昨天晚上登录了一下不常上的Telegram,无意间翻看某群组的时候看到有人截了一张图,图中的内容就是django-sspanel。顿时本屌就来了兴趣,果断去Github上搜了一下,就发现了大佬的这个项目~
这个面板主要吸引我的在于三个点:
1、完全全新的架构,后端采用的django。
2、界面实在是太好看,无论是前端还是后台界面都太美了~
3、作者更新特别勤快,感觉作者是在很认真的维护这个项目,潜力巨大~
今天LALA就来写一篇这个面板的详细安装教程,其实作者自己的wiki中也有安装部署的教程,但是不够全面和详细,实际上如果按照作者的教程去做,会有很多问题=。=
当然LALA之前也写过很多其他SS面板的安装教程,如有其他需要,各位可以参考下面的文章:
还有一些与IDC销售面板的对接教程:
那么进入今天的正题,准备一台VPS或者独立服务器,系统选择CentOS7X64。使用Xshell登录你的机器。
安装Git:
yum -y install git
安装pyenv:
git clone https://github.com/pyenv/pyenv.git ~/.pyenv
设置环境变量:
echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.bash_profile echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.bash_profile
增加pyenv init到SHELL:
echo 'eval "$(pyenv init -)"' >> ~/.bash_profile
令其生效:
exec "$SHELL" source ~/.bash_profile
安装Python所需的相关依赖:
yum -y install gcc yum -y install make yum -y install zlib zlib-devel yum -y install readline readline-devel readline-static yum -y install openssl openssl-devel openssl-static yum -y install sqlite-devel yum -y install bzip2-devel bzip2-libs
安装Python3.6.1:
pyenv install 3.6.1
稍等片刻应该就安装好了,此时可以输入如下命令查看相关信息:
pyenv versions
回显的内容中有3.6.1等字样则说明安装成功:

安装宝塔WEB面板:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
安装完成后,新建一个LNMP环境,组件按如图选择:

其实django-sspanel实际所需用到的组件只有Nginx和MySQL,PHP其实可选,但是为了往后能对数据库进行更好的管理,安装phpmyadmin还是非常有必要的,所以就一同安装一个PHP吧。
等环境安装好后,点击面板上的网站,新建一个站点:

在新窗口中输入你的站点域名以及创建一个FTP账号,这里就不截图了,都是很简单的操作。新建完成后进入到你的站点根目录。
(这一步已经不需要,请看文章下面的更新)打开django-sspanel的Github项目主页,下载源码到本地:https://github.com/Ehco1996/django-sspanel
(这一步已经不需要,请看文章下面的更新)解压压缩包,进行一次不包含文件夹的重压缩,压缩完成后的目录结构应该是这样的:

(这一步已经不需要,请看文章下面的更新)将压缩包通过宝塔面板上传到你的站点根目录:

(这一步已经不需要,请看文章下面的更新)解压压缩包:

回到Xshell中安装virtualenv:
git clone https://github.com/pyenv/pyenv-virtualenv.git $(pyenv root)/plugins/pyenv-virtualenv echo 'eval "$(pyenv virtualenv-init -)"' >> ~/.bash_profile exec "$SHELL"
创建django-sspanel的虚拟运行环境:
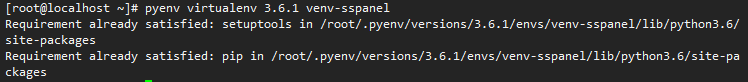
pyenv virtualenv 3.6.1 venv-sspanel
看到如下图的回显就说明创建成功了:

(这一步已经不需要,请看文章下面的更新)切换到项目目录,这里就是你的站点根目录,一般为:
cd /www/wwwroot/你的站点域名
这里路径可以在宝塔面板上轻松找到,一定要正确!
将网站根目录的环境设置为virtualenv:
pyenv local venv-sspanel
安装程序所需的其他第三方包:
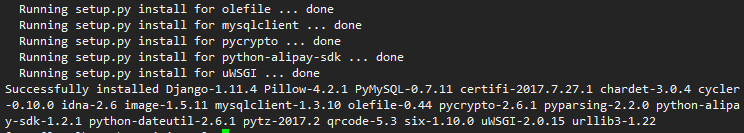
pip install -r requirements.txt
看到如下图回显就说明安装完成了:

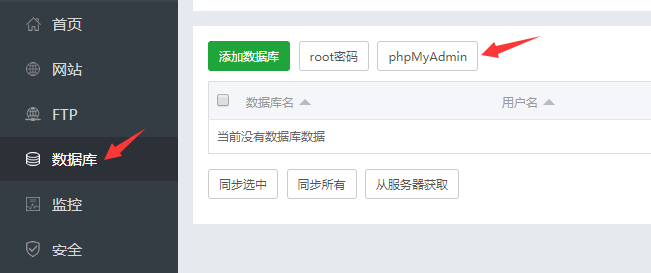
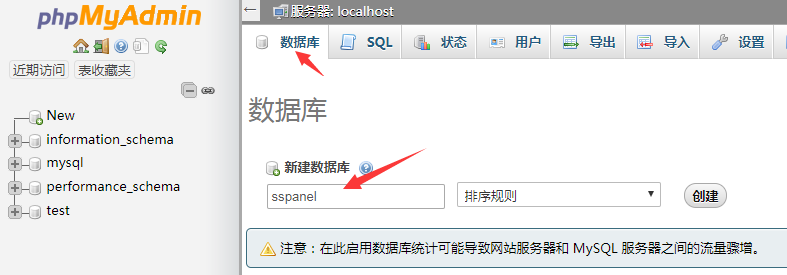
回到宝塔面板中,点击数据库打开phpmyadmin:

新建一个数据库,命名为:sspanel。

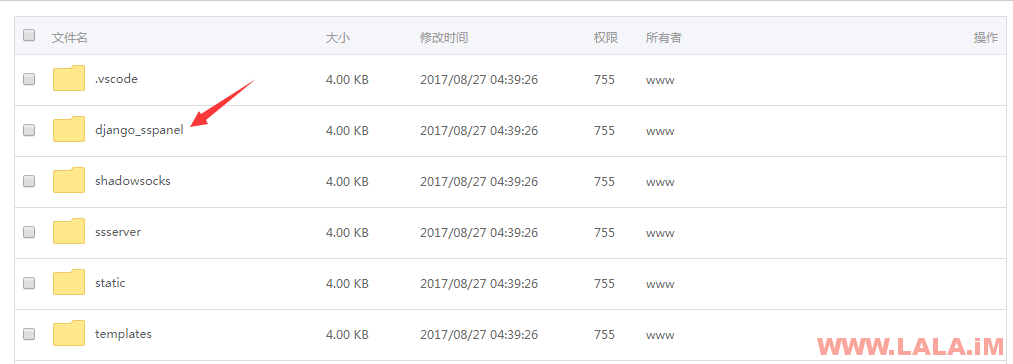
回到宝塔面板中,点击进入你站点根目录中的如图文件夹:

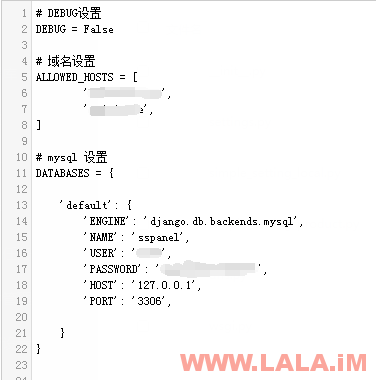
编辑simple_setting_product.py文件:

填写你的数据库相关信息,以及修改你的站点域名,如图:

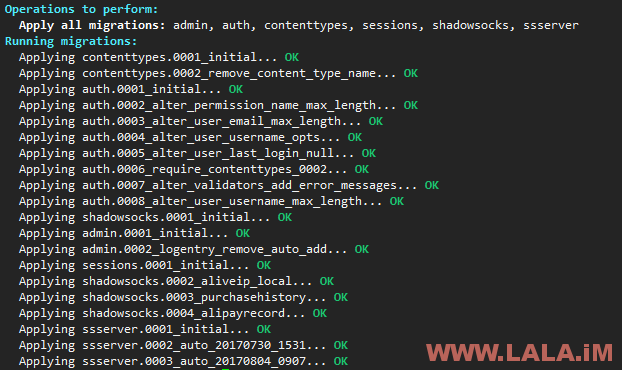
回到Xshell中,创建数据表:
python manage.py migrate
创建完成后应该是如图这样的:

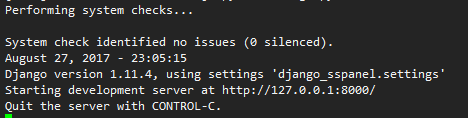
测试一下项目是否能正常运行:
python manage.py runserver
看到如图回显则说明运行正常:

按键盘组合键Ctrl+C结束运行。
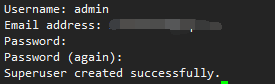
创建管理员账号:
python manage.py createsuperuser
按如图填写相应信息即可:

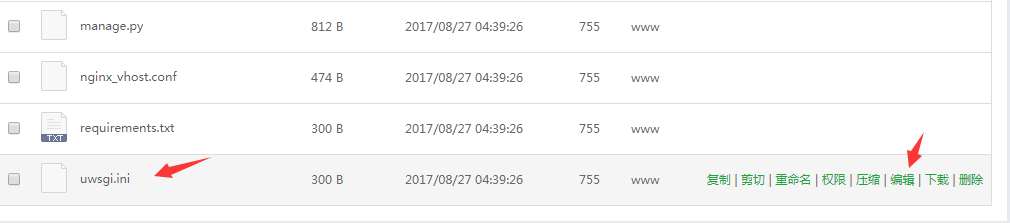
回到宝塔面板中,点击编辑你站点根目录内的uwsgi.ini文件:

修改里面的域名、站点目录路径为你自己的:
[uwsgi] # variables projectname = django-sspanel projectdomain = '你的站点域名' base = /www/wwwroot/你的站点域名/django-sspanel # config chdir= /www/wwwroot/你的站点域名/django-sspanel/ plungins = python socket = 127.0.0.1:8080 module = django_sspanel.wsgi:application pidfile = /tmp/django-sspanel master = True vacuum = True
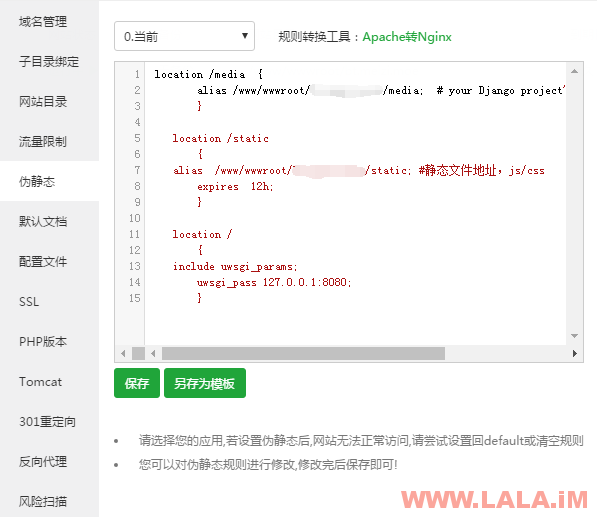
接着点击你的网站设置,找到伪静态这一栏:

填写如下规则:
location /media {
alias /www/wwwroot/你的站点域名/django-sspanel/media; # your Django project's media files - amend as required
}
location /static
{
alias /www/wwwroot/你的站点域名/django-sspanel/static; #静态文件地址,js/css
expires 12h;
}
location /
{
include uwsgi_params;
uwsgi_pass 127.0.0.1:8080;
}
回到Xshell中运行项目:
nohup uwsgi uwsgi.ini &
至此,前端网站就搭建完毕了,不出意外,现在你就可以打开你的站点看到如下界面了:

现在来安装后端服务:
切换到root目录下:
cd /root
获取源代码:
git clone https://github.com/Ehco1996/shadowsocksr.git
进入到ss目录:
cd shadowsocksr
安装依赖:
./setup_cymysql.sh
初始化配置文件:
./initcfg.sh
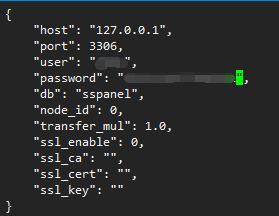
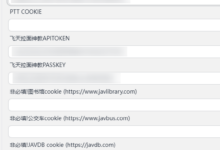
修改usermysql.json配置文件为你的数据库信息:
vi usermysql.json

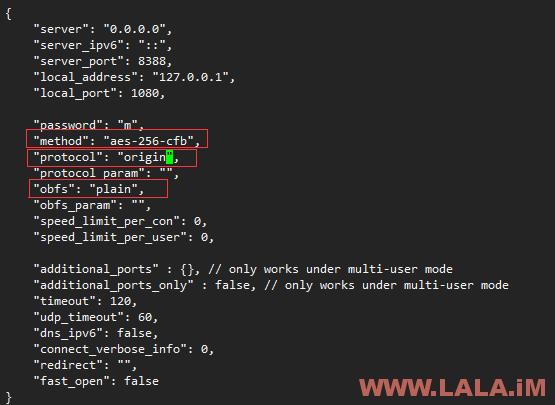
修改user-config.json配置文件,将加密方式和混淆协议什么的都改一下:
vi user-config.json
如图:

method是加密方式,推荐aes-256-cfb。protocol是协议插件的名称,推荐origin。ofbs是混淆插件名称,推荐plain。
编辑userapiconfig.py确保里面的接口方式是sspanelv2,默认好像就是这个,如果你打开后默认是这个就不用修改了。
vi userapiconfig.py
(vi命令的基本操作方法是,按键盘I进入编辑模式,编辑好后再按一次I退出编辑模式,接着按键盘Esc,再按键盘:号输入小写wq退出并保存)
关闭CentOS7的防火墙:
systemctl stop firewalld.service
启动后端程序:
./run.sh
现在回到你的站点首页,登录你的管理员账号,点击Django后台选项:

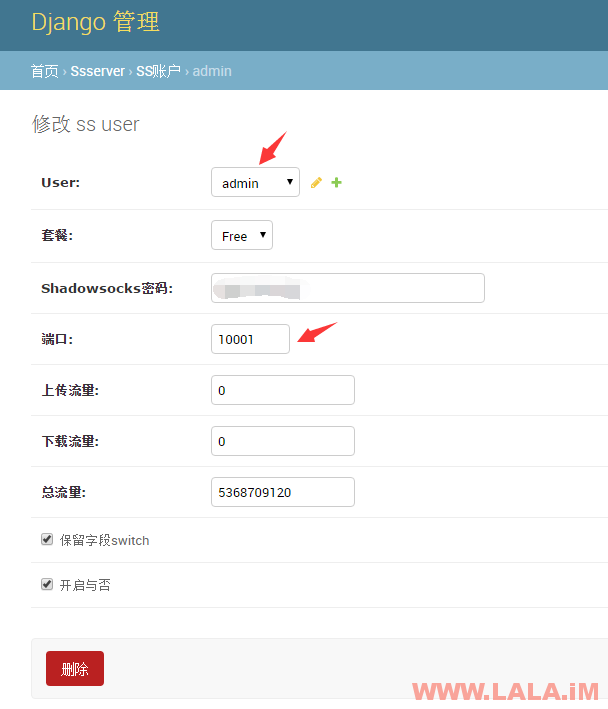
点击增加SS账户:

绑定你的管理员账号:

按如上图中的User选择你的管理员账号名字,端口填写10001。其他信息根据自己的需要修改即可。因为我之前已经绑定好了,所以这里的图片截图是截的修改界面,实际上界面都是差不多的,你输入好这些信息后点击右下角的保存即可。
(这也是安装步骤里面的一部分,只有管理员账号需要做这个设置,普通用户通过前台注册是自动绑定的。但请注意管理员账号一定要自己这样手动绑定一次,不然普通用户注册后都是没绑定的。)
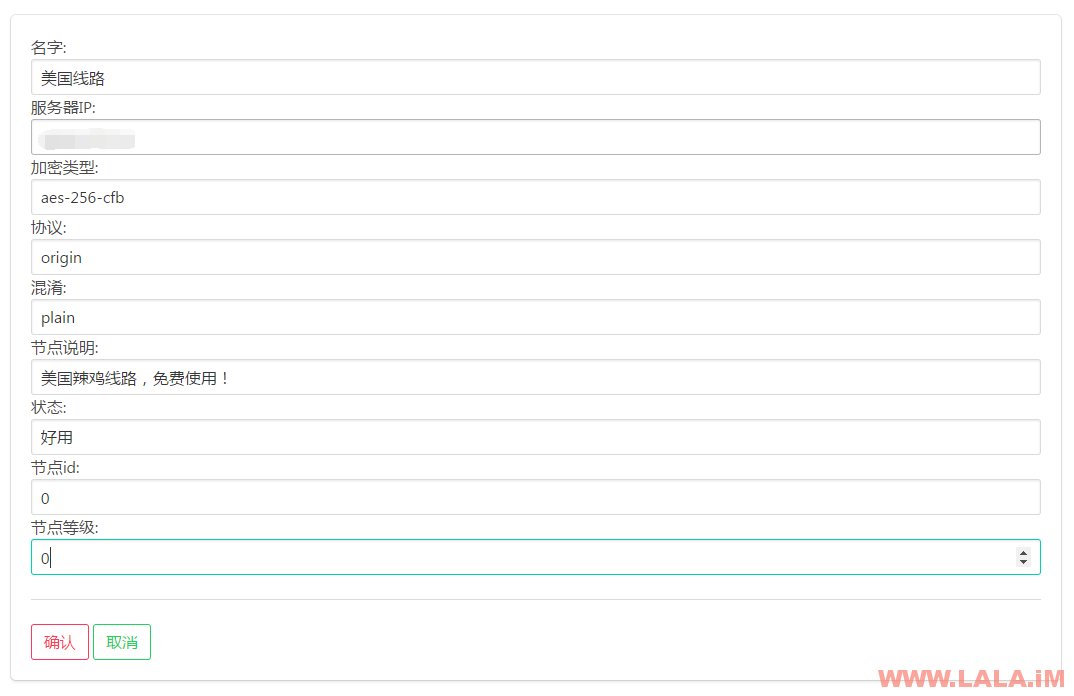
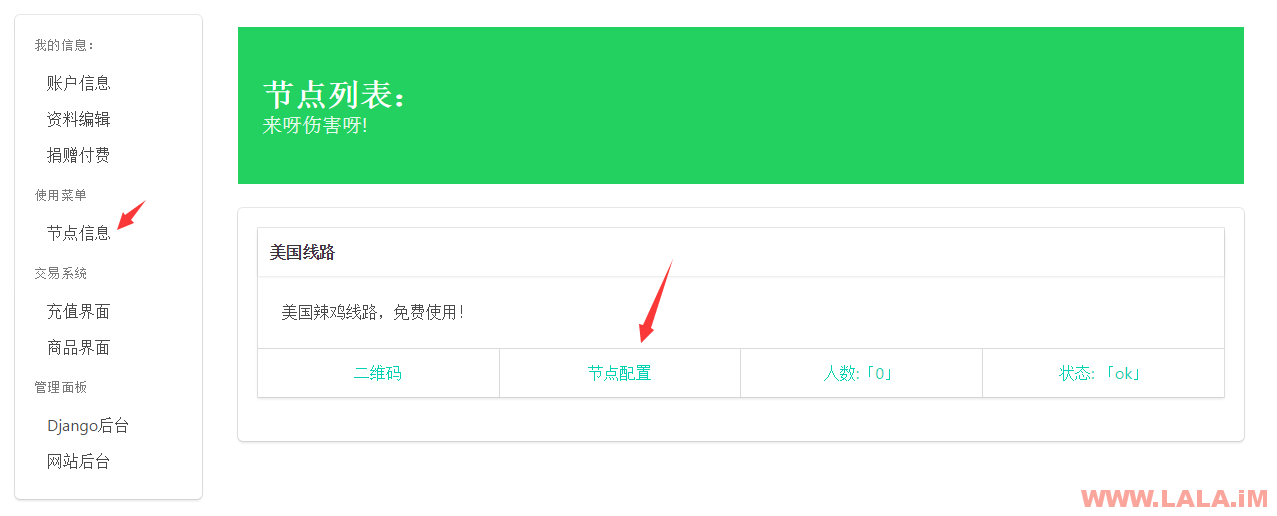
现在回到网站后台中,点击节点列表-添加节点:

填写我们之前搭建好的后端节点信息,务必信息要完全一样:

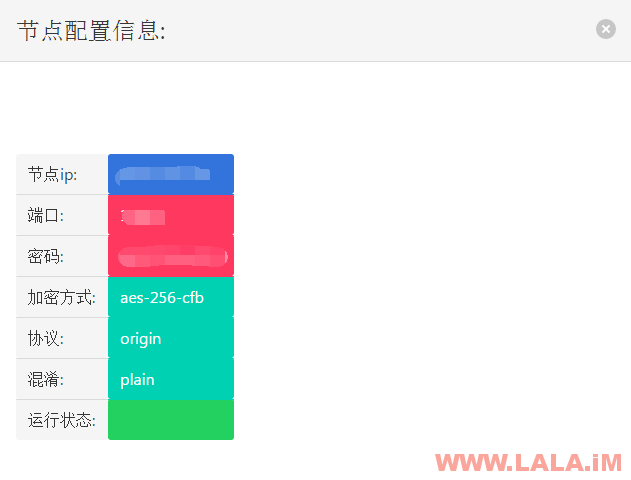
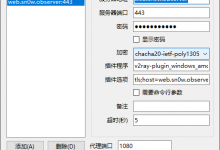
在用户中心,我们点击节点信息-节点配置就能够看到详细的SS配置信息了:

节点详细信息:

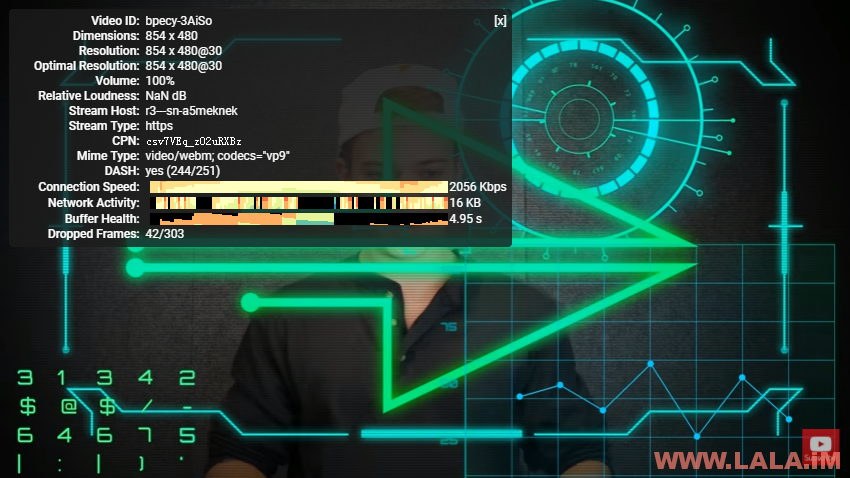
将详细信息填写到SS客户端上就能开始爱国了,看个Youtube视频测试下是否能够正常使用:

至此,整个的django-sspanel搭建就大功告成啦,晒几张面板截图收尾吧~
后台界面:

充值中心:

捐赠功能:

还有更多功能就不展现了,各位有兴趣的可以自行搭建一番~
最后补充两点:
1、django-sspanel目前还在完善中,可能还会有更多的新功能诞生。
2、目前版本有一个小BUG,就是网站后台的用户列表功能无法正常使用,作者目前还在找原因,不过这个问题不影响使用,即便要管理用户,去更底层的Django也是可以完成的。

更新:
由于作者在我发完文章后没多久又更新了版本,故我重新安装了一遍最新版,并且安装方法采用git,测试安装完成后不会再出现之前的用户列表无法使用的问题。
稍微写一下新版本的安装方法。进入到你的站点根目录,路径类似于:
cd /www/wwwroot/你的站点域名
下载最新版:
git clone https://github.com/Ehco1996/django-sspanel.git
切换到django-sspanel目录:
cd /django-sspanel
之后就是接着按照本文上方的安装方法继续安装。
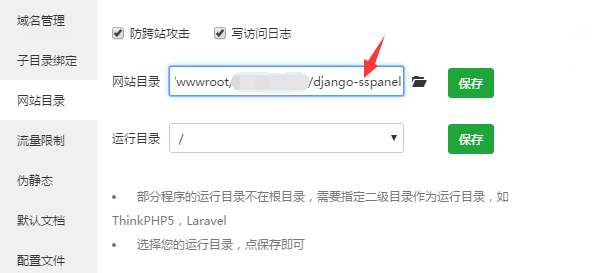
安装完成后还需要在宝塔面板中点击设置,将网站目录改成如图这样:

其实也就是在根目录后面再加一个django-sspanel。
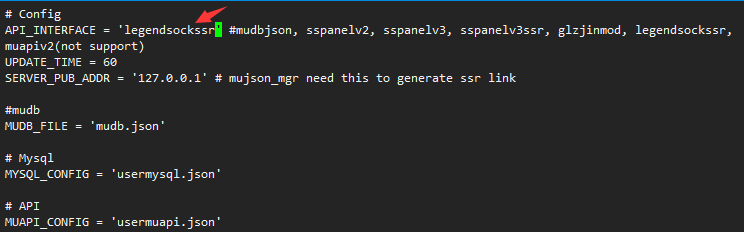
另外新版本增加了用户自定义加密方式、混淆等功能,要想正常使用这些功能,需要编辑userapiconfig.py。
cd /root cd shadowsocksr vi userapiconfig.py
将接口类型改成legendsockssr,如图:

停止运行当前后端:
./stop.sh
重新启动后端:
./run.sh
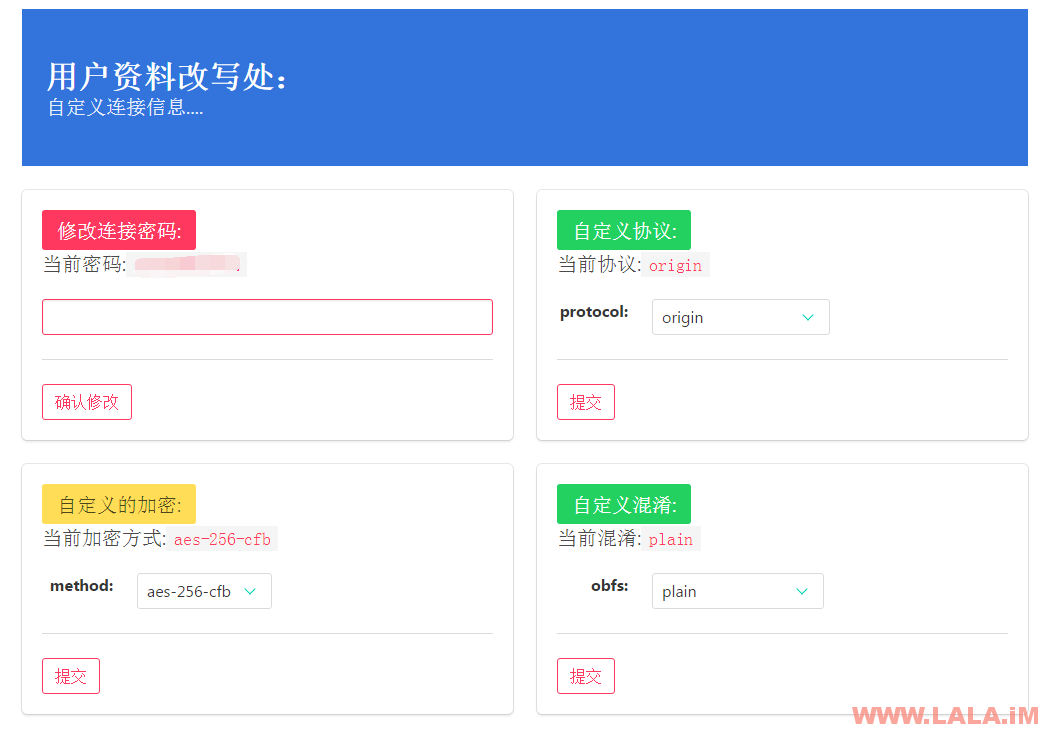
用户在前台就可以更改自己想要的加密方式了:

 荒岛
荒岛


















你好,博主,我捂住脸,你看不到我
教程该更新了。。
然后。。怎么屏蔽网络爬虫和关键字扫描呢
nginx应该怎么配置
屏蔽蜘蛛直接写robots.txt不就行了。
除了后端接口要改成sspanelv3ssr外,教程没什么问题,不需要更新。
继续捂住脸。。屏蔽蜘蛛的之后,,然后咋屏蔽关键字扫描呢
不知道你说的屏蔽关键字扫描是什么,个人觉得没有必要做这些设置。
PS:别捂住脸了,有事QQ联系吧,我知道你是谁。。。
求助博主,按照更新后的教程安装,然后400错误,先感谢博主解答
怎么会400错误。。。一般错误也是报502。。。
这个面板安装的步骤太多了,我不能确定你是哪里出了问题导致400的,因为我没有出现过400。。。
我也出现了400,
请问你们是怎么解决400错误的
好奇怪,我都是按教程来做的,才做了几步


在创建django-sspanel的虚拟运行环境:
pyenv virtualenv 3.6.1 venv-sspanel
这一步的时候总是出错,提示pyenv: pip: command not found
这是怎么回事?
执行:yum install python-setuptools && easy_install pip
再试试看有没报错。
已经执行了你给的命令,还是提示pyenv: pip: command not found,也重启服务器了
上一个问题解决了,又有一个新问题,python manage.py migrate这个命令就出错了,应该对接不上后台程序,但是不知道怎么办
这个要在站点根目录下执行,如果你是在根目录下执行的还报错,我也不知道怎么办。。。
Python没有装好,我碰到同样的问题重装就好了。
pyenv uninstall 3.6.1
pyenv install 3.6.1
安装Python需要一些时间
另一台服务器单独安装后端 需要修改哪几个IP?
只用修改后端配置文件里面的数据库IP。
报错502怎么办
502报错针对这个面板而言是一个太广泛的定义,一般都是面板没配置好或者是没启动成功,导致nginx反向代理之后显示502。
编辑uwsgi.ini 里面有一行pidfile=/tmp/django-sspanel.pid 去掉 .pid 就好了
大佬好
请问我去掉后依旧502报错怎么办
谢谢
重装一遍 ,去掉 。我不是大佬 , 然我搭好了 ssr 不能联网
而且 服务器一重启就报错,
博主,问您一下 修改usermysql.json配置文件为你的数据库信息 中 user password dp 中 dp 填的是数据库名字还是 填sspanel
填你的数据库名字,如果你和我的名字一样那就填sspanel。sspanel是我文章中的数据库名字。
ss连上了 连接不到网络
1、看看你机器的防火墙关了没。
2、如果是阿里云的机器记得要开安全组。
3、如果还不行,把后端用报错模式运行看下日志。
神魔鬼 猜出
猜出
哦,我还忘记一点。。。我很久前用作者github里面的这个后端也是这样,就神TM的任何报错信息都没有就是连上没网,看日志好像就是根本没有数据传递过来,之后跟作者反馈后,作者也是一脸懵逼。。。最后我是换了这个后端才好的:https://github.com/shadowsocksrr/shadowsocksr
这个后端怎末装? 楼主能教教不 py交易也行
而且搭好网站重启就报错502 不会查看日志 我是小白
和文中的安装方法一模一样。这种操作如果我也py的话,是不是显得我太黑心了。。。
重启后uwsgi不会自动运行,需要你自己进入到站点根目录启动。
PS:网站搭建好了就别老是重启服务器,除非你是练手折腾,正常运营的网站谁每天没事去重启。。。如果想一劳永逸的解决这个问题就把uwsgi加入到开机启动。
执行nohup uwsgi uwsgi.ini &后显示
[root@host django-sspanel]# nohup uwsgi uwsgi.ini &
[1] 23611
nohup: ignoring input and appending output to ‘nohup.out’
这个正常吗?
这个nohup运行是这样子的,不过也确实有时候运行会出错。
建议改用screen来运行uwsgi。
先重启你的机器,然后在站点根目录下执行
yum -y install screen
screen -dmS web uwsgi uwsgi.ini
我按照教程一步步来了之后也是报错400 博主何解?
执行:ps -ef | grep uwsgi
看看是不是nohup运行了多个uwsgi,或者是运行出错。
改用screen。
执行:
yum -y install screen
screen -dmS web uwsgi uwsgi.ini
编辑uwsgi.ini 里面有一行pidfile=/tmp/django-sspanel.pid 去掉 .pid 就好了
也可能是你说的这个问题造成的,之前的版本是没有.pid的,可能是作者更新后加上去的。。。
求助博主,如果网站添加了SSL证书,需要修改什么东西吗
应该是不用修改什么的,直接用宝塔申请Let’s Encrypt试试看,如果有问题你再来反馈一下吧。
远程节点报错 db_transfer.py:266 Traceback (most recent call last):
File “/root/shadowsocksr/db_transfer.py”, line 248, in thread_db
rows = db_instance.pull_db_all_user()
File “/root/shadowsocksr/db_transfer.py”, line 383, in pull_db_all_user
db=self.cfg[“db”], charset=’utf8′)
File “/root/shadowsocksr/cymysql/__init__.py”, line 85, in Connect
return Connection(*args, **kwargs)
File “/root/shadowsocksr/cymysql/connections.py”, line 245, in __init__
self._connect()
File “/root/shadowsocksr/cymysql/connections.py”, line 411, in _connect
self._get_server_information()
File “/root/shadowsocksr/cymysql/connections.py”, line 510, in _get_server_information
packet = MysqlPacket(self)
File “/root/shadowsocksr/cymysql/packet.py”, line 67, in __init__
raise_mysql_exception(self.__data)
File “/root/shadowsocksr/cymysql/err.py”, line 142, in raise_mysql_exception
_check_mysql_exception(errinfo)
File “/root/shadowsocksr/cymysql/err.py”, line 138, in _check_mysql_exception
raise InternalError(errno, errorvalue)
InternalError: (1130, u”Host ‘远程服务器IP’ is not allowed to connect to this MySQL server”)
怎么解决?
数据库没连上,检查数据库是否开了远程连接权限。
怎样添加其他服务器的节点?
参考:https://lala.im/963.html
你好。大佬。尝试了很多次。一到这一步python manage.py createsuperuser
可以输入邮箱用户名 到了输入密码这一步,怎么也无法输入
无法输入是什么鬼,没有任何报错提示吗?
大佬请问支付宝怎末用,怎末添加可以交易
你需要先申请支付宝当面付。
当面付倒是开通了,就是不会配置 那个sdk安装到哪,我咋都没有payments.py
那个sdk安装到哪,我咋都没有payments.py 

