现在有很多自建流媒体服务器的方法,最常用的应该是Nginx,但如果是自己想体验一下的话,这个Node-Media-Server比Nginx配置起来要简单很多,而且还有一个简单的WEB面板可以方便的查看一些信息。
这里使用Docker的方式部署,首先安装Docker
curl -sSL https://get.docker.com/ | sh systemctl start docker systemctl enable docker
一条命令即可完成部署:
docker run -d -p 1935:1935 -p 8000:8000 --restart=always --name nms illuspas/node-media-server
然后我们需要进到容器内,做一些更改:
docker exec -it nms /bin/sh
编辑:
vi app.js
找到下面这一段,更改默认的管理员密码,然后把publish改为true,最后把secret也改一下,例如:
auth: {
api: true,
api_user: 'admin',
api_pass: 'lala.im',
play: false,
publish: true,
secret: 'x1x2x3x4x5lalaim'
},
这样做的话是让推流有一个鉴权验证,不做验证的话任何人知道你这个服务器的地址都能用你这台机器推流,这样会造成滥用。
改完之后退出容器并重启:
exit docker restart nms
如果上面的重启报错,回显类似什么iptables/DNAT啥的,就直接重启Docker服务吧:
systemctl restart docker
因为我们给推流做了一个鉴权验证,这个时候我们需要计算一下推流的地址,首先要定义一个推流地址过期的时间,这里我假设地址在2019年的7月1日过期,那么将时间戳换算成unix的类型:
date -d "2019-07-01 00:00:00" +%s
执行上述的命令后,得到的unix时间戳是:
1561939200
然后我们把时间戳和之前在app.js内配置的secret进行一次md5加密,格式如下:
echo -n "/live/test-1561939200-x1x2x3x4x5lalaim" | md5sum
注:其中的test是可以自己随便更改的,你这里可以理解为这是一个直播间的名字。
执行完上面的命令得到的md5值是:
2e99dbb982cd4bb0edd485a2d249745c
那么最终我们的推流地址就是:
rtmp://vpsip/live/test?sign=1561939200-2e99dbb982cd4bb0edd485a2d249745c
服务端这边就部署完成了,下面简单说一下怎么用FFMPEG/OBS推流。
安装FFMPEG,这边一切从简,直接用FFMPEG的静态包:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xz tar -xJf ffmpeg-release-amd64-static.tar.xz cd ffmpeg-4.1.3-amd64-static cp ffmpeg /usr/bin && cp ffprobe /usr/bin && cp qt-faststart /usr/bin
