没想到还有人会有这种需求,还不止一个,好吧我把增加的方法稍微写一下。
首先需要装两个插件:
1、WP-UserAgent,这个在后台搜索就能直接安装,注意别装错了,插件作者是Kyle Baker。
2、WP Alu这个插件官方没收录,所以只能去Github上下载了:https://github.com/hayasuki/wp-alu
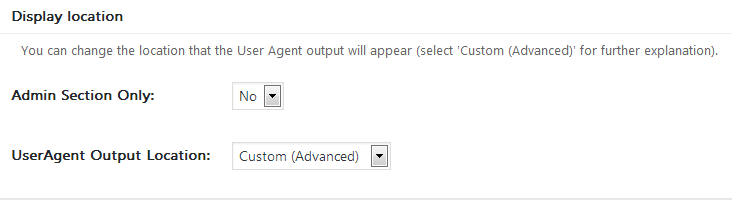
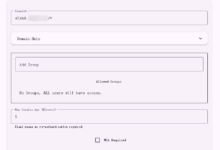
我们先来增加评论UA的功能,首先打开WP-UserAgent插件设置页,将UserAgent Output Location改成Custom(Advanced):

为了待会儿能够更美观的在前台显示评论UA,最好把这个选项改成NO:

保存插件设置,现在找到你的DUX3.0主题的这个文件:
modules/mo_comments_list.php
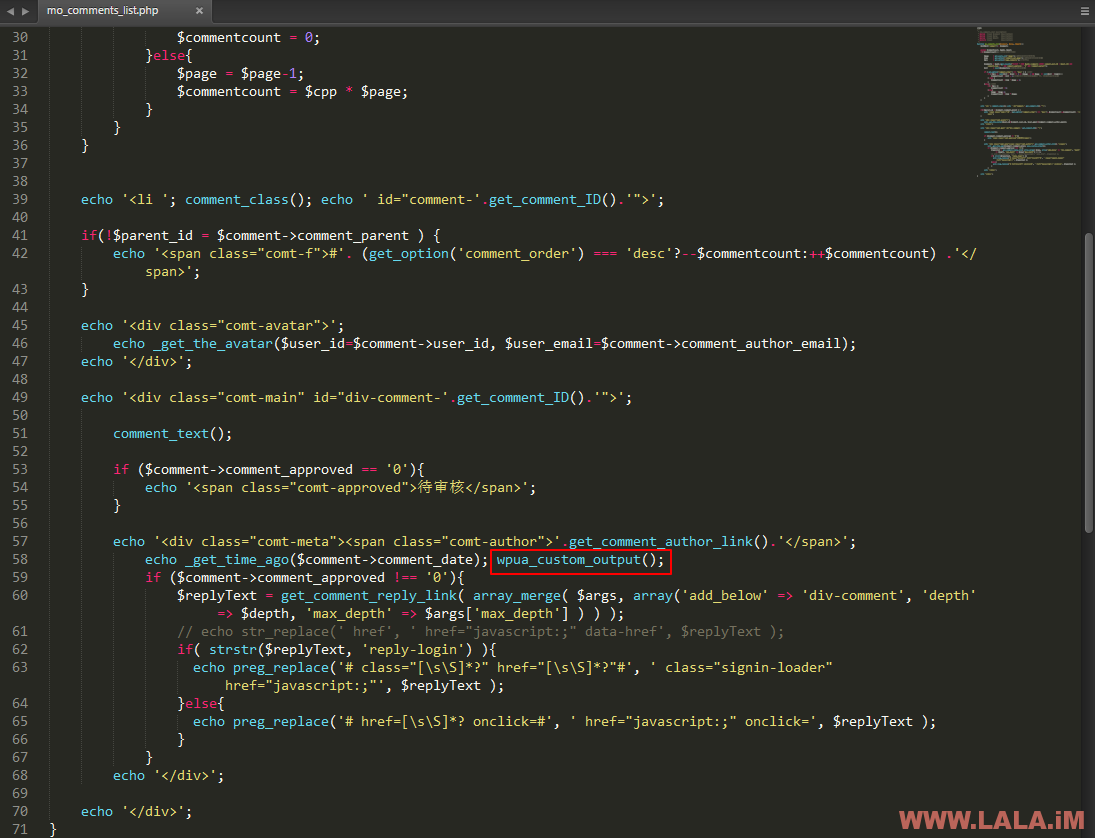
在这个文件的58行后面加上如下代码:
wpua_custom_output();
如图所示:

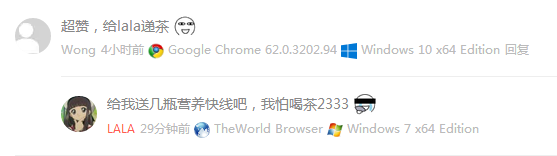
OK大功告成,打开你的站点试着评论一下试试,不出意外就能显示评论用户的浏览器和操作系统了,就像这样子:

下面来增加评论表情功能。
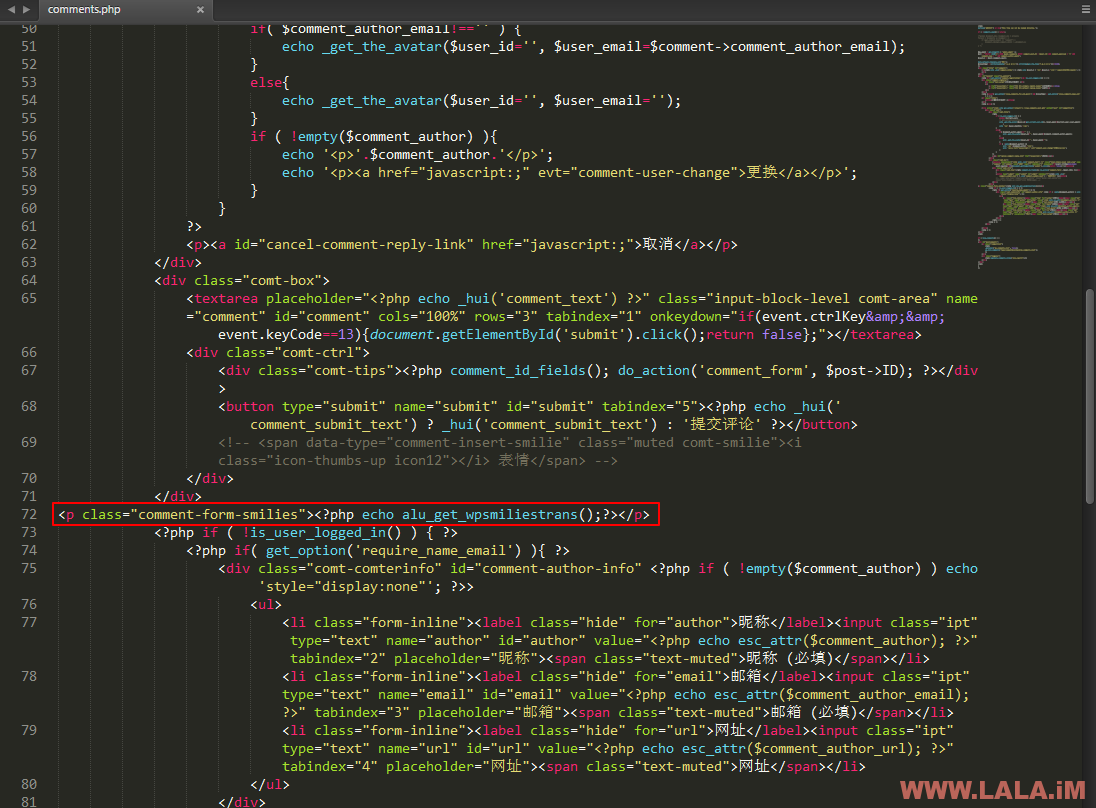
在你安装完成WP Alu插件后,找到你的DUX3.0主题根目录下的comments.php文件
在这个文件的72行增加如下图代码:

由于WordPress编辑器的过滤设置,导致这里我不能直接把这段代码写上来,你们可以到插件项目地址复制:https://github.com/hayasuki/wp-alu
保存修改,然后找到你DUX主题的这个目录:
img\smilies
将里面的表情图片全部替换成WP Alu插件目录内的表情图片,done~
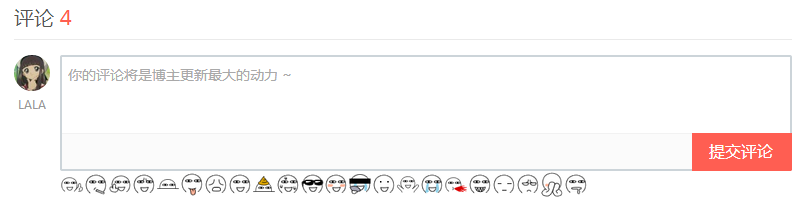
效果如图:

如果你不是很喜欢这个阿鲁的表情图片,理论上你还可以将img\smilies目录下的表情图片更换成别的,只需要确保每张图片的命名对应即可。
DUX3.0开心版主题在哪里下载?
更多实用插件:
上床碎觉!晚安!
 荒岛
荒岛















站长的文章归档页和读者墙这些是怎么做的?能再出个教程吗?
老哥的代码高亮插件是那个啊?找了几个不好用,好用的不支持手机版
主题自带的,代码段加pre就行了。
这个主题不是有表情栏吗为什么要放外面呢,直接放在69行把表情两个字删除 粘贴到哪里就OK了
没有表情栏呀,你指的外面是?
来看看