这个你最好问问面板作者,因为我也没配置过= =
没有任何提示,无论怎么输入都不显示
密码是盲输的,默认你是看不见的,实际上已经输入进去了。
无法输入,切换到英文,密码不能和用户名太多重复,输入时不显示字符,输完回车就好了。
添加节点无法上网是因为
usermysql.json 中 “db”应填写数据库名
是这样吗?我一会试试!





先给站长一个大赞 (*^__^*) 嘻嘻……
 然后就是(这一步已经不需要,请看文章下面的更新)不是很明白 我还是需要更着教程一步一步走吗
然后就是(这一步已经不需要,请看文章下面的更新)不是很明白 我还是需要更着教程一步一步走吗
跟着教程往下走,走完这一步“创建django-sspanel的虚拟运行环境”后看文章下面的更新。走完更新的过程,再回到教程中的“将网站根目录的环境设置为virtualenv”的步骤继续往下。
在执行:pip install -r requirements.txt
出现如下错误:Could not open requirements file: [Errno 2] No such file or directory: ‘requirements.txt’
请问怎么解决
你执行这个命令的时候是在哪个目录?
要在站点根目录下面执行,另外你要确保你的站点目录内有requirements.txt
按照楼主的教程,我也是400错误!既然更新了,以前的麻烦就不要了,重新整理下部署,谢谢!
我不认为你的400错误是因为教程看不懂或是步骤不对导致的。
教程里面所谓的更新也只不过是把程序由原本的上传安装改成了直接用git,这些改动不会影响程序搭建完成后出现400。
一般出现400都是你的域名没设置好。
节点一直显示掉线怎么办啊
1、看后端运行日志,有没有什么错误信息。
2、关防火墙。
博主,请问 我每次重启后都要重新运行 nohup uwsgi uwsgi.ini & 不然就是502错误,把这个添加到宝塔的计划任务里面又提示我找不到命令,应该怎么解决
你不想每次都执行uwsgi uwsgi.ini来启动的话,就写个开机自启动的脚本。
不明白为什么总是把服务器重启?运行正常的话,一直让它运行不就行了。。。
老哥,500错误是什么鬼,登录管理员账号提示(Server Error (500))。我还特意试了试输入错误的密码,会提示密码错误,输入正确密码就提示500错误。而且看评论的人都没遇到过
1、后台运行方法从nohup改用screen。
2、把后端装好,再登录面板。
这个500的错误偶尔会出现,原因不明,不过自我改成用screen后,很少会遇到,偶尔遇到重启下也能解决。
啊!!vps都重装5遍了,依然500错误。不管装不装后端,就是登录不上【Server Error (500)】。
https://augustdoit.info/django-sspanel2/
https://www.zhulou.net/post/192.html(此博主是参照你的)
装到没脾气
TG上联系我的也是你吧,照着我说的做,你的问题应该已经得到了解决~
同求解决,也是500
你的域名+/admin能打开吗?
能打开的话就接着教程继续往下走。
博主,创建数据表时候卡住了,就是python manage.py migrate这命令,返回一大堆类似
Traceback (most recent call last):
File “manage.py”, line 22, in
execute_from_command_line(sys.argv)
File “/root/.pyenv/versions/venv-sspanel/lib/python3.6/site-packages/django/core/management/__init__.py”, line 363, in execute_from_command_line
utility.execute()
File “/root/.pyenv/versions/venv-sspanel/lib/python3.6/site-packages/django/core/management/__init__.py”, line 355, in execute
self.fetch_command(subcommand).run_from_argv(self.argv)
File “/root/.pyenv/versions/venv-sspanel/lib/python3.6/site-packages/django/core/management/base.py”, line 283, in run_from_argv
self.execute(*args, **cmd_options)
File “/root/.pyenv/versions/venv-sspanel/lib/python3.6/site-packages/django/core/management/base.py”, line 327, in execute
这种代码,结尾为django.db.utils.OperationalError: (1045, “Access denied for user ‘root’@’localhost’ (using password: YES)”)
我要疯了 救命
数据库没连接成功,检查你的数据库信息和simple_setting_product.py内的配置。
此文件内数据库用户名和密码是随便填的么
怎么能随便填写,肯定要填写正确的啊。。。
您的教程中并没有设置sspanel这个数据库用户名密码这个步骤,我是小白,想再问下要怎么设置,还是说这里填的是mysql的用户名和密码
数据库没问题了,搭建好了又是Internal Server Error。。。真的要哭了


