前段时间我写了一篇文章:《用Stash管理A片,打造小姐姐媒体库》用了一段时间后发现stash插件刮削下来的数据不太行,就想着有没有更好的方案,然后就试了下MetaTube。
这不试不知道,试了才知道MetaTube真的太好用了!在刮削JAV方面,MetaTube真的可以说是吊打stash的一众插件,一点都不夸张!MetaTube支持更多的JAV数据源,其中“AVBASE”这个源站真的牛b,基本没有搜不到的片子,而且MetaTube能够自动识别出AV女优的真实姓名,并且不需要额外的配置,做到了开箱即用。
我当初用stash的原因是看在比较轻量,但后来发现stash对JAV的支持真的是一言难尽,如果你喜欢看欧美的片子那可能stash是更好的选择,JAV的话还是算了,最终我也是转到Jellyfin+MetaTube这一套方案上了。。。
安装Jellyfin
以下记录在Debian12系统下的整个配置过程。首先使用Docker来安装Jellyfin:
apt -y update apt -y install curl curl -fsSL https://get.docker.com -o get-docker.sh sh get-docker.sh
新建compose文件:
mkdir -p /opt/jellyfin && cd /opt/jellyfin && nano docker-compose.yml
写入如下配置:
services:
jellyfin:
image: jellyfin/jellyfin
container_name: jellyfin
restart: unless-stopped
network_mode: 'host'
volumes:
- ./config:/config
- ./cache:/cache
- nextcloud_aio_nextcloud_data:/media:ro
volumes:
nextcloud_aio_nextcloud_data:
external: true
我的片子都存在Nextcloud里面,由于我怕Jellyfin会改动媒体目录的数据,导致Nextcloud那边出问题,所以我把媒体目录配置成了只读。当然事后我也发现只要不启用Nfo文件支持的话,Jellyfin不会改动媒体目录内的数据。就是下面截图的这个设置,如果启用,Jellyfin会往媒体目录创建Nfo文件:
然后还有这个媒体图像的设置,不启用就没事:
另外如果你需要Jellyfin硬件加速(硬解)支持,可以参考这篇文章配置:https://lala.im/9233.html
还有就是如果不想要Jellyfin使用主机(host)网络,可以使用下面的这个配置:
services:
jellyfin:
image: jellyfin/jellyfin
container_name: jellyfin
restart: unless-stopped
network_mode: 'host'
ports:
- "127.0.0.1:8096:8096"
- "127.0.0.1:7359:7359"
volumes:
- ./config:/config
- ./cache:/cache
- nextcloud_aio_nextcloud_data:/media:ro
volumes:
nextcloud_aio_nextcloud_data:
external: true
启动Jellyfin:
docker compose up -d
配置反向代理,安装NGINX和Certbot:
apt -y update apt -y install nginx python3-certbot-nginx
新建NGINX站点配置文件:
nano /etc/nginx/sites-available/jellyfin
写入如下配置:
server {
listen 80;
listen [::]:80;
server_name jellyfin.example.com;
client_max_body_size 0;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "0";
