本来不打算写这个教程的,因为我个人是不建议使用单端口多用户的,这个功能在ss-panel-v3-mod上并不是特别好用。另外在安全性等方面肯定都是不如一人一端口的。
但昨天有人找我,特地说他的项目就需要用这个单端口多用户,没办法我就去折腾了一下,准确点说不是一下,是折腾了很久才对。。。我也是第一次配置这个单端口多用户,着实有点蛋疼,不过好在最后我算是配置成功了吧,但有一些问题我无法确定是我的原因还是面板本身的原因造成的。鉴于我花了大半天的时间去研究这个,又在搜索一些相关问题的时候发现网上对这个单端口多用户的配置基本上没有完整的教程,LALA这里就写一个吧~
首先你要自己注册一个普通用户账号,注册步骤什么的就不写了,很简单。接着用管理员账号登录你的面板,进入到后台点击“用户列表”编辑你刚才注册的那个账号:

将这个用户的类型改成“协议式单端口多用户承载端口”:

往下拉修改这个用户的自定义协议为:
auth_aes128_md5
修改自定义混淆方式为:
http_simple
如图:

如不需要修改端口,那么这一块的操作就完成了,点击修改按钮完成修改即可。如果需要修改端口,那么你就更改这个用户的连接端口即可。
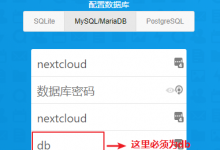
接着打开你站点根目录下的config目录,编辑.config.php文件。
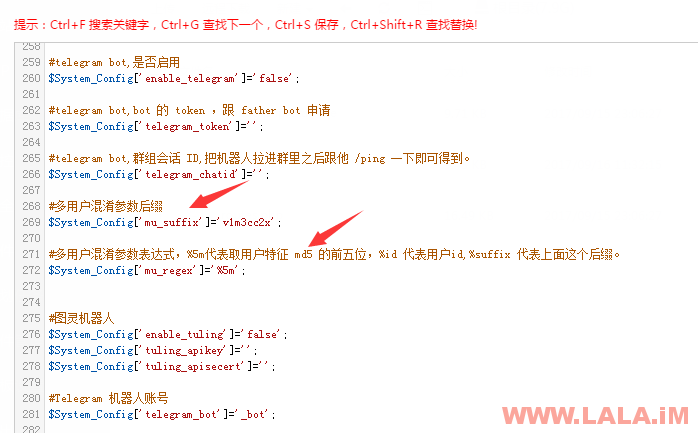
修改#多用户混淆参数后缀
$System_Config['mu_suffix']='v1m3cc2x';
修改#多用户混淆参数表达式,%5m代表取用户特征md5的前五位,%id代表用户id,%suffix代表上面这个后缀
$System_Config['mu_regex']='%5m';
如图:

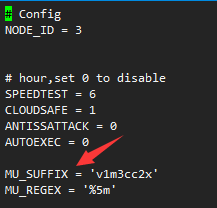
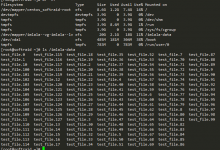
使用Xshell登录你的VPS,修改ss后端的配置文件:
cd shadowsocks vi userapiconfig.py
确保后端的MU_SUFFIX、MU_REGEX值与前端.config.php中的一致,如图:

修改完毕后停止运行当前后端:
./stop.sh
重新启动后端:
./run.sh
回到ss-panel-v3-mod面板中,点击“节点列表”增加一个新节点。
节点地址填写我们刚才创建的那个用户的端口号,如图:

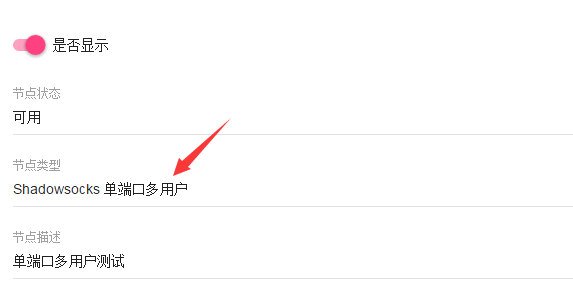
接着将节点类型设置成“Shadowsocks 单端口多用户”如图:

