恕我直言,有关Varnish优化WordPress的教程,网上写的都是辣鸡!在网上翻了个遍,发现这些教程要么就是没头没尾,要么就是写的超级不清楚,还有的因为年代久远,随着Varnish和WordPress的更新,也已经不适用。想跟着这些教程实际应用到生产环境?不存在的!
我决定今天写一篇详细的Varnish和WordPress完美结合的优化教程。在开始之前,先简要介绍一下Varnish是个什么东西。它的主要作用是啥。
Varnish是一个开源的高性能HTTP缓存服务器,它可以把网站的内容缓存到服务器的内存中,从而提升网站的并发能力。实际上Varnish并不能明显提升WordPress的页面加载速度,它的作用其实就是提升WordPress和各种网站的并发能力的。所以我标题还写的有点不恰当。但是请不要因为我这么说它不能提升WordPress的页面加载速度就放弃使用它,在本文的末尾,我会给出并发的测试结果,Varnish的表现是相当惊人和优秀的。
用一句话来讲:Varnish非常适合那些大流量,同时在线人数多,尤其是人均访问PV高的WordPress站点使用。
进入今天的正题,我先说一下本文搭建的环境和配置:
系统CentOS7X64,内存1G,Linode的VPS
LNMP环境是根据这篇文章搭建的:https://lala.im/2571.html(Nginx1.12.2、MySQL5.7.21、PHP7.2.2)
Varnish版本是当前最新版5.2.1
WordPress版本是当前最新版4.9.4
整个架构路线如下:
Nginx443(SSL)-> Varnish6081(Cache)-> Nginx8080(Server)
简单点说就是因为Varnish本身是不支持SSL的,那现在又由于SSL的流行性,不能说为了性能而放弃安全,所以我选择在前端上面用Nginx反向代理Varnish来实现SSL的支持。接着Varnish来缓存后端服务的内容来提高整个网站的运行效率。
我们先来安装Varnish:
安装EPEL源:
yum -y install epel-release
安装用于校验签名的工具:
yum -y install pygpgme yum-utils
新建一个repo源:
vi /etc/yum.repos.d/varnishcache_varnish5.repo
写入如下内容:
[varnishcache_varnish5] name=varnishcache_varnish5 baseurl=https://packagecloud.io/varnishcache/varnish5/el/7/$basearch repo_gpgcheck=1 gpgcheck=0 enabled=1 gpgkey=https://packagecloud.io/varnishcache/varnish5/gpgkey sslverify=1 sslcacert=/etc/pki/tls/certs/ca-bundle.crt metadata_expire=300 [varnishcache_varnish5-source] name=varnishcache_varnish5-source baseurl=https://packagecloud.io/varnishcache/varnish5/el/7/SRPMS repo_gpgcheck=1 gpgcheck=0 enabled=1 gpgkey=https://packagecloud.io/varnishcache/varnish5/gpgkey sslverify=1 sslcacert=/etc/pki/tls/certs/ca-bundle.crt metadata_expire=300
保存,然后执行:
yum -q makecache -y --disablerepo ='*'--enablerepo ='varnishcache_varnish5'
完成后如图所示:

现在就可以用yum来安装Varnish了:
yum -y install varnish
安装完成后如图所示:

进入到varnish的配置文件目录:
cd /etc/varnish
将默认的配置文件重命名做个备份:
mv default.vcl default.vclbackup
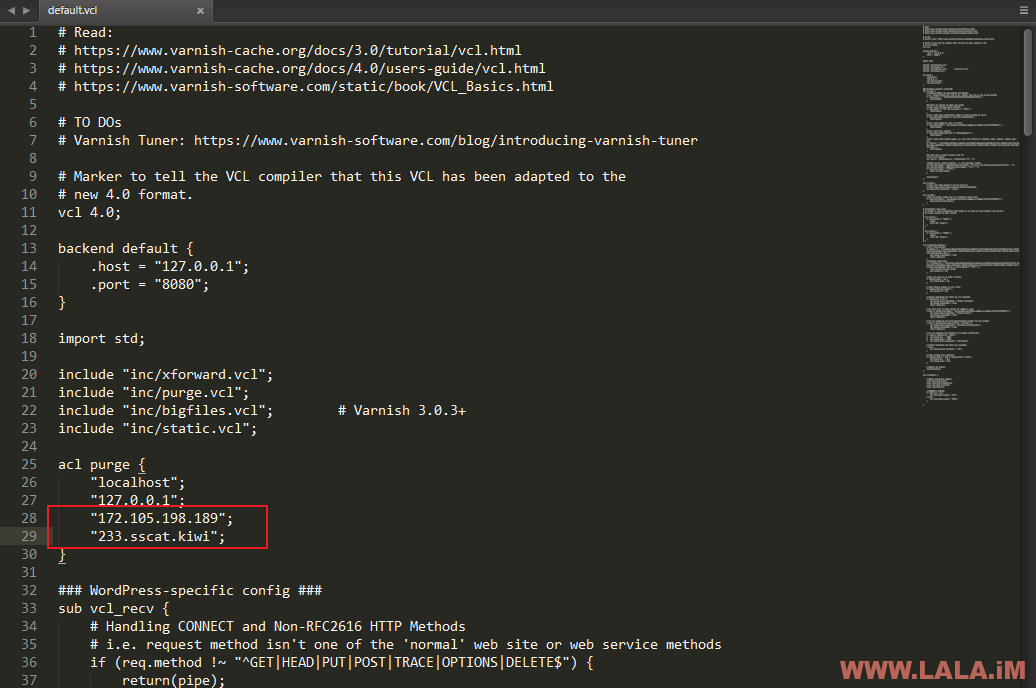
接着请下载我给大家准备的这些配置文件,下载地址:varnish
下载好解压,请不要改动inc目录内任何文件的内容,我们只需要看到default.vcl这个配置文件即可,请将如下图红框标注的地方修改成你的服务器公网IP和你的站点域名:

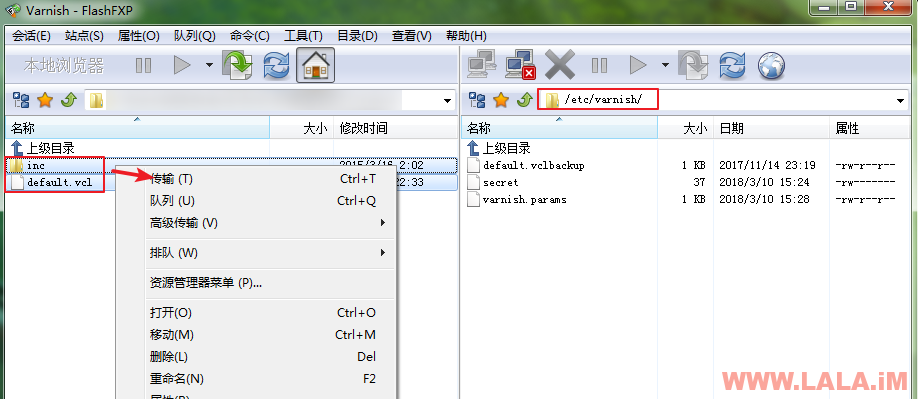
修改完成后我们把这个配置文件连同inc目录以及目录内的文件一起用FlashFXP上传到我们的服务器内,路径如下:
/etc/varnish
操作如图所示:

现在我们尝试启动一下Varnish:
systemctl start varnish
启动成功的话,如下图所示,会显示Active状态:

其实我用最简单也最直接的方法就已经把Varnish部署好了,是不是还沉浸在部署的过程中?不好意思,Varnish这部分已经完成了!
接下来我们要在我们之前安装的LNMP环境的基础上来修改Nginx配置文件。
首先,我们我们修改wordpress.conf,将里面的配置内容修改成如下所示:
server {
listen 8080;
server_name 127.0.0.1;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/wordpress;
index index.html index.htm index.php;
include /etc/nginx/conf.d/rewrite/wordpress.conf;
}
location ~ \.php$ {
root /usr/share/nginx/wordpress;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /usr/share/nginx/wordpress$fastcgi_script_name;
include fastcgi_params;
}
}
这部分的配置文件,就相当于我们的后端服务。在这个配置文件内,需要注意两点:
1、listen监听8080端口,和我们之前在Varnish的VCL配置文件内,这个端口是对应的。
2、server_name我们这里一定要填写成127.0.0.1,同样和之前Varnish的VCL配置文件内地址要对应。
在配置完这个后,我们还要再新建一个Nginx的conf文件,这个文件用来实现站点绑定域名、域名支持SSL、以及反向代理后端服务等功能:
vi /etc/nginx/conf.d/proxywordpress.conf
写入如下内容:
server {
listen 80;
listen 443 ssl http2;
server_name 233.sscat.kiwi;
ssl_certificate /etc/nginx/cert/233.sscat.kiwi.pem;
ssl_certificate_key /etc/nginx/cert/233.sscat.kiwi.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
在这个配置文件内,有很多地方你们需要根据自己的环境来做修改,我这里全部给大家指出来要修改的地方:
1、sever_name后面请填写你的站点域名。
2、ssl_certificate以及ssl_certificate_key后面的值请填写你的SSL证书相关路径,本文不介绍怎么获取SSL证书,请自行Google或Baidu。
特别需要提醒的是:
proxy_pass后面的值,这里我们暂且先把端口定义为8080,请注意是暂且,只是暂时的!有人肯定会问,这里你直接就指定8080端口了,那这个站点最终根本就没有经过Varnish做缓存啊?LALA在这里稍微解释一下,为什么要这么做。
如果你的WordPress是全新安装的,要填写各种各样的配置信息,要装各种各样的插件和主题,还要配置SSL相关的插件。我认为这个时候就直接让Varnish开始缓存WordPress的内容是不利于我们做这些事情的。所以我们现在先把WordPress安装配置好后,再来修改这里的端口让WordPress和Varnish结合。大家应该明白我的用意了吧。
此时我们重启Nginx:
systemctl restart nginx
现在通过浏览器访问我们的站点域名应该就能打开网站了。在你安装好WordPress后,进入后台,搜索如下图所示的插件安装并启用:

如果没有问题,插件会显示如下图所示的内容:

然后我们点击“动手吧,启动SSL”网站的SSL就配置完成了。
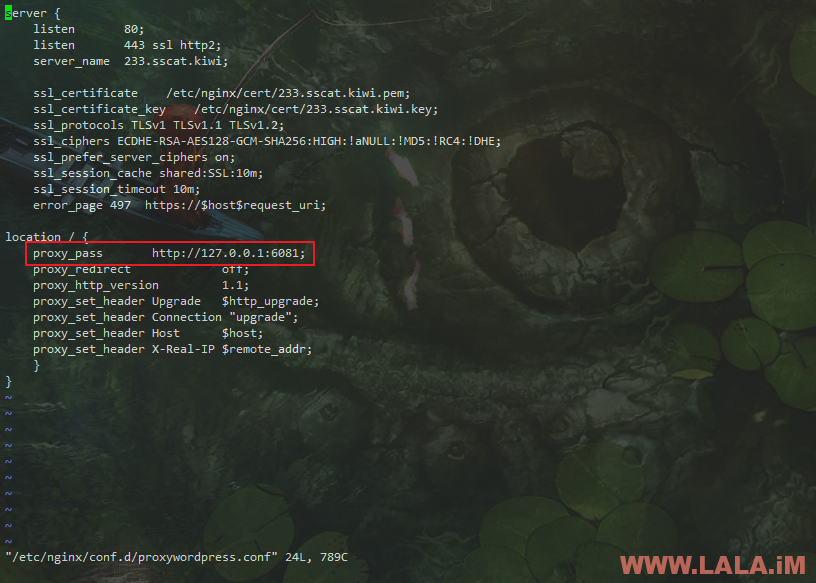
接着我们回到终端内,修改proxywordpress.conf,这个时候我们就可以把8080端口改成Varnish的6081端口了:
server {
listen 80;
listen 443 ssl http2;
server_name 233.sscat.kiwi;
ssl_certificate /etc/nginx/cert/233.sscat.kiwi.pem;
ssl_certificate_key /etc/nginx/cert/233.sscat.kiwi.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
location / {
proxy_pass http://127.0.0.1:6081;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
如图所示:

最后我们重启Nginx以及Varnish:
systemctl restart nginx systemctl restart varnish
此时我们清除浏览器的缓存,然后再次打开我们的站点,应该可以正常访问,并且是完美支持SSL的,如图所示:

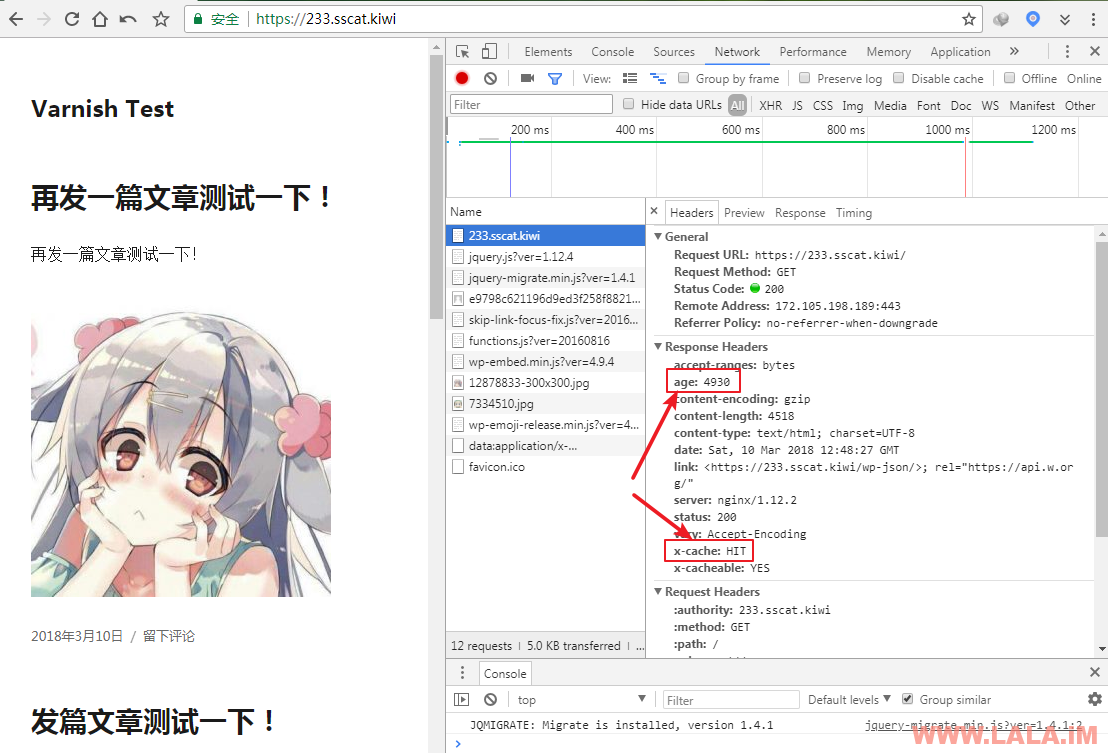
接着我们在多次访问站点后,可以通过Chrome的开发者工具来查看Varnish的缓存是否命中,如图所示:

在上图中我们可以看到只要HTTP头信息内的x-cache返回的值是HIT,就说明这个资源目前是已经被缓存了的。另外Age只要不等于0也可以说明这个资源是被缓存了的。
此时你的WordPress站点正通过Varnish进行着缓存处理,所有在前台展示的页面以及页面资源都是经过Varnish的缓存服务器的。但是有一个问题,Varnish是不会自动刷新缓存的,所以我们需要借助一个WordPress插件来实现自动帮我们智能清理Varnish缓存。
在WordPress后台搜索如下图插件安装:

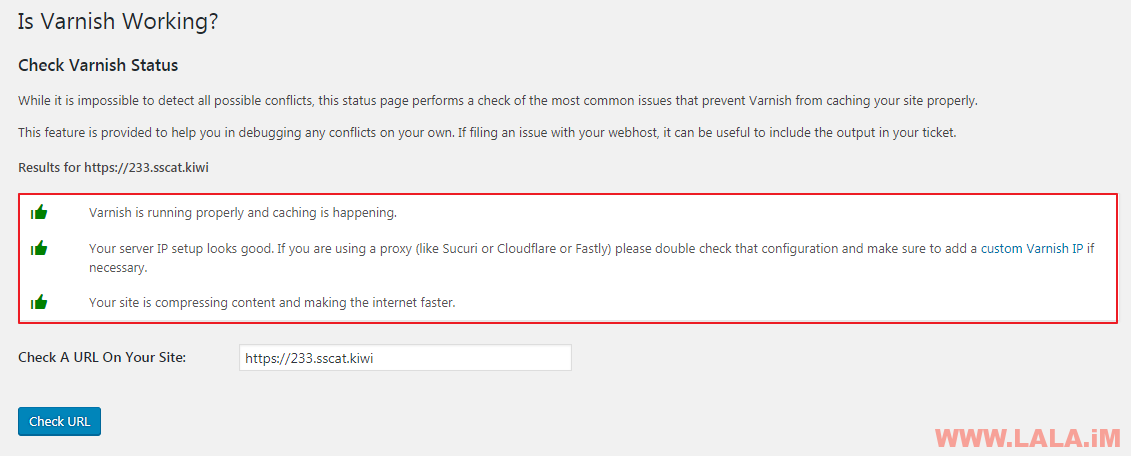
启用后,如果你的Varnish和各项配置都是正常的,插件会给你显示三个绿色的大拇指:

看到上图的回显就说明插件是完美工作的,这个插件可以实现以下几点功能:
1、站点发布新文章、新评论等等操作,插件会自动帮我们清理掉Varnish的缓存来及时更新出新的站点页面。
2、插件在仪表盘上方有一个清除全部Varnish缓存的功能。可以帮助我们清理掉全站的Varnish缓存数据。
忙活了这么久,Varnish到底给了我们一个样的效果?下面是LALA用压力测试工具测试的数据,仅供参考。
注:由于压测工具不支持SSL,所以在测试的时候我将站点的SSL去掉了。
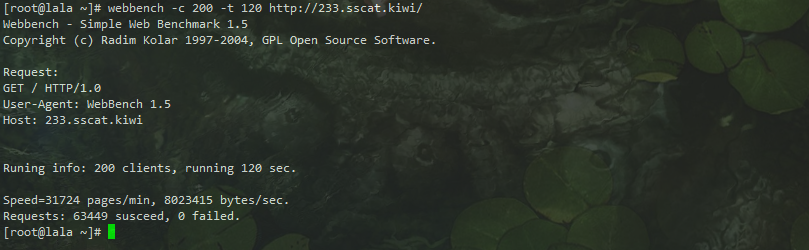
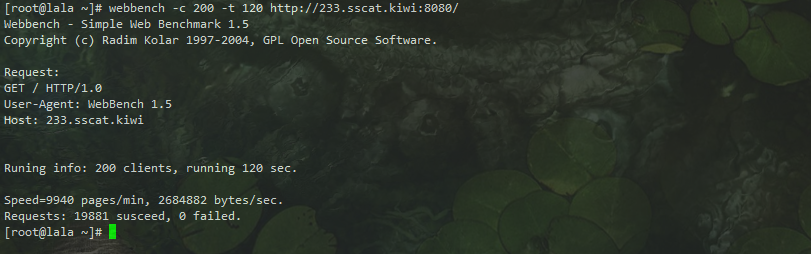
使用Varnish缓存后的WordPress并发以及页面处理效率:

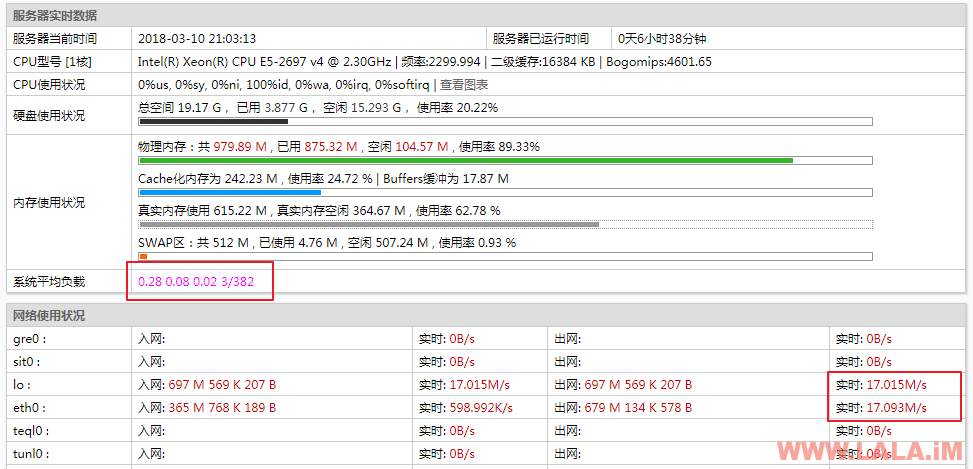
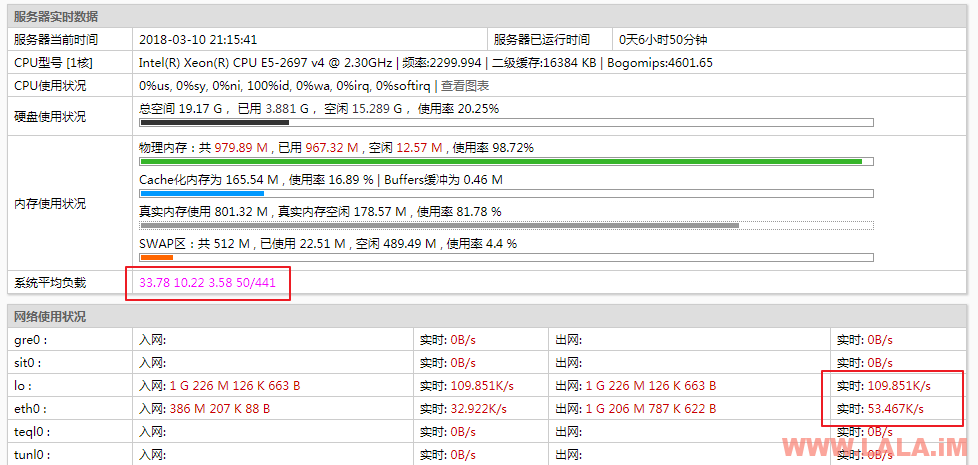
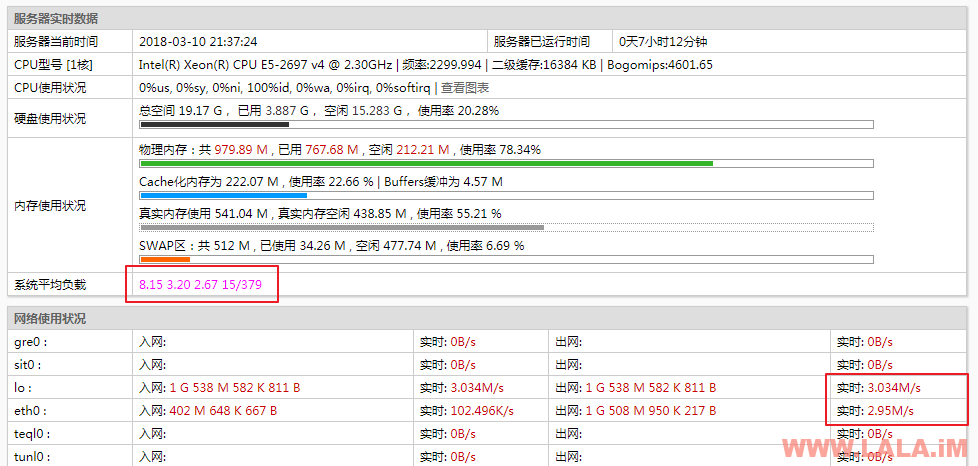
此时系统的负载以及带宽:

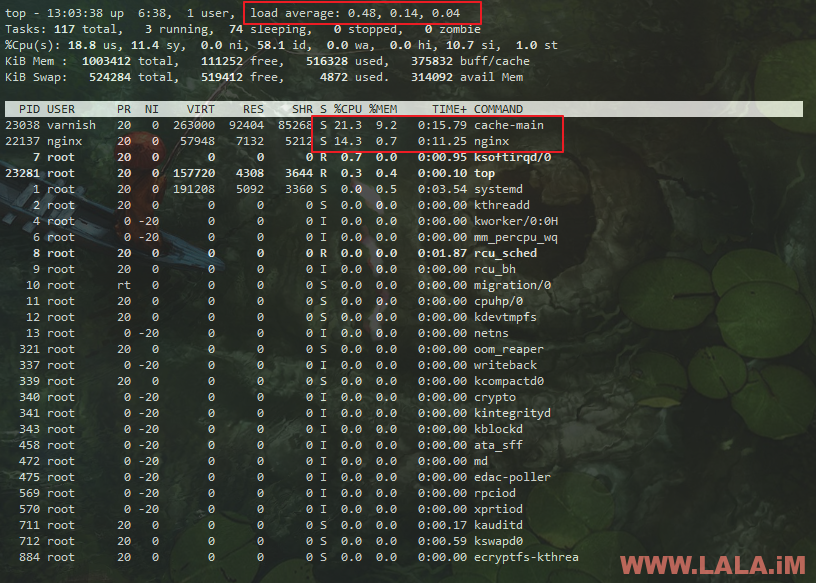
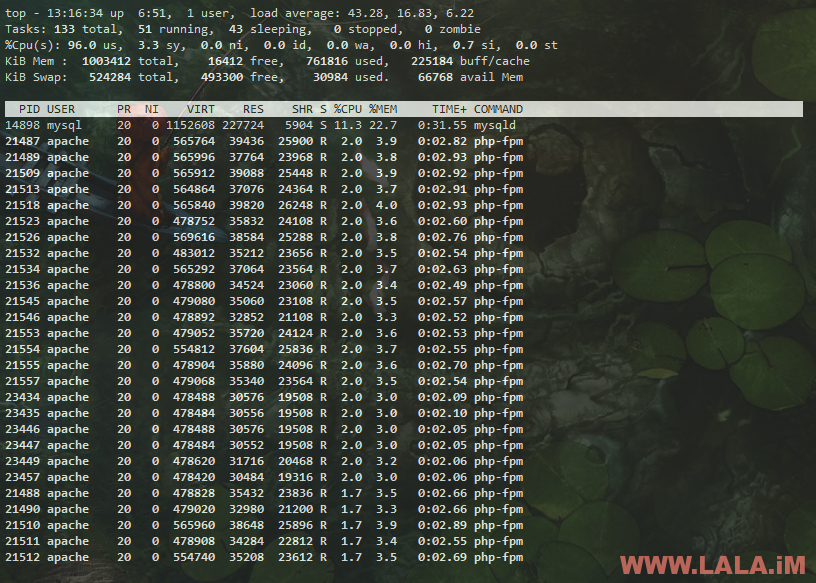
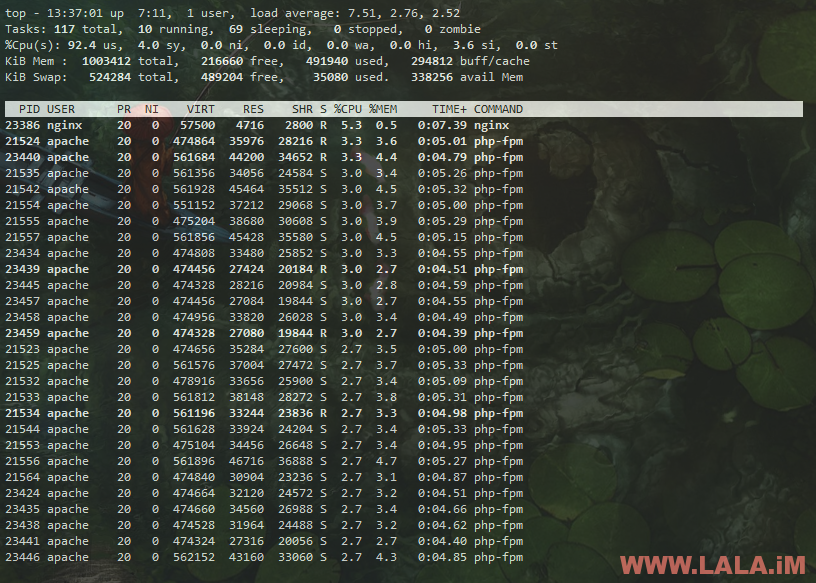
top命令下进程占用资源情况:

总结:
实测200个并发持续120秒,负载最高0.70。此时网站打开依旧流畅。
没有对比就没有伤害,下面是纯LNMP环境的测试数据:

此时系统的负载和带宽:

top命令下进程占用资源情况:

总结:
实测200个并发持续120秒,负载最高44点多,此时网站打开非常慢,几乎卡死。另外可以从探针的带宽看到由于网站基本打不开,所以带宽也跑不起来。
没有对比就没有伤害,Varnish和WordPress的各种类似于CometCache的缓存插件对比效果如何?
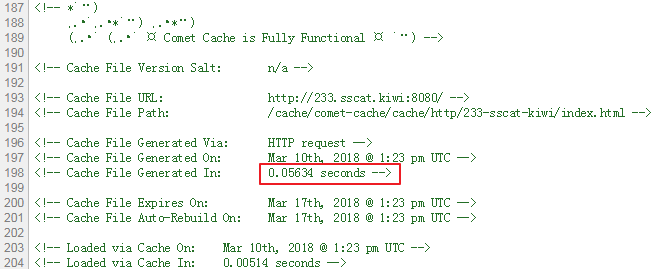
先让插件把页面的缓存生成出来:

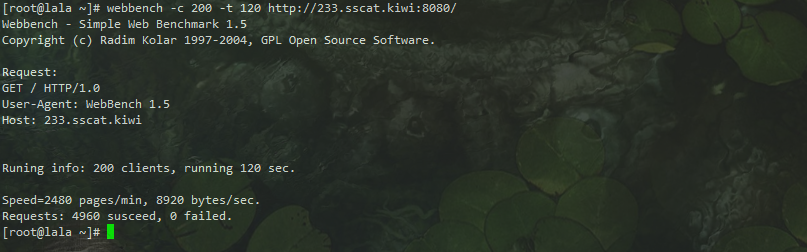
测试数据:

此时系统的负载和带宽:

top命令下进程占用资源情况:

总结:
虽然CometCache缓存插件非常有效果,但是很明显一旦并发高了也是有点顶不住的,负载最高到达了8点多,并且从top命令中可以看到此时php的压力也是相当大的。另外在并发、页面处理方面,Varnish依旧领先高于3倍的效率。
写在最后:
Varnish虽然性能强悍,配置的好的话,一台1G内存的VPS,跑WordPress只要不是经常需要注册登录的站点,日IP我个人认为50万不在话下。但是由于Varnish和WordPress的整合有一些大大小小的坑,并不是特别容易配置好。以下是我在配置这个架构环境遇到的几个坑。
1、Varnish的vcl配置文件,网上百分之90的都是不能用的,要么就是缓存没效果,要么就是和WordPress的插件不兼容。
2、WordPress相关的Varnish缓存插件,百分之90都是不能正常用的,除了本文介绍的这个Varnish HTTP Purge以外。然而即便是这个插件,也只能配合本文给大家准备的vcl配置文件。我都有点怀疑自己是怎么折腾出一个这样完美的vcl配置文件的,连这个插件的作者自己都说插件目前不支持Varnish5,但是用我这个配置文件就是完美支持Varnish5的。。。
3、Varnish的官方文档相当落后,很多配置内容都还停留在3.0版本。
4、Varnish原生不支持SSL,所以如果你的站点需要SSL支持,就得像本文一样用Nginx进行反向代理。
5、本篇文章也可以说是教程,不太适合已经在生产环境中运行的站点进行搬家配置。因为我不确定这种架构是否能够兼容大多数的WordPress主题或是插件。
 荒岛
荒岛




















6
yum -y install varnish 里面只获取到了3个包。然后安装成功,不能启动https://i.loli.net/2018/06/05/5b1603c885fac.png
如果用宝塔面板 配置该如何设置
宝塔不能按照这篇文章来配置,要改动的东西会很多。
求lala写个宝塔上nginx部署wordpress varnish的办法
6666666 好犀利
请问博主,此配置如果设置多站点应该如何配置??
不知道你说的多站点是指哪方面?如果是同一台服务器下有多个WordPress,有多少个WordPress就配置多少个对应的Nginx配置文件就行了。