Huginn是一个功能非常强大的执行自动化任务的工具,这篇文章介绍一下使用Docker安装以及配置一个监控VPS是否有货,然后通过邮件通知的功能。
Huginn内存大概要用1.5GB,但没有多少商家有卖1.5GB内存的VPS,所以要用的话估计只能买一台2GB的VPS了,每个月买VPS的费用可能就有点小贵了。。
我最近看到一个比Huginn轻一些的开源项目,但是目前还不是很完善。。所以先水一篇Huginn的文章。。
这篇文章是使用邮件通知,所以你得要事先准备一个SMTP服务。自己搭建的,或者大厂的,比如Mailgun/SendGrid都行。
安装docker和docker-compose:
apt -y update apt -y install curl curl -sSL https://get.docker.com/ | sh systemctl start docker systemctl enable docker curl -L https://github.com/docker/compose/releases/download/1.25.4/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
新建docker-compose:
mkdir -p /opt/huginn && cd /opt/huginn && nano docker-compose.yml
使用下面的配置(自己修改数据库密码/SMTP服务连接信息:)
version: "3.5"
services:
huginn-server:
image: huginn/huginn
container_name: huginn
depends_on:
- huginn-mariadb
environment:
- HUGINN_DATABASE_HOST=huginn-mariadb
- HUGINN_DATABASE_PORT=3306
- HUGINN_DATABASE_NAME=huginn
- HUGINN_DATABASE_USERNAME=huginn
- HUGINN_DATABASE_PASSWORD=password
- SMTP_SERVER=mail.233.fi
- SMTP_PORT=587
- SMTP_USER_NAME=imlala@233.fi
- SMTP_PASSWORD=password
- EMAIL_FROM_ADDRESS=imlala@233.fi
ports:
- 3000:3000
restart: unless-stopped
huginn-mariadb:
image: mariadb
container_name: huginn-mariadb
environment:
- MYSQL_DATABASE=huginn
- MYSQL_USER=huginn
- MYSQL_PASSWORD=password
- MYSQL_ROOT_PASSWORD=password
volumes:
- ./db:/var/lib/mysql