其他选项自行填写即可,填写完毕添加节点即可。
此时我们以普通用户的身份访问面板,点击节点标签就可以看到节点下面会多显示一个单端口多用户的列表了:

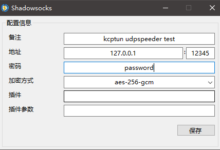
使用SSR客户端填写相应的信息就可以连接了。至此,单端口多用户的配置就算完成了。
LALA的后话:
我使用相同的步骤和方法配置单端口多用户在最新版的ss-panel-v3-mod中发现现有用户能够成功连接,但新注册的用户死活连接不上,看了后端的报错信息也找不出个所以然来,后端就一直报什么协议错误、加密错误等等,但我可以肯定我在客户端设置的协议和加密都是正确的。其次,这个问题有一个奇葩的递归关系,即假设我是第一个注册的新用户,此时我是无法连接上的,但如果又有第二个人注册了账号,那么我的就能连接上了,而在我后面注册的这个人就无法连接,同理有第三个人注册的时候,我和第二个人就都能正常连接了,但第三个人无法连接。
为了证实我的步骤和方法是没有错误的,我用完全相同的步骤和方法部署在了我另外一个旧版本的ss-panel-v3-mod中,实测是没有上述问题的。
所以我到现在都还无法确定到底是新版的面板或者说是新版的后端有问题还是VPS配置有问题还是我的步骤哪里有问题,我也懒得弄了,头大。。。另外新版不知道为什么添加节点界面没有了“自定义加密”和“自定义混淆”的选项。
更新:
我想了想还是不死心,我觉得我不解决这个问题,怕是觉都睡不好,所以继续研究了一下午,找到一个暂时可以解决这个问题的办法。
1、停止并删除当前的最新版后端:
cd /root/shadowsocks ./stop.sh cd /root rm -rf shadowsocks
2、重新下载后端:
git clone -b manyuser https://github.com/glzjin/shadowsocks.git
3、将后端版本回滚到b669960:
cd shadowsocks git reset --hard b669960
4、重新编辑后端配置文件:
cp apiconfig.py userapiconfig.py cp config.json user-config.json vi userapiconfig.py
5、运行这个后端,现在这个问题应该得到了解决。
我先是尝试回滚面板的版本号,发现回滚后问题依旧存在,接着就回滚了后端版本,再连接就发现没有这个问题了,故应该是后端的问题。所以我git pull将面板重新升级到最新版,保持使用旧版的后端,此问题就迎刃而解。
至于为什么我要将后端回滚到b669960这个版本,是因为我还有一台稳定运行的机器中就是装的这个版本,当然我特地还在这台机器内配置了一遍单端口多用户,是确定完全没有问题的。
当然这个b669960版本和目前的最新版289a410隔了很多个版本,可能在b669960版本之上还有更多比它新的版本都是没有这个问题的,但我就不一一尝试了。另外也可能是我这台机器系统和目前的这个最新版有冲突。所以此问题的解决方法仅供参考,给可能跟我遇到相同问题的朋友们一个参考。
有关Github怎么查看项目历史版本号的方法:
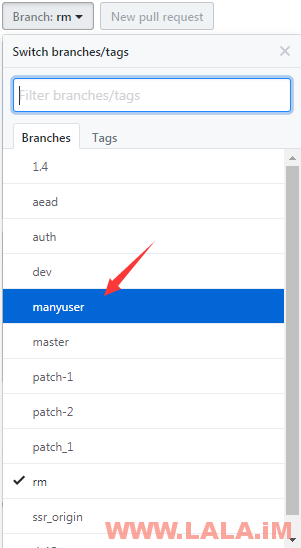
首先切换分支:

点击commits:

即可看到这个项目的所有历史版本:

 荒岛
荒岛


















感谢博主的详细教程,找了几天这教程了,这教程别人收费,而且还不详细
= =举手之劳,不用谢。
我也遇到了新用户连不上的问题,后端重启就能解决,但这也不是办法。赵大的意思是他没遇到,是我配置有问题,让我用webapi,我试了之后问题依旧
按本文下方的方法试试吧。
最新版后端解决了这个问题
好的,谢谢反馈。
2017-10-25 11:38:33 ERROR tcprelay.py:1285 The host:2d349 md5 is mismatch,so The connection has been rejected, when connect from ::ffff:180.104.64.235:26986 via port 1080
搞了很长时间,一直提示md5不匹配,博主有遇到过这种情况吗
单端口多用户理论上只支持auth_aes128_md5和auth_aes128_sha1协议。如果你的协议不是这两个,先把协议改过来。
我遇到过类似你的这种情况,解决办法本文下面也说了,回滚到旧版的后端。但最新版的后端有人说已经解决了这个问题,我看到魔改的公告也说解决了,但是你又碰到这个问题,到底最新版后端是解决还是没解决这问题,我也懵逼了。。。
单端口多用户的节点配置完成后就是不独立显示的,它只会显示在你原先的节点下面。
是整个节点就没了
这么恐怖的么


我也出现这种情况了,请问您是怎么解决的?谢谢
博主你好,完全按照你的教程进行操作,但是我服务端执行python server.py,没有报错,用户信息能正常获取,但是我本机用了单端口多用户,却不能访问网站,本机ssr日志一直就是connect然后又disconnect,然后又弹出DNS服务获取失败之类的英文,服务端也没有任何日志输出,感觉是本机发送过去根本就没有被服务端接收到,80 443都测试过,我的服务端跟主站是分开的,这是怎么回事?
怕不是最近19big搞的端口封锁造成的,你尝试换个除了80、443以外的端口再试试。
请问解决了吗?跟你一样的问题
后端在阿里云上出现内存泄漏的情况,内存差不多两天就满了,然后无法连接
群也解散了
最新版后端我没用过,不知道是否有这个问题。你可以先git回滚到前一个版本等更新。
新分支的前端代码一改节点类型单端口,节点不显示了。
你需要和作者提issue
如果是程序作者弄出来的BUG或者是改动,我也没办法解决。。。
忘记了,我现在没用这个面板,当初就是装上去玩了下就删了。
我的也是这个问题,囧啊,老版本有可以的么
添加了,A节点下显示两个二维码,一个普通端口跟一个单端口,尝试连接问题是都没网… 80 8080 高位端口都试过不行…
可能是单端口多用户的锅,估计是又有什么新BUG了。不用单端口多用户,直接普通端口试试吧。。。
博主博主,为什么我的panel都是用户自定义协议,加密,跟你的不一样
我有點不明白,單端口多用戶能幹什麼,和普通端口的有什麼本質區別,我聽人說使用80端口免流之類的話,博主請賜教。
主要解决大机场端口不够用的问题。
ERROR tcprelay.py:1301 The port is multi user in single port only , but the key remote provided is error or empty, so The connection has been rejected, when connect from ::ffff:120.229.122.159:10093 via port 666
后端报错,请问有遇到过吗
大佬请教一下,我用nat小鸡做单端口,但是却死活都不成功。端口映射设置的内网端口和外网端口一样,在我未安装后端前,本地telnet ip 端口是能够连通的。但是在我安装后端后,却telnet不通了。nat小鸡上的防火墙也开放了,不知道还有什么原因会导致连不上?
抱歉,我没有在NAT小鸡上面配置过单端口多用户,可能帮不到你。
另外这种特殊的环境,碰到问题了,一般评论里面也说不清楚的。
节点消失 +n
= =博客域名不错,有点意思233
嘤嘤嘤
又见嘤嘤怪
Slim Application Error 怎么解决 大佬


我发现个有意思的事!我用ssr-panel机场弄好单端口多用户,443端口, http_simple,后端和客户端混淆参数输同一个网址,客户端能上google。但后端改为80端口,客户端也改成80端口,则上不了google!当后端和客户端的混淆参数都留空后,则又能上。也就是说,443端口带混淆参数的能上,80带混淆参数的不能上,80不带混淆参数的能上……有没有朋友遇到这问题