add_header X-Content-Type-Options "nosniff";
add_header Permissions-Policy "accelerometer=(), ambient-light-sensor=(), battery=(), bluetooth=(), camera=(), clipboard-read=(), display-capture=(), document-domain=(), encrypted-media=(), gamepad=(), geolocation=(), gyroscope=(), hid=(), idle-detection=(), interest-cohort=(), keyboard-map=(), local-fonts=(), magnetometer=(), microphone=(), payment=(), publickey-credentials-get=(), serial=(), sync-xhr=(), usb=(), xr-spatial-tracking=()" always;
add_header Content-Security-Policy "default-src https: data: blob: ; img-src 'self' https://* ; style-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' https://www.gstatic.com https://www.youtube.com blob:; worker-src 'self' blob:; connect-src 'self'; object-src 'none'; frame-ancestors 'self'";
location / {
proxy_pass http://127.0.0.1:8096;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
proxy_buffering off;
}
location /socket {
proxy_pass http://127.0.0.1:8096;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
}
}
启用站点:
ln -s /etc/nginx/sites-available/jellyfin /etc/nginx/sites-enabled/jellyfin
签发TLS证书:
certbot --nginx --email imlala@example.com --agree-tos --no-eff-email
现在就可以通过jellyfin.example.com这个域名来访问Jellyfin了,至此Jellyfin就安装完成了。
MetaTube插件安装
进入Jellyfin控制台->插件->存储库,点击添加:
名称填写:MetaTube 存储库URL填写:https://raw.githubusercontent.com/metatube-community/jellyfin-plugin-metatube/dist/manifest.json
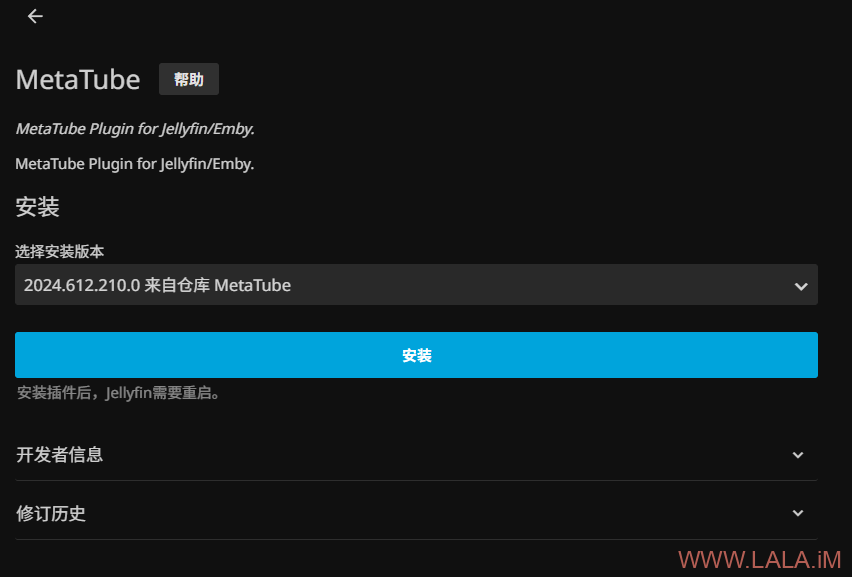
然后在目录找到MetaTube,点击安装:
回到终端重启Jellyfin,MetaTube插件就安装完成了:
docker compose down docker compose up -d
部署MetaTube后端
MetaTube插件还需要搭配一个后端才能正常工作,你可以选择自建后端或者用别人的公益后端,这里我就自建了。
我选择将MetaTube后端安装到与Jellyfin所在的同一台服务器上,由于这台服务器是美国的,有些刮削的数据源(源站)不支持美国IP访问,所以这个时候还需要配置一个HTTP代理。
我选择在一台日本的服务器上配置HTTP代理,但是这台日本服务器的IP也访问不了DMM(FANZA),所以还需要套一个WARP来解锁DMM(FANZA),想来想去能够快速满足这个需求的只有sing-box了!