然后随便找个视频文件测试一下:
ffmpeg -re -i 230OREC-315.mp4 \ -c:v libx264 -preset superfast -tune zerolatency \ -c:a aac -ar 44100 -f flv rtmp://vpsip/live/test?sign=1561939200-2e99dbb982cd4bb0edd485a2d249745c
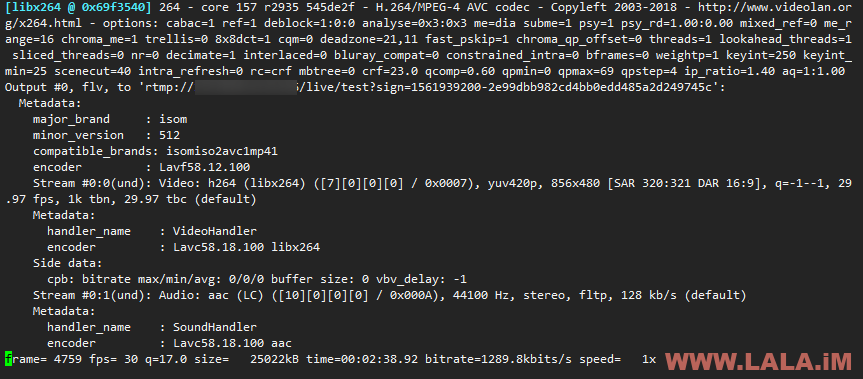
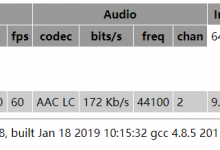
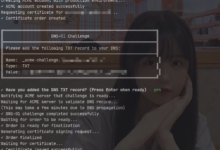
类似如下图的回显就说明推流成功:
如果要循环无人值守推流,可以看看我之前撸的一个推流脚本:
OBS推流设置:
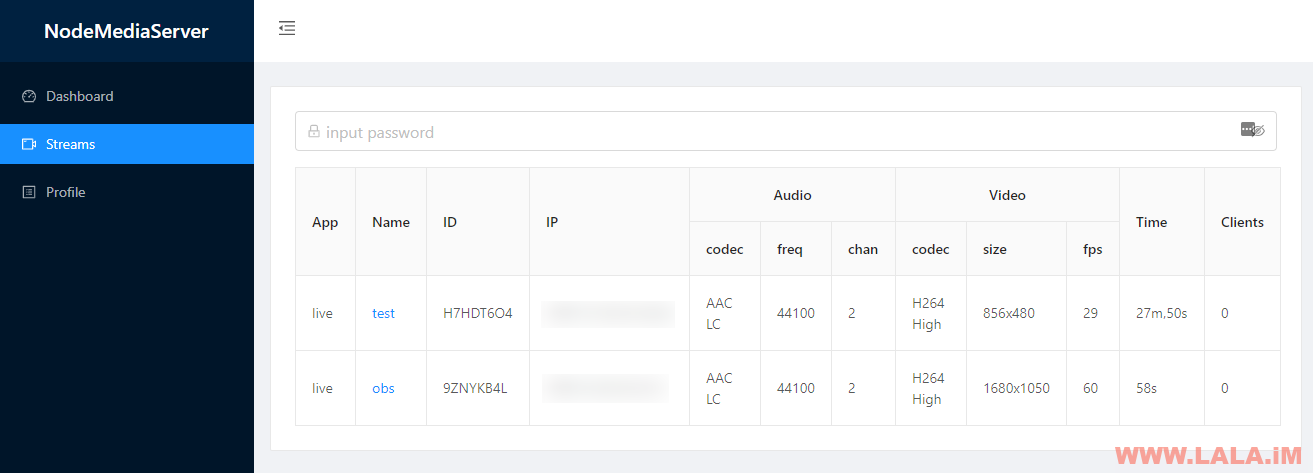
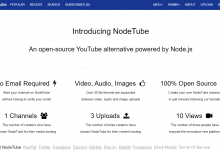
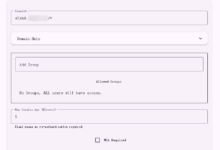
现在我们可以访问一下WEB面板看看推流是否正常:
http://vpsip:8000/admin/
可以看到我设置的2个直播都是OK的:
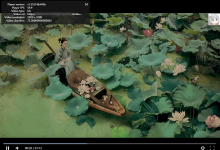
这个媒体服务器支持很多种格式,像什么FLV/HLS/DASH都是支持的,相应的拉流地址:
http://vpsip:8000/live/STREAM_NAME.flv ws://vpsip:8000/live/STREAM_NAME.flv http://vpsip:8000/live/STREAM_NAME/index.m3u8 http://vpsip:8000/live/STREAM_NAME/index.mpd
自己弄个简单的html页面或者套个Dplayer都是可以的,这里就不多BB了。。这样一个私人直播服务器就搭建完成了。。
参考文献:
https://github.com/illuspas/Node-Media-Server/blob/master/README_CN.md
 荒岛
荒岛























博主,有一个困扰已久的问题想求助一下。一直以来,我都在寻找一个知识管理系统。一开始用wordpress但是它太重,后来用zim但是被插件弄得头痛,至于在线笔记它的每篇文字都是孤立的。个人感觉笔记和wiki结合是个相当不错的主意,但是没找到相关软件。博主有什么好的相关方案推荐呢?
笔记 你说的wiki是github的wiki吗
Evernote、OneNote之类的
Confluence看着感觉和你说的比较相符,但是这个比WordPress还重。如果不急的话,可以等等paperwork的开发,v2版本估计快上线了:https://github.com/paperwork/paperwork
另外还有一个这个:https://github.com/Laverna/laverna
谢谢博主的推荐。
大佬,我按照教程搭建,然后在obs里面设置好了,去后台看得时候,没有显示直播间。。。。大佬何时有时间能帮我看看么?当然有偿的更好了
为啥我搭建的不支持hls