环境需要用到nodejs和mongodb先安装一下需要用到的工具:
apt -y update apt -y install build-essential curl wget git gnupg nginx
安装nodejs:
curl -sL https://deb.nodesource.com/setup_10.x | bash - apt -y install nodejs
安装mongodb:
wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | apt-key add - echo "deb http://repo.mongodb.org/apt/debian buster/mongodb-org/4.2 main" | tee /etc/apt/sources.list.d/mongodb-org-4.2.list apt -y update apt -y install mongodb-org
启动mongodb/设置开机自启:
systemctl start mongod.service systemctl enable mongod.service
拉取项目文件/安装依赖:
git clone https://github.com/ThalKod/DropIt.git /opt/dropit cd /opt/dropit npm i
全局安装pm2:
npm i -g pm2
使用pm2启动/设置开机自启:
pm2 start app.js --name dropit pm2 startup pm2 save
新建一个nginx反向代理配置文件:
nano /etc/nginx/conf.d/dropit.conf
写入如下配置:
server {
listen 80;
server_name dropit.233.fi;
client_max_body_size 10G;
location / {
proxy_pass http://127.0.0.1:7000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
重载nginx即可:
systemctl reload nginx
修改文件上传大小和个数:
nano public/js/main.js
修改这两个值即可:
const MAX_SIZE = 1000; const MAX_FILE = 1;
修改首页的HTML可以编辑这个文件:
nano views/index.ejs
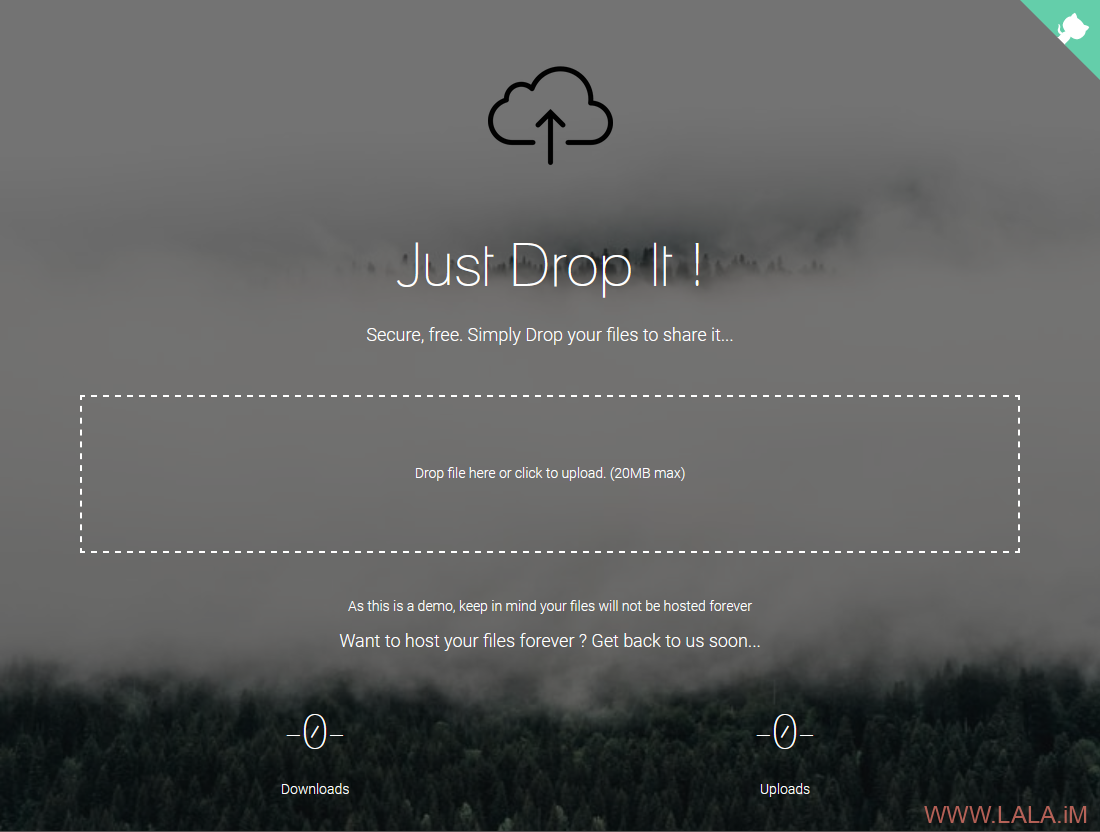
首页:
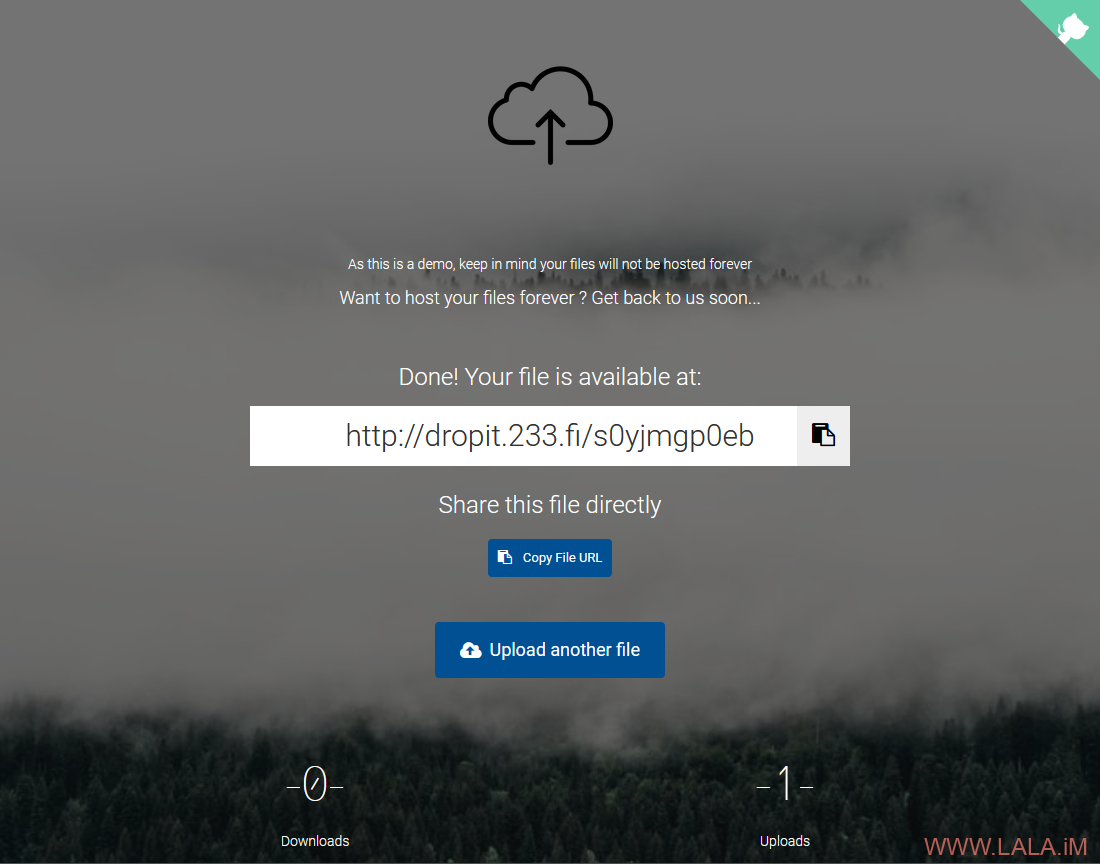
文件上传:
 荒岛
荒岛






















一篇简洁的教学水文
扫墓
很简洁,能不能把你的代码高亮插件分享下,垂涎很久了
主题自带的。。