以下是有关sing-box配置HTTP代理的详细步骤:
1、参考这篇文章安装sing-box和wgcf-cli,并且使用wgcf-cli生成好Wireguard的配置文件。
2、编辑sing-box的配置文件:
nano /etc/sing-box/config.json
写入如下配置,注意修改Wireguard的配置与HTTP代理的账号、密码:
{
"log": {
"level": "info"
},
"dns": {
"servers": [
{
"tag": "google",
"address": "tls://8.8.8.8",
"strategy": "ipv4_only"
}
],
"rules": [
{
"outbound": "any",
"server": "google"
}
]
},
"inbounds": [
{
"type": "http",
"tag": "http-in",
"listen": "0.0.0.0",
"listen_port": 8080,
"sniff": true,
"users": [
{
"username": "imlala",
"password": "proxypassword"
}
]
}
],
"outbounds": [
{
"type": "direct",
"tag": "direct"
},
{
"type": "dns",
"tag": "dns-out"
},
{
"type": "wireguard",
"tag": "wireguard-out",
"server": "engage.cloudflareclient.com",
"server_port": 2408,
"system_interface": true,
"interface_name": "wg0",
"local_address": [
"172.16.0.2/32",
"hidden"
],
"private_key": "hidden",
"peer_public_key": "hidden",
"reserved": "/oNV",
"mtu": 1280
}
],
"route": {
"rules": [
{
"protocol": "dns",
"outbound": "dns-out"
},
{
"rule_set": [
"geosite-dmm",
"geosite-dmm-porn"
],
"outbound": "wireguard-out"
}
],
"rule_set": [
{
"type": "remote",
"tag": "geosite-dmm",
"format": "binary",
"url": "https://raw.githubusercontent.com/SagerNet/sing-geosite/rule-set/geosite-dmm.srs",
"download_detour": "direct",
"update_interval": "7d"
},
{
"type": "remote",
"tag": "geosite-dmm-porn",
"format": "binary",
"url": "https://raw.githubusercontent.com/SagerNet/sing-geosite/rule-set/geosite-dmm-porn.srs",
"download_detour": "direct",
"update_interval": "7d"
}
]
}
}
启动sing-box:
systemctl enable --now sing-box
代理配置完成后,我们接下来就可以部署MetaTube后端了。
准备目录、新建compose文件::