你说的Internal Server Error是指500错误吗?全站500错误还是登录页或者是个别页面500错误?
如果是登录的时候报500错误,有一个解决办法:
访问你的站点域名+/admin
能登陆进去的话就继续按着教程走。
全站500错误
正确的目录结构,是不是在我网站根目录下,先看到的是djanjo-sspanel文件夹,然后进入这个目录才是SSPANEL的文件目录
赞一个,学习了
伪静态貌似有错误???资源都是404
伪静态规则没变,可以看作者的wiki:https://github.com/Ehco1996/django-sspanel/wiki/%E9%9D%A2%E6%9D%BF%E9%83%A8%E7%BD%B2
求解,这个错误怎么处理?
http://dpaste.com/0JYD1B3
大佬,我这边终于成功装上了,但是创建节点的时候创建成功,节点前标红显示“掉线”。这是什么原因导致的呢
1、面板内的节点状态需要一点时间同步,如果一直显示“掉线”就说明你的后端没弄好。
2、检查后端运行日志。
3、关防火墙。
大佬您好,我这边后端防火墙是处于关机状态,运行日志也没有看到相关报错或者警告,请问是查看哪一个日志文件呢,有可能是因为日志文件查看错误的原因导致未发现问题所在….
1、面板的uwsgi访问日志
2、SSR后端的连接日志。
3、阿里云或者别的带WAF的云主机要放行端口。
楼主~你联系方式多少呀?你的教程里涉及到的github的链接失效了,我又重新找到一个装,然后,对着你这教程安装,发现不对了,打开前端页面是错误400,然后又看你教程运行:
yum -y install screen
screen -dmS web uwsgi uwsgi.ini
发现页面错误代码又变502了,下面只提示nginx!
前端页面死活不显示,过程没有出错呀,都照你的做
楼主,我一直不清楚你在数据库里新建一个sspanel干什么?后面就不管了。
不新建数据库怎么用python manage.py migrate导入数据?
502 Bad Gateway
——–
nginx
这是现在的错误
足足安装了2天研究了n次,快崩溃了。。。。。









换个别的面板装吧,评论里面说不清楚这种问题。
我的教程奉上
前端:https://gnplan.com/?p=515
后端:https://gnplan.com/?p=542
请大佬过目
很棒啊,你这个pyenv的装法比我的方便多了~
但是已经失效好久了,这教程明显就是泡沫

(这一步已经不需要,请看文章下面的更新)打开django-sspanel的Github项目主页,下载源码到本地
这步不下载web文件了,下面这个命令怎么执行啊,web文件都没有
python manage.py migrate
感谢博主的整理,我也看过原作者的教程,也是出现下面的问题,所以我想问一下:
编辑simple_setting_product.py文件:——————在这一步需要输入数据库账号和密码,是否就是新建站点时候的账号密码呢?我总是在做python manage.py migrate,这一步的时候就出现access denied
谢谢啦
上面的问题搞定了,但是……
从400到502到现在标题是502,页面内容是Internal Server Error
肿么破~~谢谢
ERRORLOG:
“GET /favicon.ico HTTP/1.1” 500 32 “http://myVPS IP/” “Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.26 Safari/537.36 Core/1.63.4793.400 QQBrowser/10.0.745.400”
—
ico不是图标文件吗
你的站点域名+/admin能访问吗?
能访问就登录进去继续下面的操作,不能的话就是哪里做错了。
谢谢回复。
我发现主要问题在伪静态那里。没有伪静态,可以识别文件夹里面的index.html,如果加了就会internal server error。
+/admin,的页面也是这样的状况…………
我想确认一下,假设
【A文件夹】:/www/django-sspanel — 这里面有index.html, uwsgi.ini
【B文件夹】:/www/django-sspanel/django-sspanel/ — 这里面有simple_setting_product.py
网站主目录是【A文件夹】,
伪静态里面写的是【A文件夹】
uwsgi.ini里面写的应该是【A】还是【B】呢?
([uwsgi]
# variables
projectname = django-sspanel
projectdomain = ‘ehcozone.club’
base = /www/django-sspanel/django-sspanel
# config
chdir= /www/django-sspanel/django-sspanel/)
A,这里肯定是以你的站点根目录为准。
博主,以下这样,正常么??
root 3037 1 0 23:33 ? 00:00:00 SCREEN -dmS web uwsgi uwsgi.ini
root 3040 3037 2 23:33 pts/1 00:00:00 uwsgi uwsgi.ini
root 3119 3040 2 23:33 pts/1 00:00:00 uwsgi uwsgi.ini
root 3210 1625 0 23:33 pts/0 00:00:00 grep –color=auto uwsgi
400,500,403的谜底终于解开,原来是需要修改simple_setting_product.py这个文件里面,需要写上自己的IP,而不是域名……
博主,我的SSR为什么显示掉线呢,操作也是根据您的操作了,配置各种json中,有需要填写自己IP的部分吗?还是都只是填写db的用户名密码,和服务器的加密模式、混淆模式等就可以了?
SSR后端的数据库要填写主站数据库的IP地址,这种东西讲真的,评论里面说不清楚的。
这个怎么去签到啊
安装不了程序所需的其他第三方包请参考https://blog.csdn.net/loyachen/article/details/52028825
大佬。在执行source ~/.bash_profile的时候提示这个… 怎么办呀
bash: pyenv: command not found
你的pyenv没装好,看看项目主页吧:https://github.com/pyenv/pyenv
或者用这个一键脚本试试:https://github.com/pyenv/pyenv-installer
新版本 目录架构改了 大佬麻烦有空更新下教程 哈哈
打开站点显示 Internal Server Error 大佬?
后端已经对接完成,但是网页上节点状态是离线,扫描添加到客户端,该节点可以用。什么问题造成状态是离线。
lala大佬 我觉得有必要再写个新版教程了 目录架构改变了 再问一下 请问你微信多少

最近忙别的事情,SS面板这些暂时没时间弄。
博主,执行./setup_cymysql.sh提示bash: ./setup_cymysql.sh: No such file or directory
咋解决
希望大佬更新一下教程
找不到simple_setting_product.py文件