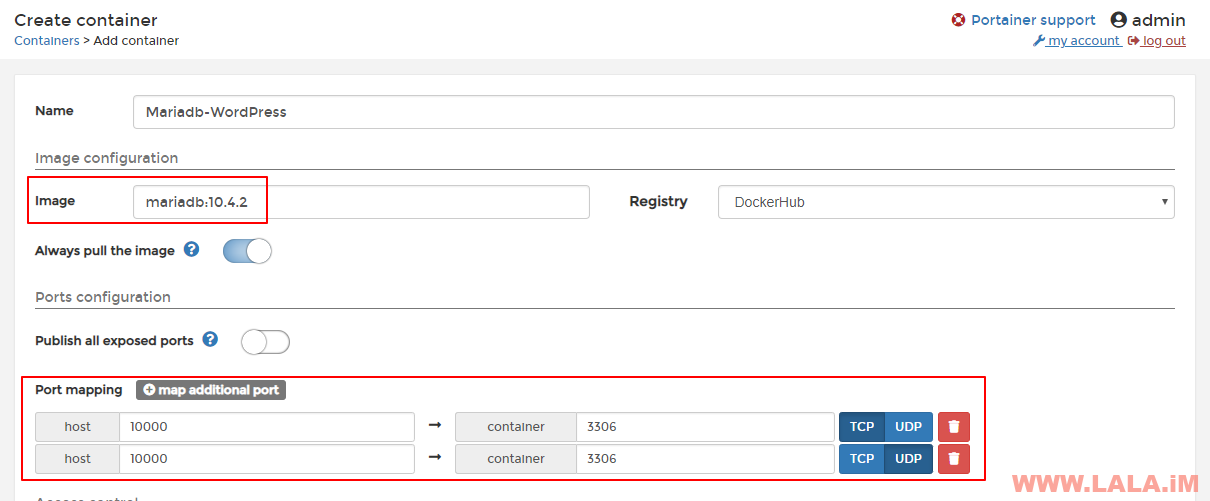
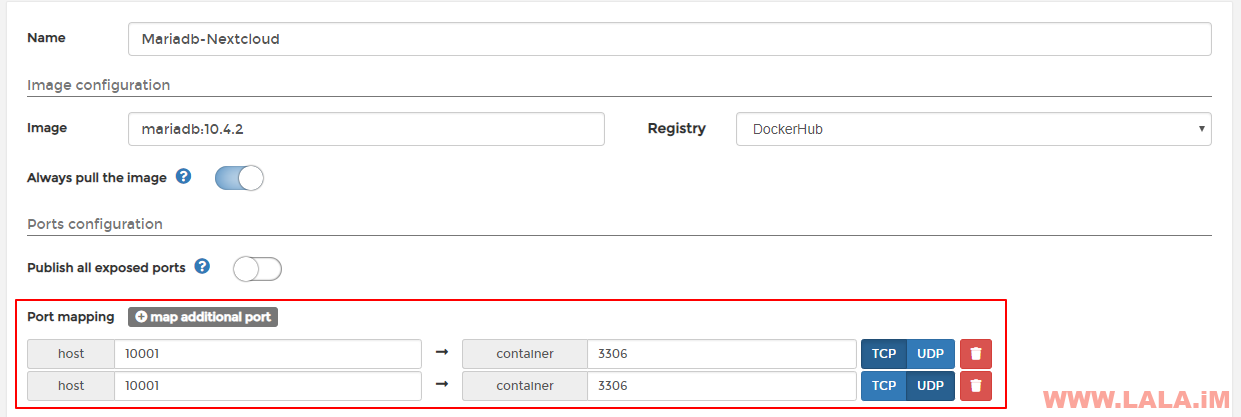
页面上告诉我们当前的最新版为10.4.2,另外还有一些必须设置的变量,我们先拉取当前最新版镜像,以及设置端口映射:
从上图中你可以得知要拉取一个指定版本的镜像可以在镜像名字的后面以英文冒号+版本名的形式去拉取,除此之外,我还将宿主机的10000端口映射到镜像内的3306端口。你需要注意的是宿主机的端口可以任意的去映射,只要这个端口不是当前正在被使用的就行,但镜像的端口就需要你去看这个镜像的介绍页面,比如现在这个Mariadb的镜像端口就是3306。所以镜像的端口一定不能填写错了,填错了容器就不能按预期去工作。
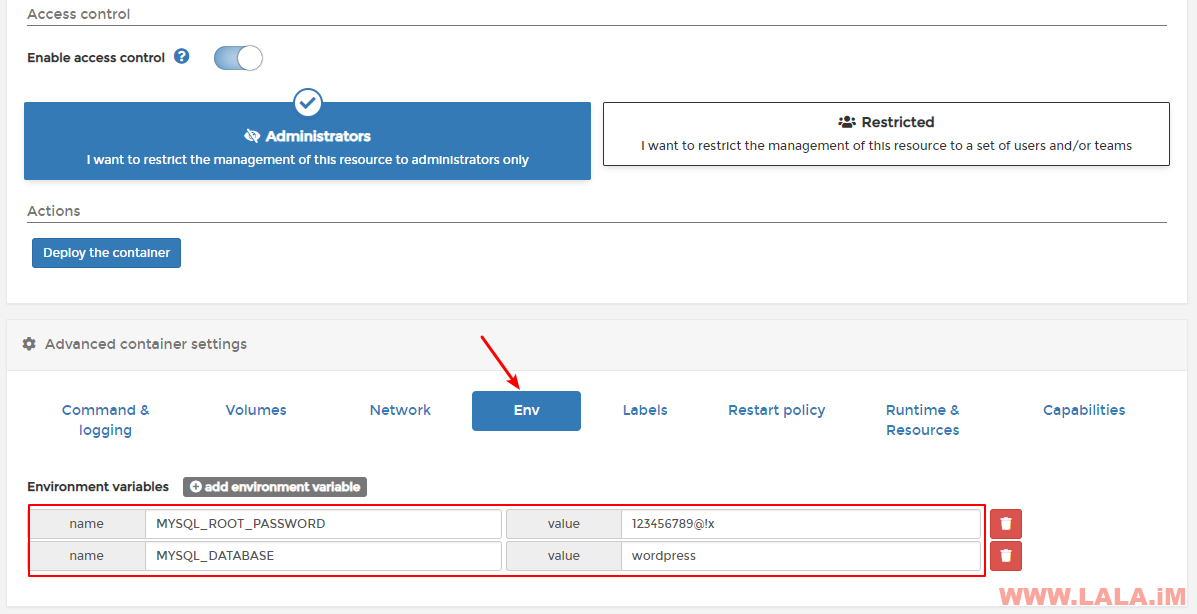
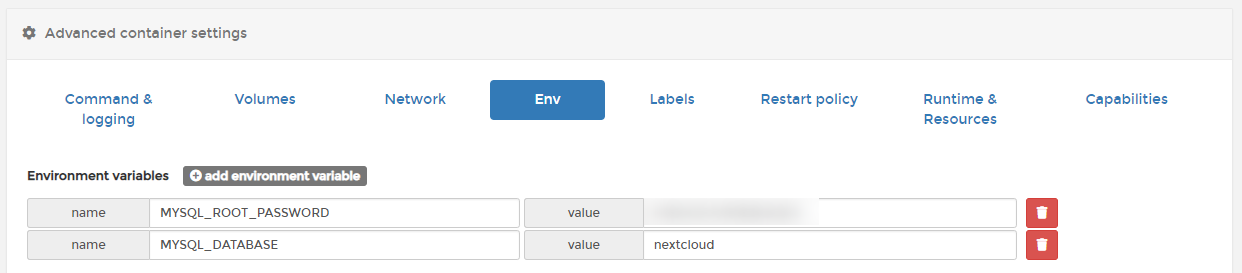
接着我们需要添加两个变量:
MYSQL_ROOT_PASSWORD
MYSQL_DATABASE
第一个变量是必须要设置的,作用是配置Mariadb的ROOT密码。第二个变量是我为了方便,在这个容器起来之后自动就创建一个数据库,如图所示:
接着还是和之前一样将RestartPolicy改为Always,然后点击Deploy the container完成Mariadb的部署。
部署WordPress容器
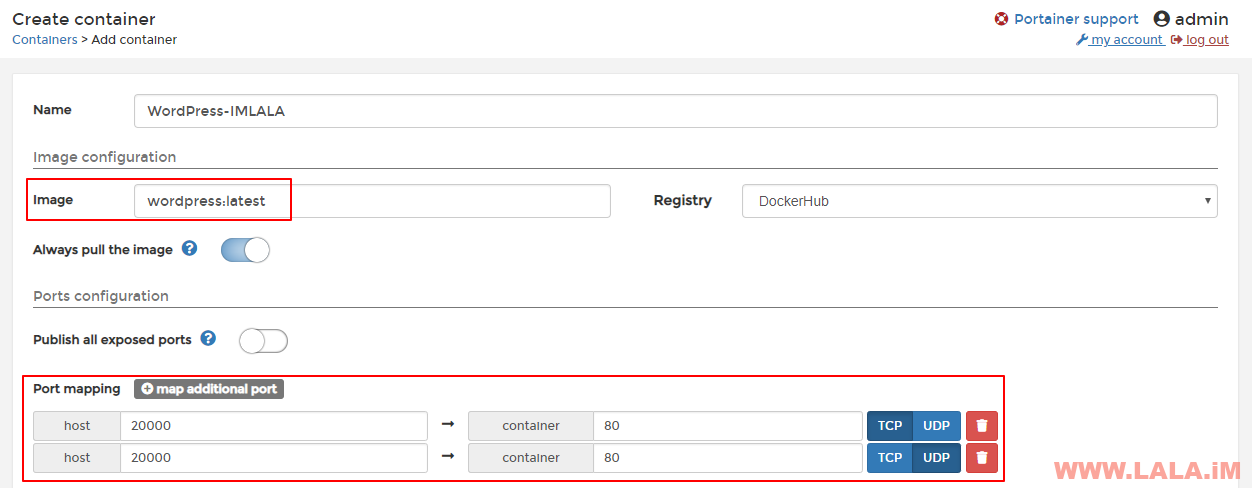
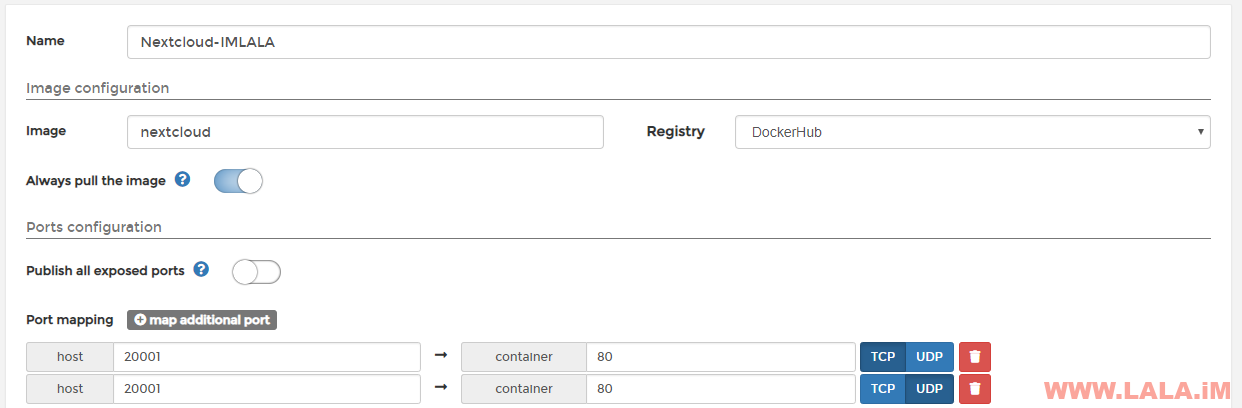
和之前一样添加一个容器,按如图所示去设置,然后部署即可:
从上图你可以得知,我将这个WordPress容器的80端口映射到宿主机的20000端口上了,那么接下来你会发现,我们要访问这个WordPress就只能通过域名+端口20000,或者是IP+端口20000的方式。这样很明显不符合生产环境的需求,没有一个普通用户会去这样访问一个站点。但在Docker这种环境内,你又不可能去把每个容器的端口都映射到宿主机的80或者是443,这样端口根本不够用,也不现实,所以很多时候都是通过反代去实现。
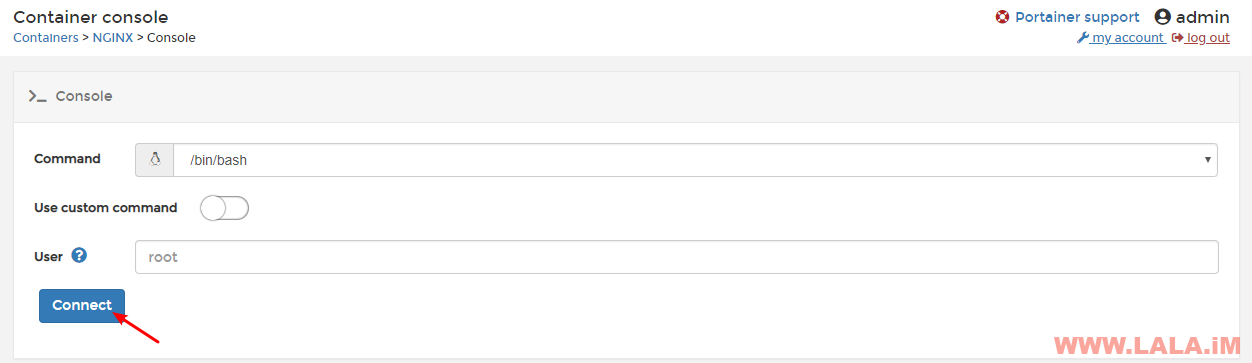
现在我们点击NGINX容器的如下按钮进入到这个容器的bash内:
直接点击Connect:
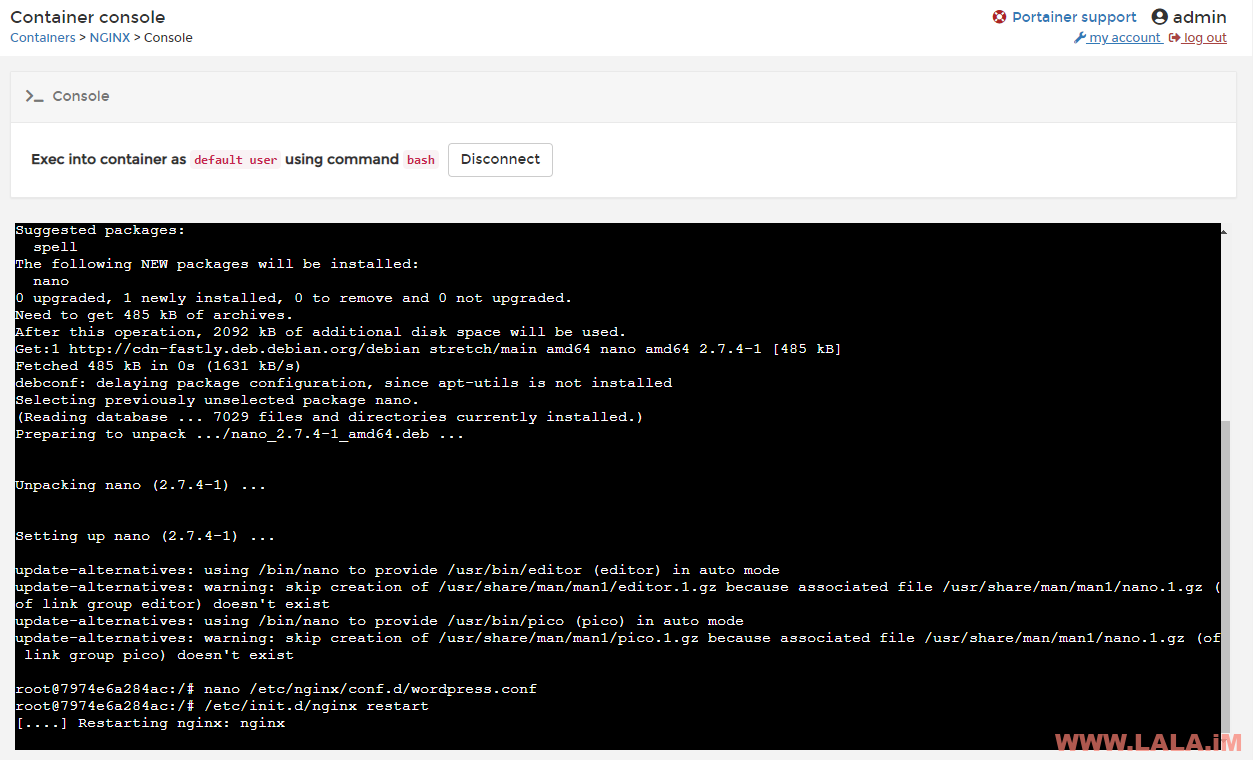