mkdir -p /opt/metatube-sdk-go && cd /opt/metatube-sdk-go && nano docker-compose.yml
写入如下配置:
services:
metatube:
image: metatube/metatube-server:latest
container_name: metatube
ports:
- "127.0.0.1:9080:8080"
restart: unless-stopped
depends_on:
- postgres
environment:
- HTTP_PROXY=http://imlala:proxypassword@1.2.3.4:8080
- HTTPS_PROXY=http://imlala:proxypassword@1.2.3.4:8080
- TOKEN=random
volumes:
- run:/var/run
command: -dsn "postgres://metatube:dbpassword@/metatube?host=/var/run/postgresql" -port 8080 -db-auto-migrate -db-prepared-stmt
postgres:
image: postgres:15-alpine
container_name: metatube-postgres
restart: unless-stopped
environment:
- POSTGRES_USER=metatube
- POSTGRES_PASSWORD=dbpassword
- POSTGRES_DB=metatube
volumes:
- ./db:/var/lib/postgresql/data
- run:/var/run
command: "-c TimeZone=Asia/Shanghai -c log_timezone=Asia/Shanghai -c listen_addresses='' -c unix_socket_permissions=0777"
volumes:
run:
启动MetaTube后端:
docker-compose up -d
配置反向代理,新建NGINX站点配置文件:
nano /etc/nginx/sites-available/metatube
写入如下配置:
server {
listen 80;
listen [::]:80;
server_name metatube.example.com;
client_max_body_size 0;
location / {
proxy_pass http://127.0.0.1:9080;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
启用站点:
ln -s /etc/nginx/sites-available/metatube /etc/nginx/sites-enabled/metatube
签发TLS证书:
certbot --nginx --email imlala@example.com --agree-tos --no-eff-email
配置MetaTube插件
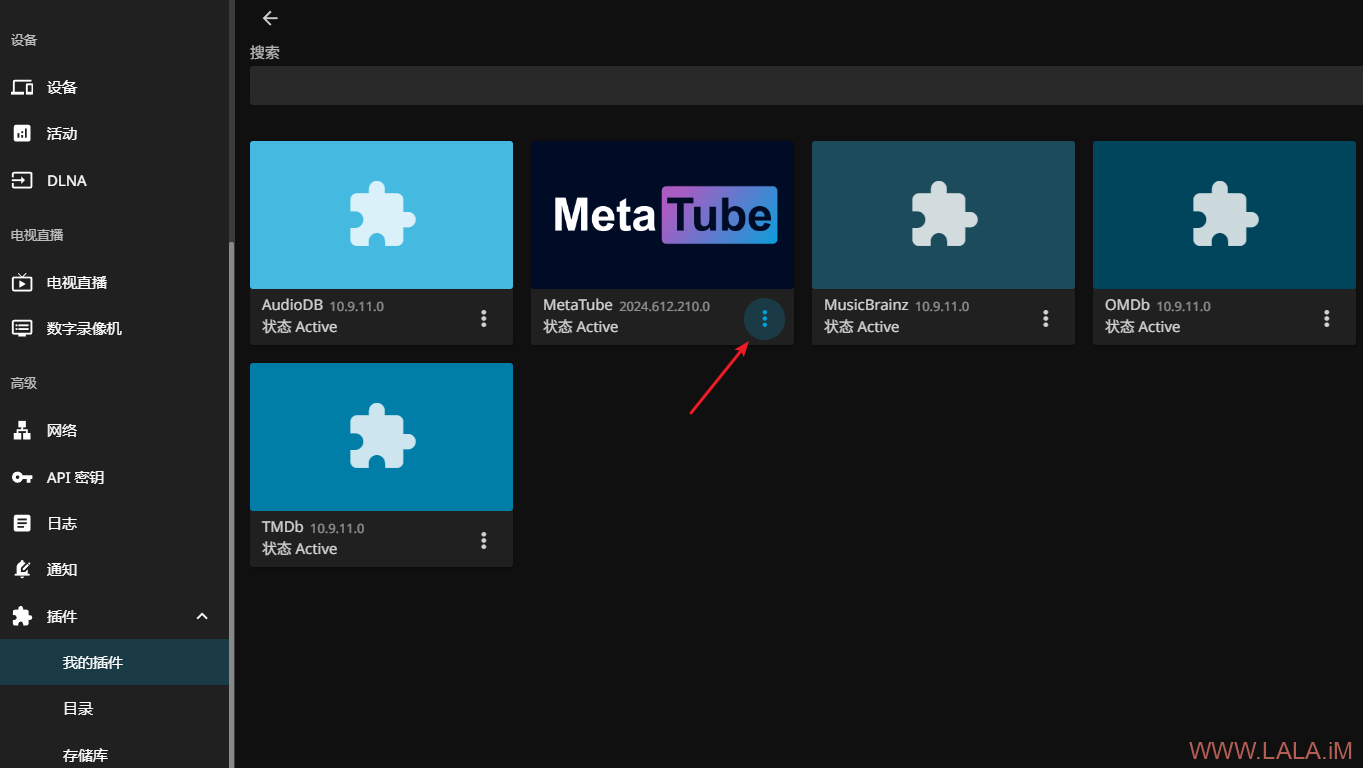
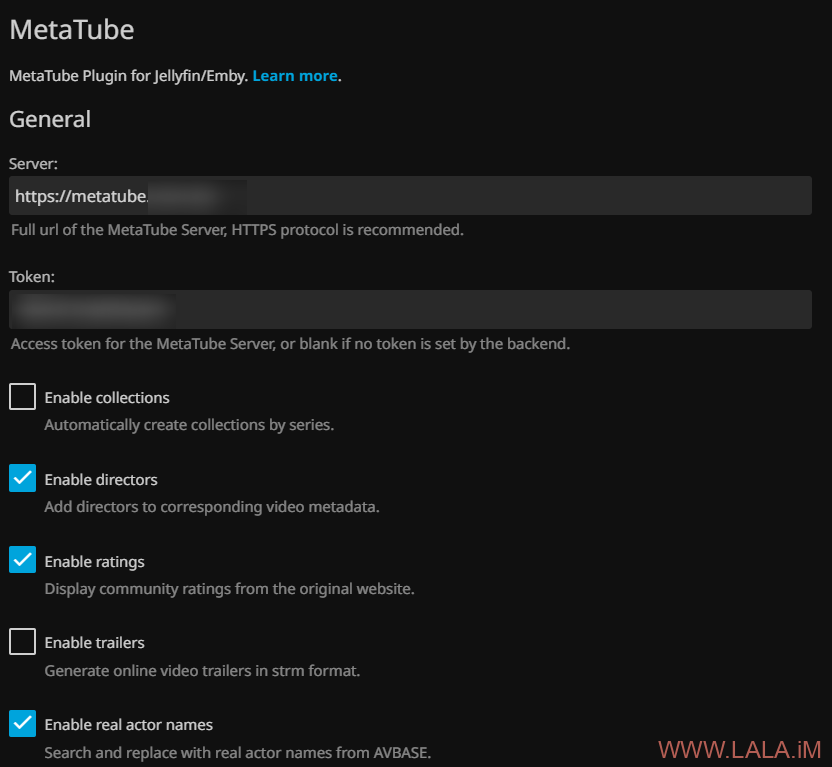
回到Jellyfin,找到插件->我的插件->MetaTube->设置:
填写MetaTube后端地址与TOKEN:
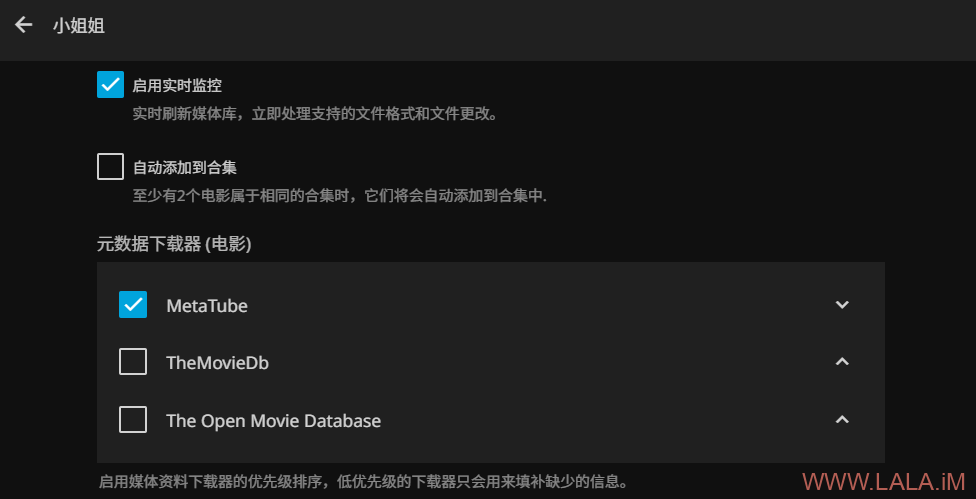
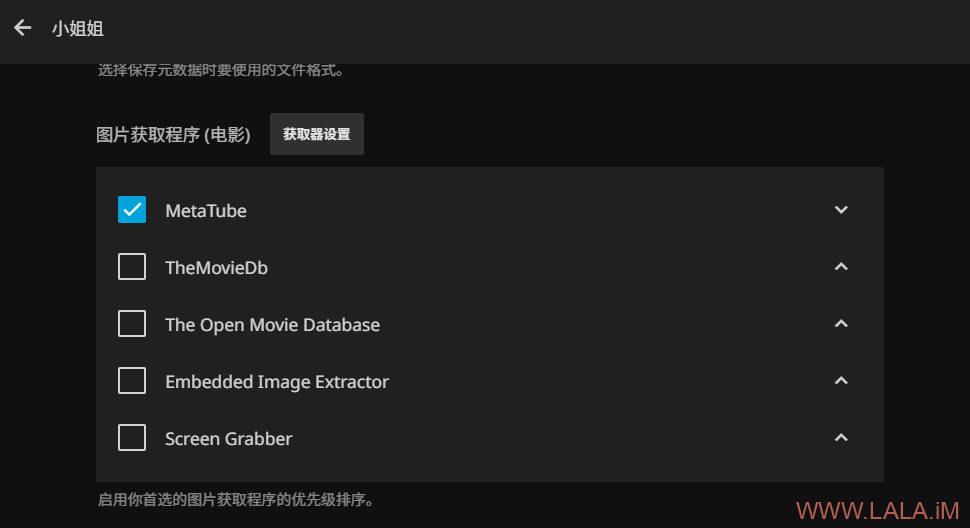
