实现方法基于nginx和nginx的一个rtmp模块。因为epel源和nginx官方源里面安装的nginx是没有nginx-rtmp-module的,所以只能编译安装。
先新建一个www用户和组专门用来跑Nginx:
groupadd www useradd www -g www -s /sbin/nologin
安装EPEL/开发工具包/以及编译Nginx所需的依赖:
yum -y install epel-release yum -y groupinstall "Development Tools" yum -y install wget openssl-devel pcre-devel zlib-devel geoip-devel gd-devel
进入到opt目录下载nginx-rtmp-module模块:
cd /opt git clone https://github.com/arut/nginx-rtmp-module.git
同时下载解压Nginx并进入到Nginx的源码目录:
wget http://nginx.org/download/nginx-1.15.8.tar.gz tar -xzvf nginx-1.15.8.tar.gz cd nginx-1.15.8
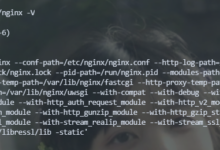
虽然我们本次使用Nginx只是需要用到它的RTMP功能,但既然都编译了,就编译个全面一点的Nginx吧,所以这里我还是把Nginx常用的一些功能和模块都加上:
./configure --user=www --group=www --prefix=/usr/local/nginx --add-module=/opt/nginx-rtmp-module --with-http_ssl_module --with-http_v2_module --with-stream --with-stream_ssl_module --with-http_gzip_static_module --with-http_gunzip_module --with-http_flv_module --with-http_mp4_module --with-http_image_filter_module --with-http_geoip_module --with-http_sub_module --with-http_stub_status_module --with-http_realip_module --with-http_addition_module
如果配置没有错误,那么就可以编译并完成安装了:
make make install
然后新建一个systemd服务:
vi /etc/systemd/system/nginx.service
写入:
[Unit] Description=nginx - high performance web server Documentation=http://nginx.org/en/docs/ After=network-online.target remote-fs.target nss-lookup.target Wants=network-online.target [Service] Type=forking PIDFile=/usr/local/nginx/logs/nginx.pid ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf ExecReload=/bin/kill -s HUP $MAINPID ExecStop=/bin/kill -s TERM $MAINPID [Install] WantedBy=multi-user.target
现在创建hls视频文件存放的目录:
mkdir -p /opt/stream/hls
接着创建一个conf.d目录,专门用来存放Nginx的站点配置文件:
mkdir -p /usr/local/nginx/conf/conf.d
很多人配置的时候都喜欢直接在Nginx的主配置文件内去写http段,这是极其愚蠢的做法。为了可以让你的Nginx配置变的一目了然,更好的分类,正确的做法应该是在主配置文件内引用其他http段的配置,所以现在编辑Nginx的主配置文件:
vi /usr/local/nginx/conf/nginx.conf
引用我们之前创建的conf.d目录,所以在Nginx的主配置文件加入:
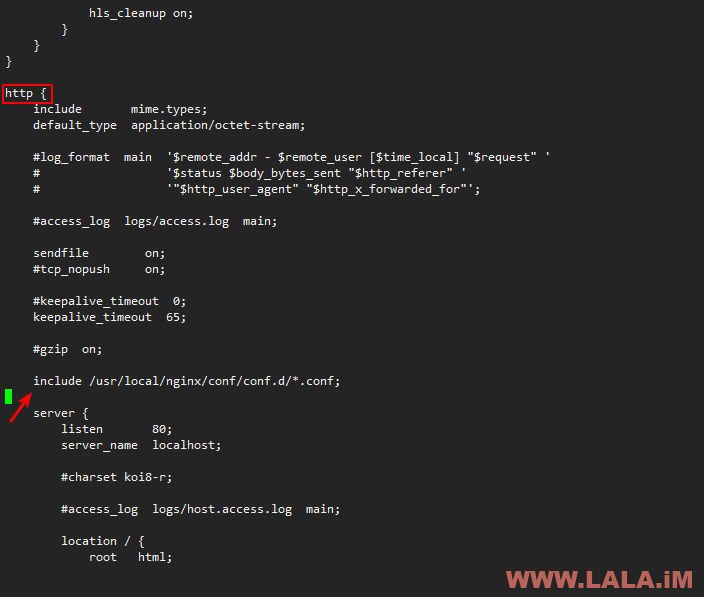
include /usr/local/nginx/conf/conf.d/*.conf;
位置如图:

接着我们还是在这个配置文件内加入RTMP的设置,基本上每个参数我都写了注释,你可以一目了然的知道这些配置都做了啥:
rtmp {
server {
listen 1935;
chunk_size 4000;
# POST请求改为GET用于鉴权验证
notify_method get;
application show {
# 开启实时
live on;
# 鉴权验证
on_publish http://你的服务器公网IP/auth;
# 加密视频
wait_key on;
# 开启HLS
hls on;
# ts文件存放路径
hls_path /opt/stream/hls;
# 每个ts包含5秒视频
hls_fragment 5;
# hls可回放时间
hls_playlist_length 60;
# 连续模式,可解决libx264编码出现的缓冲问题
hls_continuous on;
# 创建子目录存放ts文件
hls_nested on;
# 直播结束清理所有视频文件
hls_cleanup on;
}
}
}
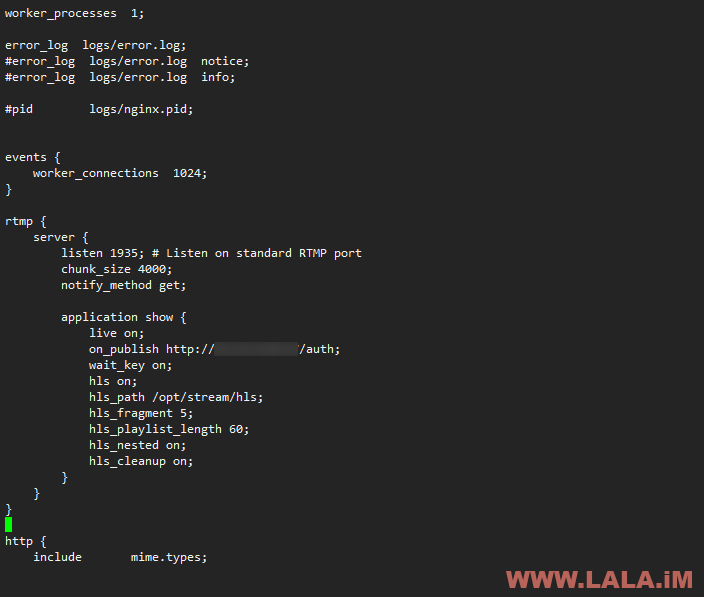
上面这段配置加到events段的下面,如图所示:

接着我们新建一个站点配置文件:
vi /usr/local/nginx/conf/conf.d/stream.conf
写入:
server {
listen 80;
server_name 你的服务器公网IP;
charset utf-8;
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/local/nginx/html;
}
# 简单的鉴权验证
location /auth {
if ($arg_psk = '设置你的直播密码') {
return 201;
}
return 404;
}
# HTTP播放地址
location /live {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/stream/hls;
expires -1;
add_header Cache-Control no-cache;
}
# 统计
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /opt/nginx-rtmp-module/;
}
}
Nginx的配置到这里就完成了,我们可以使用下面的命令检查一下配置是否正常:
/usr/local/nginx/sbin/nginx -t
有错误就按照错误的提示去排查,没错误就可以用systemd启动Nginx了:
systemctl start nginx systemctl enable nginx
下面我用Dplayer简单弄个html页面用来测试是否可以正常直播:
cd /usr/local/nginx/html/
下载hls.min.js:
wget https://github.com/video-dev/hls.js/releases/download/v0.12.2/hls.min.js
编辑这个目录内的index.html:
vi index.html
把里面的内容替换成:
<link rel=”stylesheet” href=”https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.css”>
<script src=”hls.min.js”></script>
<script src=”https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.js”></script>
<div id=”dplayer”></div>
<script>
const dp = new DPlayer({
container: document.getElementById(‘dplayer’),
video: {
url: ‘http://你的服务器公网IP/live/imlala/index.m3u8’,
type: ‘hls’
}
});
</script>
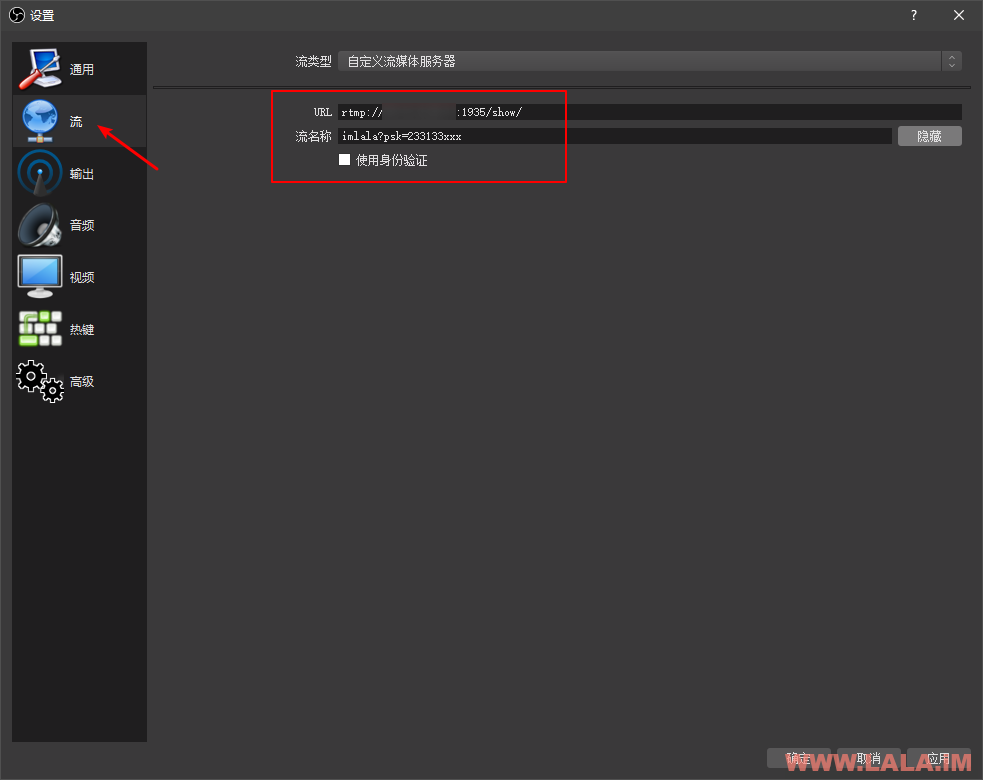
电脑推流使用OBS进行如下设置:

这里还是具体说一下这个OBS的推流设置,首先URL就是:
rtmp://你的服务器公网IP:1935/show/
而下面这个流的名称,比如我是:
imlala?psk=233133xxx
这其中imlala是可以自定义的,你可以把这个理解成一个直播间名字(房间号)而后面的233133xxx就是你的直播密码,这个密码是在/usr/local/nginx/conf/conf.d/stream.conf内可以设置的。其次如果你修改了你的直接间名字(房间号)那么上面那个示例html中的播放地址也需要做修改:
http://你的服务器公网IP/live/imlala/index.m3u8
这样就可以实现一个私人的直播间,如果你不做这种鉴权验证的话,那只要有人知道你的rtmp地址就可以用你的服务器做直播,这样会造成滥用。
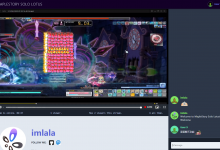
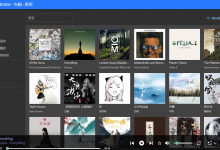
最后通过浏览器访问服务器IP测试是否能够正常播放(不好意思我的电脑里面只有这种视频):

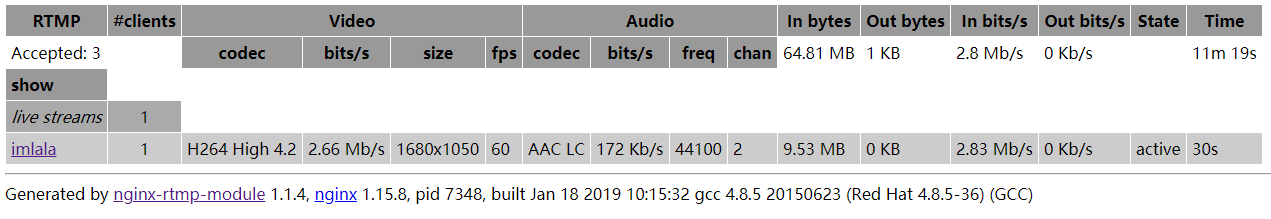
在上面的配置中,我还配置了一个简易的统计功能,访问:
http://你的服务器公网IP/stat
可以浏览到当前你的直播间有多少观众以及你直播的时长:

 荒岛
荒岛




















串流什么都正常!服务器也再接受数据,但是页面的空白的,不能播放,大佬指点指点
应该是你的html页面代码有问题,别直接复制我这篇文章上面的,因为wordpress编辑器的问题代码格式被替换了,你拿这个页面的源码试试看:http://92.38.128.97:53829/
大佬,我估计也是楼上那个问题,,,咋办啊。。。你这个页面已经取消了。。。
报错“nk rel=”stylesheet” href=”https://cdn.bootcss.com/dplayer/1.25.0/DPlayer.min.css”>”
服务器地址,66.42.57.166
你可以看官方的使用文档:https://dplayer.js.org/#/zh-Hans/?id=hls
大佬,我按照你的教程搞了,但是不行,说无法访问指定频道
用这个试试,这个配置起来简单很多:https://lala.im/5879.html