每一个Docker容器内本身就是一个极其精简的Linux系统,并且多数都是基于Debian/Ubuntu的。这个Nginx的容器也是如此,我们现在进入到这个容器内要做的就是配置Nginx实现反向代理WordPress。因为它太精简,所以我们需要先安装一些常用的编辑工具:
apt -y update apt -y install nano
然后在容器内新建一个Nginx站点配置文件:
nano /etc/nginx/conf.d/wordpress.conf
写入:
server {
listen 80;
server_name www.koko.cat koko.cat;
location / {
proxy_pass http://你的宿主机公网IP:20000;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
就像这样:
然后重启Nginx使新的配置文件生效:
/etc/init.d/nginx restart
这个容器内的Nginx重启方法和现在大多数采用systemd的方法不同,它是通过init这种老方式实现的:
另外这个Portainer的WEB控制台有BUG,你重启Nginx后它就会一直卡在上面这个界面。。。实际上是重启成功了。
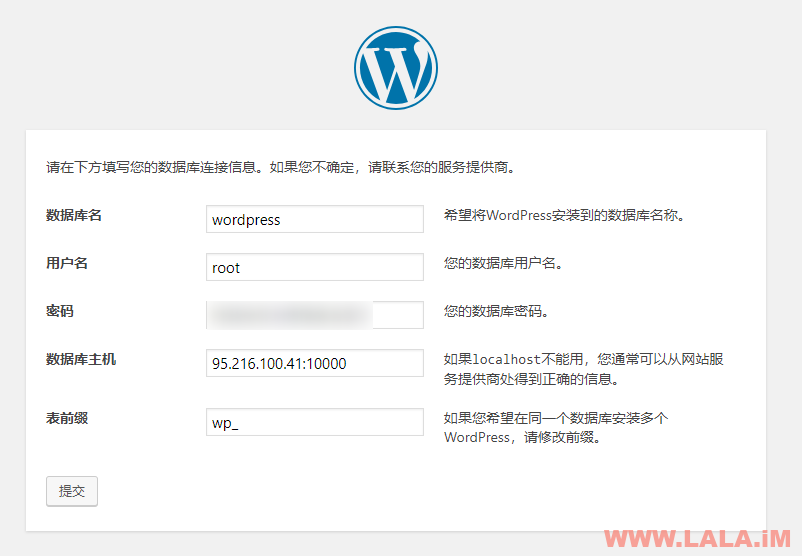
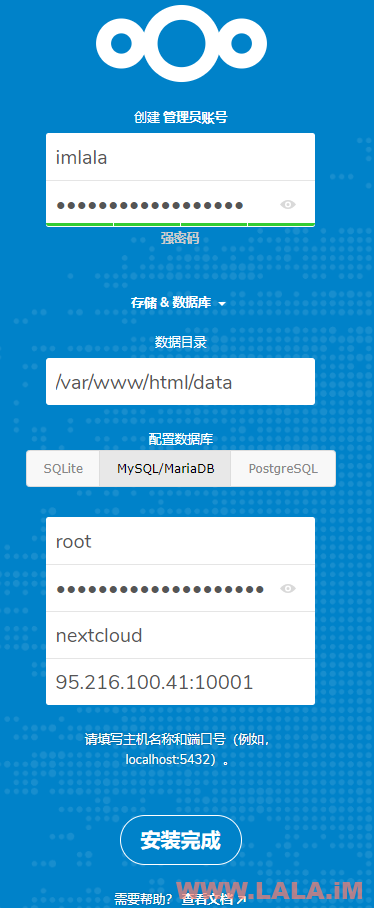
现在访问你的域名就可以进行WordPress的安装了,在配置数据库这块,这个数据库主机应该填写你的宿主机公网IP+端口10000,因为我们之前是把Mariadb的端口映射到宿主机的10000上:
至此,一个WordPress就部署完成了:
部署Nextcloud
让我们再来熟悉一下这个Docker面板的操作,现在我们可以按照之前的套路去尝试着部署一个Nextcloud。首先我们还是和之前一样部署一个Mariadb的容器。
我这边是为了偷懒才去重新部署Mariadb容器的,实际上我们可以进入之前的Mariadb容器内,使用之前的容器创建一个数据库即可。但考虑到可能很多新手看到命令行就头大,所以这里能简单就简单。在之前我们设置的MariaDB容器映射端口为10000,现在的这个不能和之前的有冲突,所以我将端口设置为10001,如图所示,其他配置和之前一样即可:
以及变量:
接着就是Nextcloud的容器了,之前WordPress的映射端口为20000,那么现在这个我设置为20001,其他没有什么特别的地方,直接点击部署即可:
然后还是老样子进入到Nginx的容器内配置反代,新建站点配置文件以及重启Nginx:
nano /etc/nginx/conf.d/nextcloud.conf
Nginx的配置文件和之前基本一样,改一下反代端口然后加一个client_max_body_size即可:
server {
listen 80;
server_name pan.koko.cat;
client_max_body_size 128g;
location / {
proxy_pass http://你的宿主机公网IP:20001;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
Nextcloud的安装界面,MySQL的配置按如下图填写即可完成安装:
总结
Portainer基本的使用方法差不多就是上面这些,一些常规的支持Docker的程序都可以用这个面板跑起来。如果你想玩高级的一点的,比如K8S集群之类的,也有一个面板可以用:Rancher。但是这个东西我觉得随便玩玩的话就算了吧,Rancher上手很难,Portainer够用了!哦对,国内还有一个叫云帮的东西,这个简单一些。。
 荒岛
荒岛







































一重启服务器,docker还在吗?
在的,有持久卷保存。
lala,能再写篇文章总结一下你买的VPS有哪些吗
阿里新加坡三台,HZ杜甫一台,没了。。
大佬新加坡的是国际版4.5刀的还是轻量啊,能不能介绍下ecs和轻量比哪个好用些?
国际版4.5刀的。实际上ECS和轻量的最大区别不在于机器硬件本身而是在于阿里云的控制台,轻量指的是控制台那边的界面比ECS操作更简单,比如防火墙设置。说白了阿里云给轻量定义的就是专门给新手或者怕麻烦的人使用的一款机型。当然除此之外,线路也有一定区别。ECS的线路比轻量好点。综合上述,如果你有国际版的账号,我推荐ECS。。。
Portainer要是能在一台机器上控制另外机器的docker就牛皮了
应该可以的,界面有个Remote的连接模式。
lala可以更新一下Remote的连接模式吗?
可以,但可能要过两天。
lala能写个docker下lemp的教程吗


排队等候。。最近有点忙。。
okok,拉拉你这儿咋删评论啊
你好大佬,报告个人郁闷的两个问题,1. docker安装nginx反向代理,域名后面会显示端口,2. 同样无法代理127.0.0.1:xxxx, 只能代理公共ip:xxxx。望大佬有时间赐教,谢谢