添加媒体库,媒体库的类型必须设置为:电影,同时勾选MetaTube作为元数据下载器与图片获取程序:
视频的文件名如果满足这个页面的要求是可以自动刮削的:https://metatube-community.github.io/wiki/naming-rules/
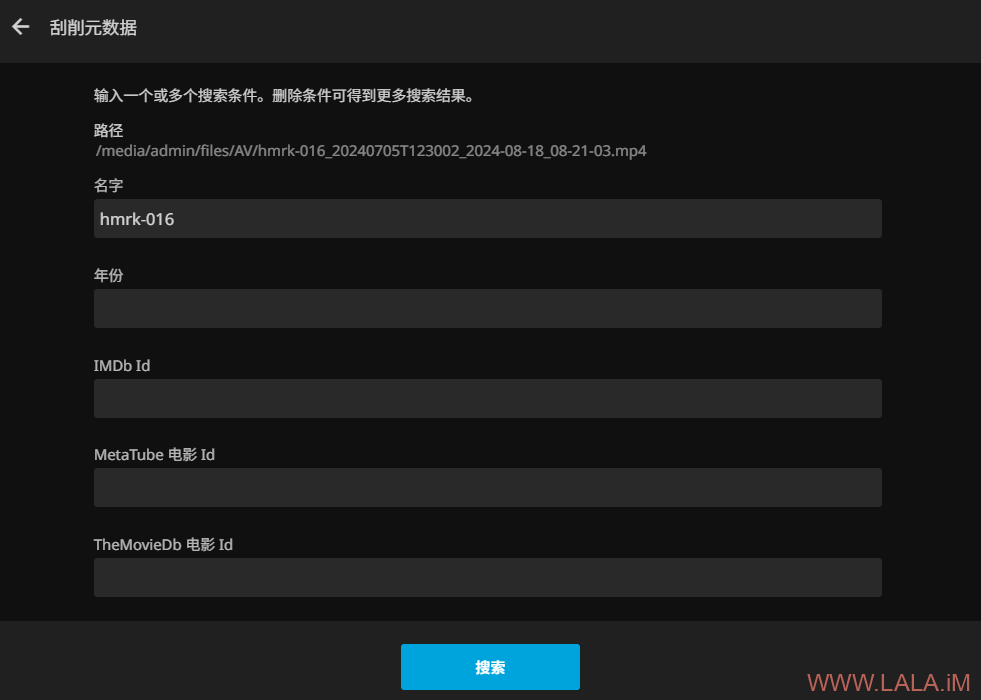
如果不满足也可以手动刮削,因为我的视频文件名大多数都不满足,我基本都是手动刮削的,随便找一个片子右键->刮削元数据,在名字这里输入番号,点击搜索:
正常的话就会显示搜索结果,建议直接用AVBASE的数据:
替换一下就行了:
片子的标题、简介、发行时间、等数据都能刮削下来:
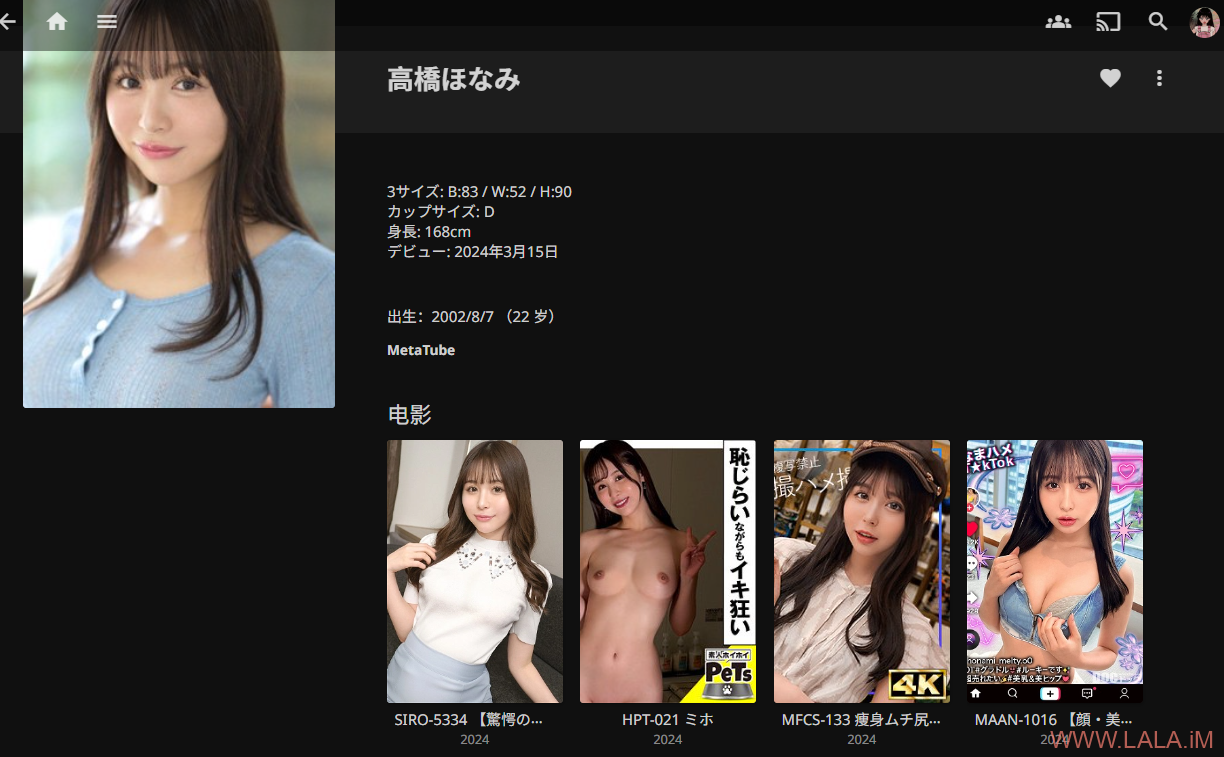
最牛b的莫过于出演的AV女优姓名,都是真名,甚至连出生年月,三围,身高都有,这直接按女优找片不是舒服的一批:
最终效果:
最后我还是想再提醒一下,MetaTube非常适合JAV刮削,但如果是欧美的片子,那还是Stash适合,选择用哪一种方案取决于你自己收藏的片子类型= =
另外还有一个支持Jellyfin刮削JAV的插件JavSP,有性趣的可以看看,我没用过不知道和MetaTube比谁更好用,有屌大的可以说下。。
 荒岛
荒岛





























介紹“MetaTube”的那位大佬,真乃神人也,解決了我多年的刮削難題,看來Nas要加大硬盤來存放更多的小姐姐了
lala下这么多a片真的看得完吗
老哥,可以刮削fc2咩
你刮削下FC2,你才了解MetaTube的强大
这两天在研究jacsp,优点是可以整理文件,缺点是bug挺多的,经常会识别不了然后卡住,不处理后面的。
javsp 打错字
那看样子目前还是metatube好用,我用了一段时间没发现有明显的bug,最最最重要的是支持avbase,这个太关键了。