看名字lolisafe就觉得不一般,简单点说这是一个用Node.js写的快速文件上传程序,可以部署在VPS上提供WEB访问,功能也比较丰富,支持上传任何格式的文件,拥有会员注册、文件管理、相册管理、照片批量下载、Chrome扩展等等。
等等,上面说的那些功能都不重要,只要这个程序的界面够萌就行了2333
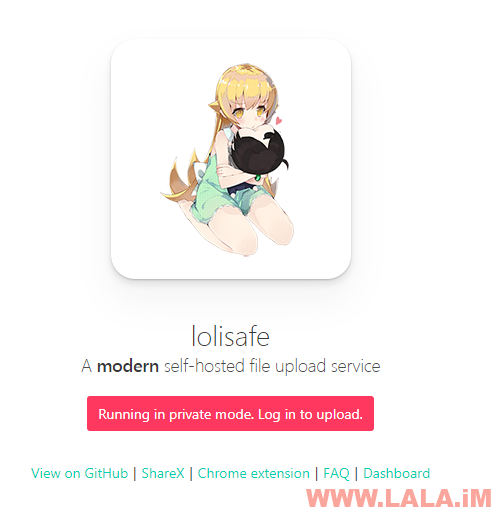
先上一张我搭建完成后的首页截图:

觉得把你萌到了,喜欢上了,下面就和LALA一起动手搭建一个玩玩吧~
首先准备一台VPS,系统安装CentOS7X64,使用Xshell以root用户的身份登录到你的机器内。
先来安装Node.js环境,首先下载安装包并解压:
yum -y install xz yum -y install wget wget https://nodejs.org/dist/v8.9.4/node-v8.9.4-linux-x64.tar.xz tar -xvf node-v8.9.4-linux-x64.tar.xz
设置下权限,防止待会命令没权限执行的问题:
chmod 777 /root/node-v8.9.4-linux-x64/bin/node chmod 777 /root/node-v8.9.4-linux-x64/bin/npm
创建软连接,让node和npm命令在系统全局生效:
ln -s /root/node-v8.9.4-linux-x64/bin/node /usr/bin/node ln -s /root/node-v8.9.4-linux-x64/bin/npm /usr/bin/npm
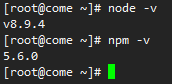
现在来查看下node和npm安装是否正常:

接着我们安装PM2,用来管理lolisafe:
npm install -g pm2 --unsafe-perm
同样也设置一下软连接,让pm2命令在系统全局生效:
ln -s /root/node-v8.9.4-linux-x64/bin/pm2 /usr/bin/pm2
看看pm2安装是否正常:

现在来安装GraphicsMagick,这是一款图像处理的工具。lolisafe的相册功能需要生成图片缩略图,而要想正常使用必须要安装这个,这里我们采用编译的方式来安装。
先来安装一些依赖组件:
yum -y install gcc libpng libjpeg libpng-devel libjpeg-devel ghostscript libtiff libtiff-devel freetype freetype-devel
下载GraphicsMagick源码:
wget ftp://ftp.graphicsmagick.org/pub/GraphicsMagick/1.3/GraphicsMagick-1.3.27.tar.gz
解压:
tar -zxvf GraphicsMagick-1.3.27.tar.gz
进入到软件目录内:
cd GraphicsMagick-1.3.27
配置:
./configure
编译并完成安装:
make make install
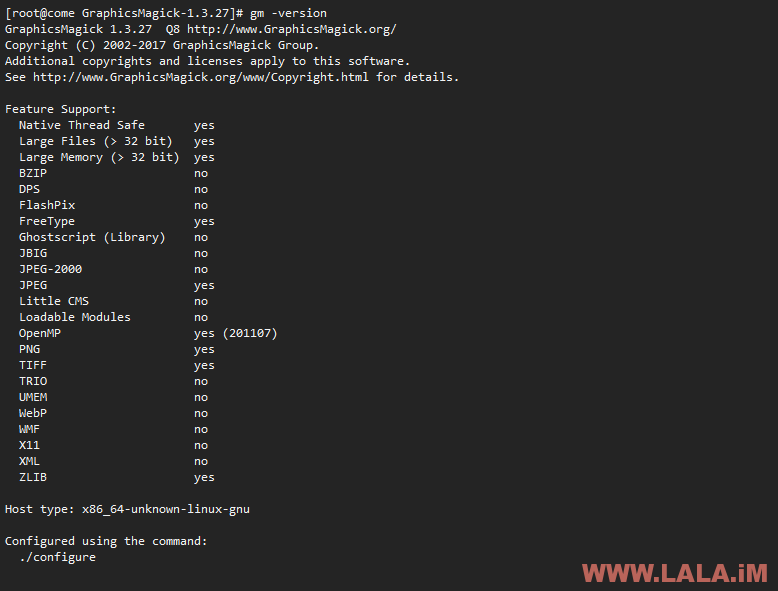
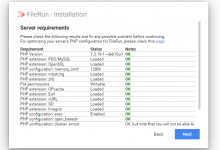
安装完成后,看看GraphicsMagick的工作是否正常:
gm -version
可以回显出如下图的一些信息说明正常:

现在来拉取lolisafe的程序文件:
yum -y install git git clone https://github.com/WeebDev/lolisafe.git
进入到lolisafe程序目录中:
cd lolisafe
复制一份配置文件并重命名:
cp config.sample.js config.js
安装程序所需依赖:
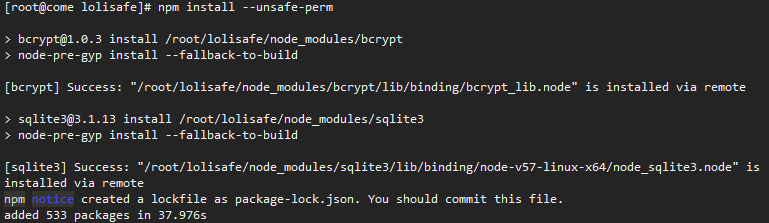
npm install --unsafe-perm
看到类似如下图信息就说明依赖安装完成:

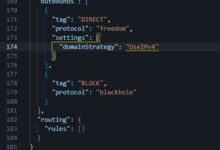
编辑config.js配置文件:
vi config.js
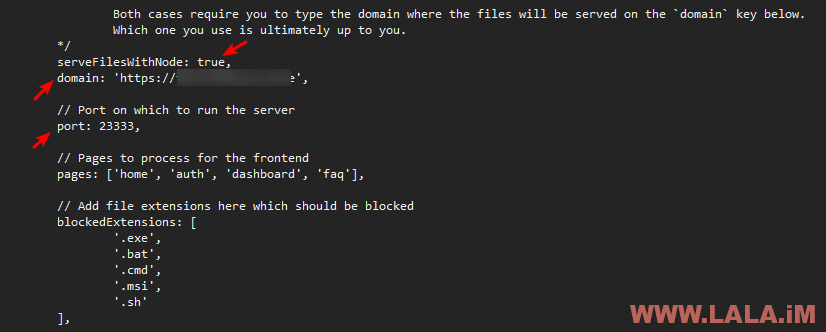
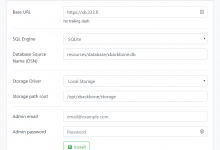
请按照我如下所说的来修改:
1、将serveFilesWithNode后面的值改成true
2、domain填写你的站点域名,如果你还没有解析域名到此VPS的话,这里可以先用你VPS的公网IP+程序运行端口来暂时顶替。假设这里你用IP+Port的方式来运行lolisafe,那么格式应如下:
http://233.233.233.233:23333
3、修改程序运行的端口号,默认是9999,这里我修改成23333,完成上述3点后,如图所示:

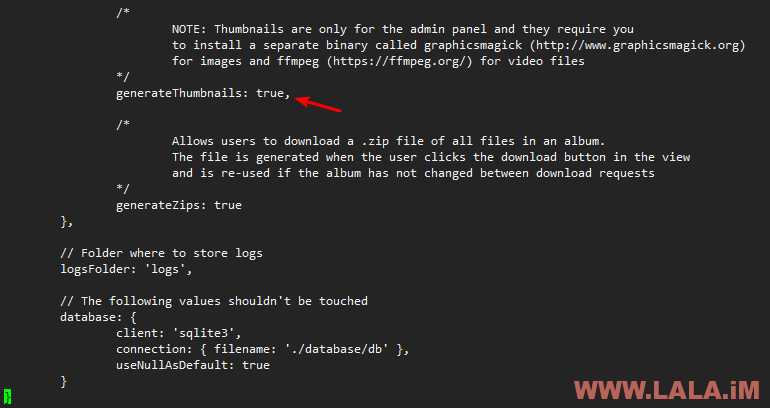
4、将generateThumbnails后面的值改成true,如图所示:

5、该配置文件内还可以修改默认的文件上传大小、禁止上传的文件格式等等,这些按需配置即可。
现在将VPS的防火墙关闭,或是添加你的程序运行端口号放行规则,这里我为了方便就直接用命令关闭了:
systemctl stop firewalld
现在就可以尝试运行lolisafe了:
node lolisafe.js
看到回显lolisafe started on port 23333就说明程序正在运行,你也可以通过浏览器访问一下试试。
我这里先按键盘组合键Ctrl+C退出来,继续下面的步骤。
确保程序运行正常后,我们现在可以把程序用pm2丢到后台去运行了:
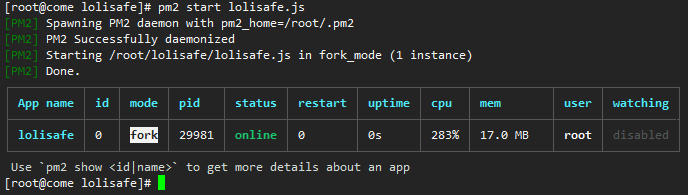
pm2 start lolisafe.js
看到如下图就说明运行正常:

这里也简要介绍几个实用的pm2命令,方便管理lolisafe进程。
列出如上图所示的所有用pm2管理的进程:
pm2 list
重启某个进程:
pm2 restart 0
注:0就是你用pm2 list看到的进程ID。
停止某个进程:
pm2 stop 0
查看程序运行日志:
pm2 logs
跑Node.js项目最好要搭配一个Nginx,所以这里我们安装宝塔WEB面板:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
用宝塔安装一个LNMP环境,其实只需要一个Nginx就够了,我们只是拿来做反向代理。如果你有能力可以自己折腾安装Nginx,我这里为了方便就用宝塔了。
用宝塔添加一个站点,绑定你的站点域名,然后配置SSL(可选)。我这里就只讲重点了,如何设置反向代理这些。
首先点击反向代理,在目标URL那里按如下图填写:

注意23333这个端口号要改成你自己之前设置的。
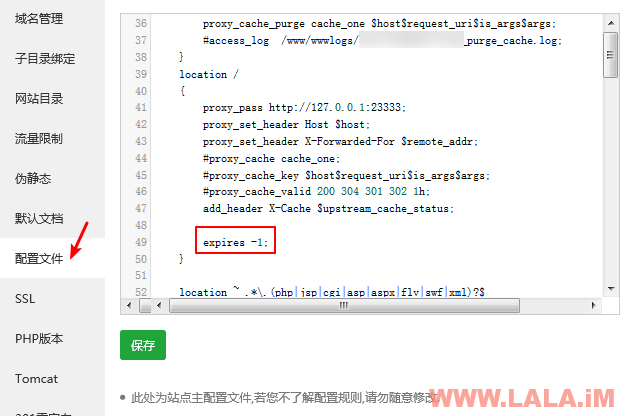
接着点击配置文件,将如图箭头所指的expires改成-1:

至此,大功告成,使用浏览器打开你的站点看看效果吧~
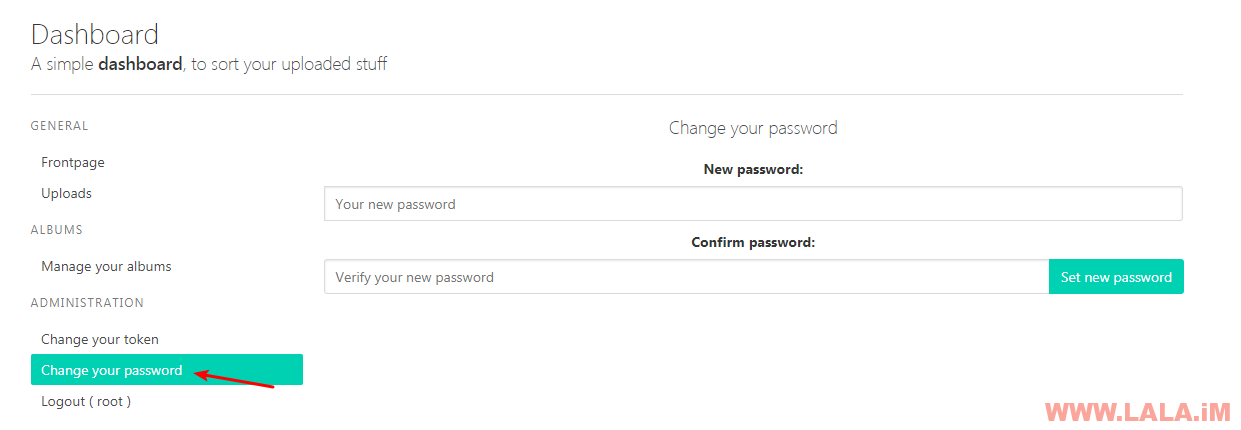
注意,默认的管理员账号密码都是root,所以你需要第一时间登录进去并修改掉:

后台首页很简洁也很萌:

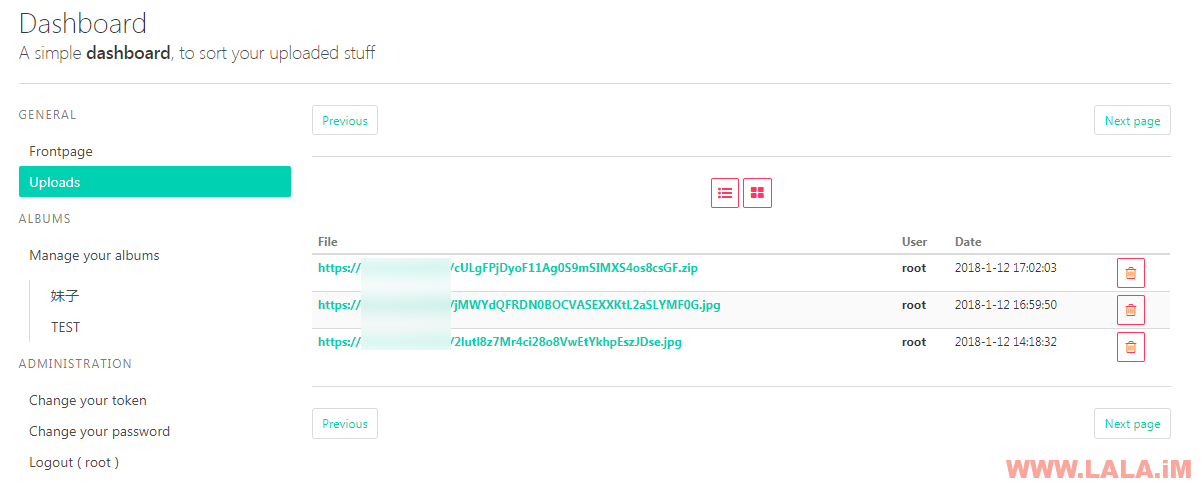
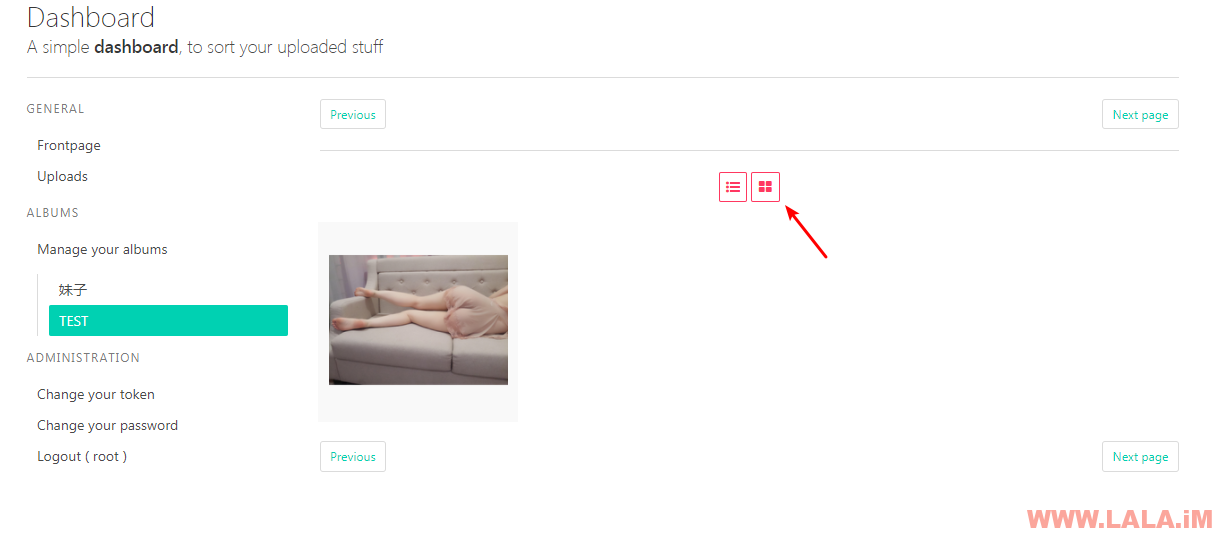
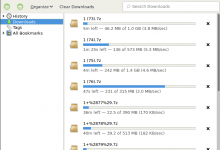
传点文件试试:

相册功能:

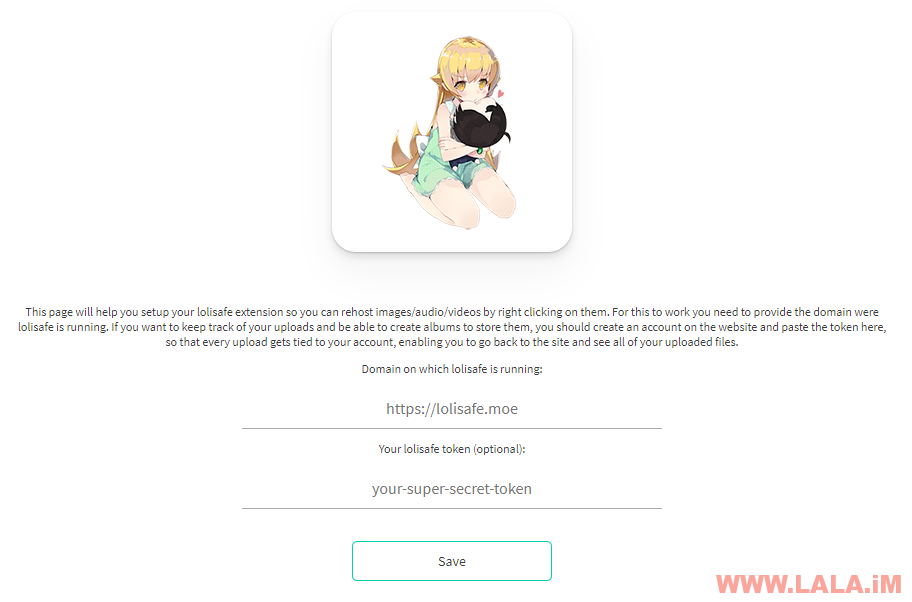
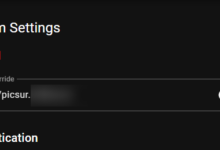
这款程序还有一个隐藏的BUFF就是Chrome扩展了,在应用商店安装好扩展后,按如下图填写你的站点域名和Token:

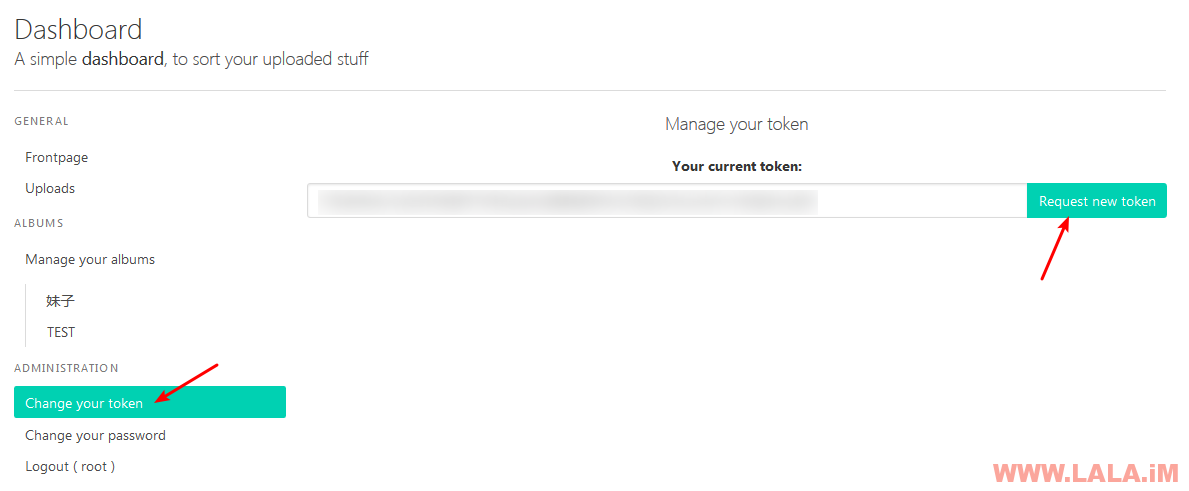
Token在哪里?在你的网站后台-Change your token,我个人建议初次使用就直接重新生成一个Token:

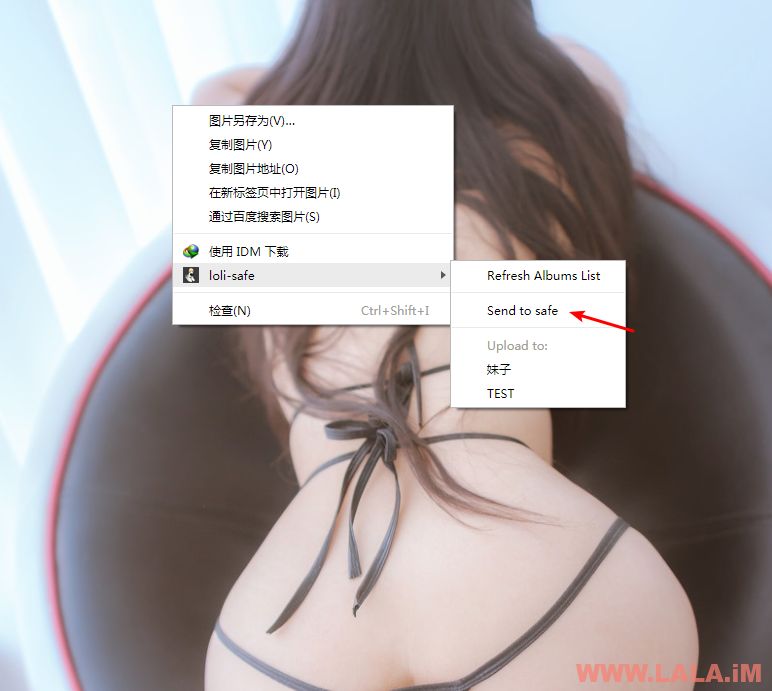
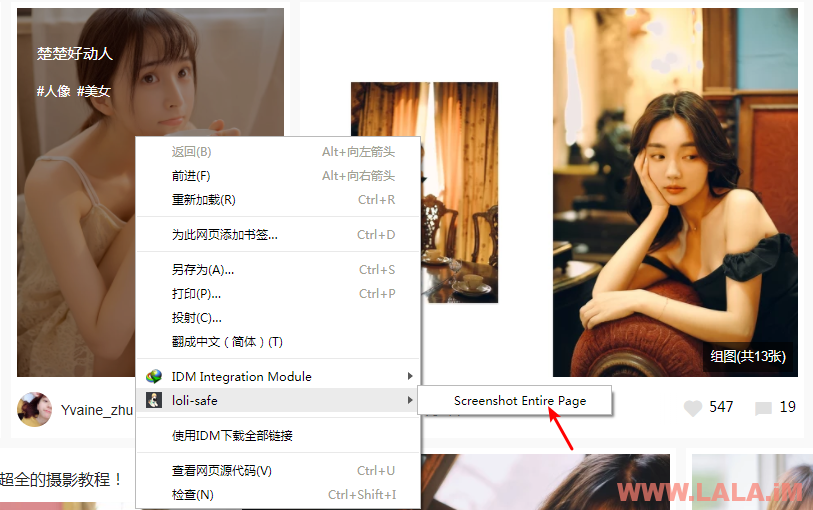
现在当你使用Chrome浏览网页的时候,遇到了想保存的图片就可以右键它,然后按如下图来操作上传到你的lolisafe了:

如果网页内有图片相关的元素,但无法右键,这款扩展还很人性化的提供了截屏上传:

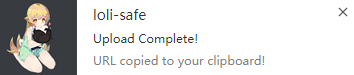
当图片上传成功后,会在右下角弹出提示框:

写在最后:
lolisafe是一个很棒的文件上传程序,你可以把它当一个网盘或是一个图床来使用,它小巧、可爱、方便,易推倒2333。相信它将是你遨游在网上的得力小助手~
 荒岛
荒岛




















你的访问速度好快-。-
感觉我的非常卡
你的站访问速度也还可以啊,我这里打开不卡。
大佬请把你的图片站分享出来
上方那么大一个logo,你没看见么:233.fi
上传图片后,打开图片显示Page not found.