restart: unless-stopped
配置好了后up起来就安装好了:
docker-compose up -d
打开你的IP:3000端口可以访问到WEB界面,默认的管理员账号:admin密码:password
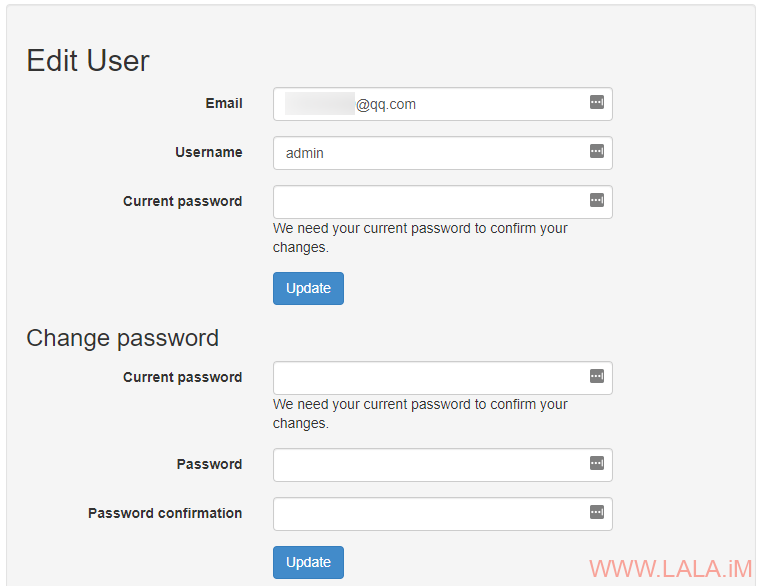
进去首先把管理员的邮箱和密码修改一下,邮箱是用来接收通知的:
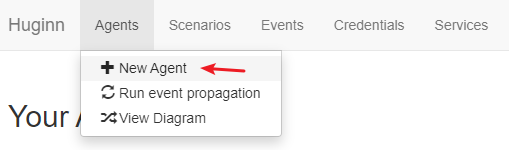
现在就可以添加Agent了:
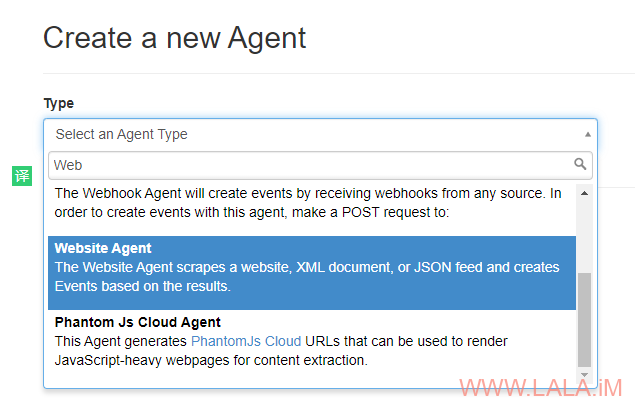
先添加一个WebsiteAgent:
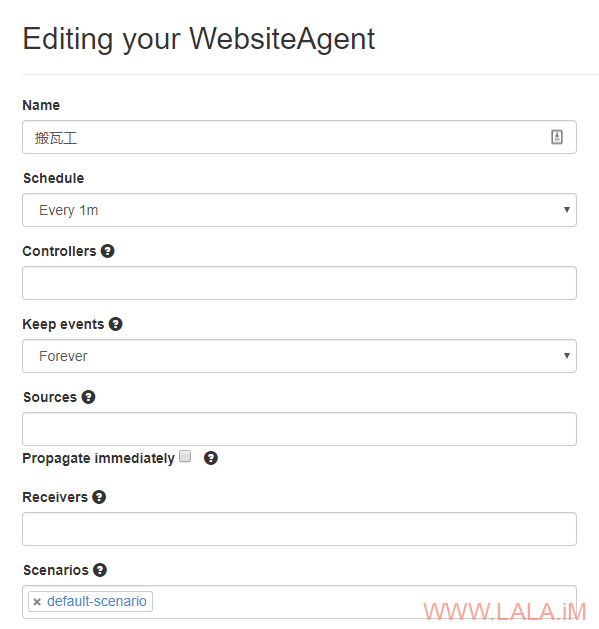
填写一些基本信息,Schedule这里设置为1分钟,既1分钟检查一次,Keep events设置为Forever,既永远让这个任务生效:
这里我拿搬瓦工的VPS购买页面演示,打开这个页面:https://bwh88.net/cart.php?a=add&pid=72
F12打开Chrome的开发者工具,然后按下图找到相应的div,右键Copy-full-XPath:
例如我复制出来的值是:
/html/body/div/div[3]/div[1]/div/div/div/div[1]
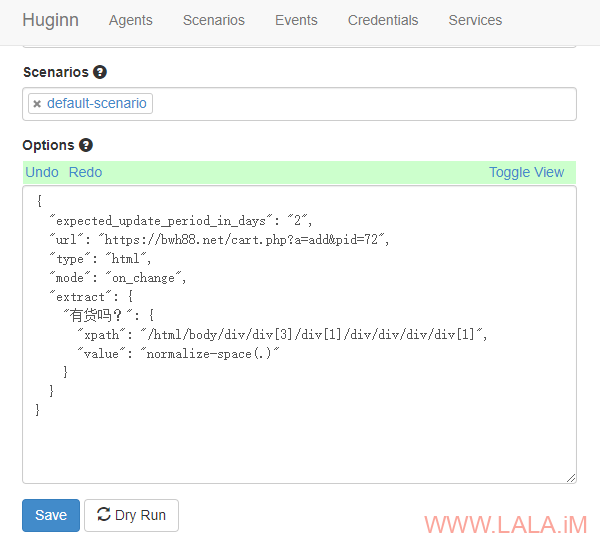
回到Huginn的界面在Option下点击Toggle View,使用下面我给出的这段配置替换url和xpath就行:
{
"expected_update_period_in_days": "2",
"url": "https://bwh88.net/cart.php?a=add&pid=72",
"type": "html",
"mode": "on_change",
"extract": {
"有货吗?": {
"xpath": "/html/body/div/div[3]/div[1]/div/div/div/div[1]",
"value": "normalize-space(.)"
}
}
}
如图所示:
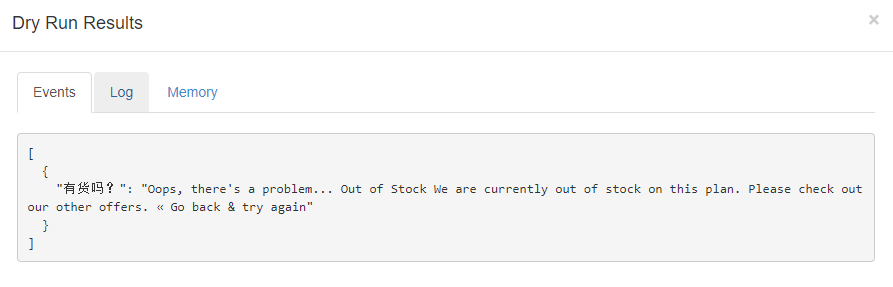
接着点击DryRun测试一下看能不能获取到自己要的数据:
现在可以看到它是没货的,一旦有货了它这个div里面的内容肯定会有变化。
然后接下来我们让它在有变化的时候就触发另外一个EmailDigestAgent,既发送邮件通知我们。
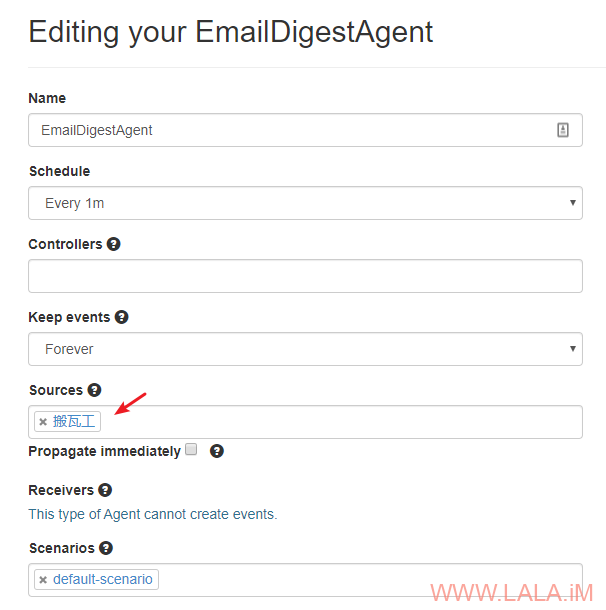
和之前一样添加EmailDigestAgent,然后按照下图配置即可,注意Sources这里要选上“搬瓦工”:
这样就配置好了,如果你不确定你的配置是否可以正常工作,可以先用nginx搭建一个仿站,把页面里面的内容改一下看会不会触发这两个Agent。
 荒岛
荒岛




























好 真棒 就是看不懂
人生苦短,我还是用Python吧 xD
原来是Python大佬