这个用RUST开发的第三方Bitwarden密码管理器,相比官方版本的主要优势有:
1.对硬件要求的配置低,官方版本至少3GB内存,这个1G内存足够。
2.可以使用官方版本某些收费才有的功能。
3.Caddy自动续期SSL证书。
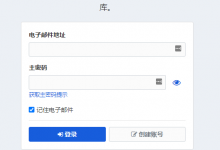
至于第三方版本WEBUI基本和官方版本一样,可以预览下这篇文章内的截图:
部署方法非常简单,直接使用docker+docker-compose即可,开始之前你需要准备一个域名并解析到你的VPS。
安装docker:
yum -y install curl curl -sSL https://get.docker.com/ | sh systemctl start docker systemctl enable docker
安装docker-compose:
curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
放行80/443端口:
firewall-cmd --permanent --add-service=http firewall-cmd --permanent --add-service=https firewall-cmd --reload
新建docker-compose.yml:
mkdir -p /opt/bitwarden && cd /opt/bitwarden && nano /opt/bitwarden/docker-compose.yml
写入如下配置:
version: "3"
services:
bitwarden:
image: bitwardenrs/server
restart: always
volumes:
- ./bw-data:/data
environment:
WEBSOCKET_ENABLED: "true"
SIGNUPS_ALLOWED: "true"
caddy:
image: abiosoft/caddy
restart: always
volumes:
- ./Caddyfile:/etc/Caddyfile:ro
- caddycerts:/root/.caddy
ports:
- 80:80
- 443:443
environment:
ACME_AGREE: "true"
DOMAIN: "bitwarden.koko.cat"
EMAIL: "example@gmail.com"
volumes:
caddycerts:
注:只需要将DOMAIN:后面的域名修改为你自己的即可。
新建一个Caddy的配置文件:
nano Caddyfile
什么都不用改,直接复制下面的内容粘贴就行:
{$DOMAIN} {
tls {$EMAIL}
header / {
Strict-Transport-Security "max-age=31536000;"
X-XSS-Protection "1; mode=block"
X-Frame-Options "DENY"
}
proxy /notifications/hub/negotiate bitwarden:80 {
transparent
}
# Notifications redirected to the websockets server
proxy /notifications/hub bitwarden:3012 {
websocket
}
# Proxy the Root directory to Rocket
proxy / bitwarden:80 {
transparent
}
}
启动:
docker-compose up -d
打开你的站点域名首先注册一个账号,注册完成之后,可以将注册功能关闭掉,编辑docker-compose.yml:
nano /opt/bitwarden/docker-compose.yml
改动environment:下面的SIGNUPS_ALLOWED值为false:
SIGNUPS_ALLOWED: "false"
如果要配置SMTP也可以在这里一并完成,加入下面的配置:
SMTP_HOST: "smtp.host.net" SMTP_FROM: "no-reply@home.example.com" SMTP_PORT: "587" SMTP_SSL: "true" SMTP_USERNAME: "xxx" SMTP_PASSWORD: "yyy"
停止运行,然后再启动即可应用新的环境变量:
docker-compose stop docker-compose up -d
基本配置好上面这些就能满足日常使用需求了,如果需要更多配置可看官方的WIKI:
https://github.com/dani-garcia/bitwarden_rs/wiki
鸳鸯入体,五毒不侵,九阳纯金之体。。。
 荒岛
荒岛
















哥,怎么联系你啊?
搞不太懂,安装了这个第三方软件并注册了账号,在官方的app上可以成功登录注册的账号,那么app上的数据不能同步到搭建的网站上的吗?我看了官方的网站是用自动同步的,如果不能同步,那请问这个自己搭建的网站是只能用来注册账号吗?
客户端上输入自己服务器的域名登录应该就能同步了。
客户端只能用邮箱登录不是吗
客户端未登录前,左上角有一个设置按钮,点开里面可以设置域名,设置成你自己搭建的,然后就可以用自己服务器上的邮箱登录。
成功了,谢谢
安卓和win版都可以自定义到自己的网站,但是chrome插件就没办法设置,算是一个小遗憾吧。
是我眼睛不好,插件也有的
安装了宝塔面板的服务器443被占用 bitwarden_caddy_1 start error肿么办嘞?
docker-compose内的port去掉443,Caddyfile内的tls改为off。
port去掉443 80也有问题了. Caddyfile的tls改为off 是: tls {$EMAIL} => tls {off}哈?
Caddyfile的tls改为off 是: tls {$EMAIL} => tls {off}哈?
蟹蟹LALA
ERROR: for caddy Cannot start service caddy: driver failed programming external connectivity on endpoint bitwarden_caddy_1 (xxxxxxx): Error starting userland proxy: listen tcp 0.0.0.0:80: bind: address already in use
那你就把port的80改成别的端口啊。。然后用域名+端口的形式去访问。。
tls off不是tls {off}
去掉443,用http端口访问不是不安全了吗
鱼与熊掌不可兼得,当然他可以选择不用caddy直接用nginx去反代,这样端口就不会冲突了。但我的建议是在一台干净的全新的系统上装这个程序,不要什么程序都挤在一台机器内。
你不一定要用caddy
这是我的docker-compose.yml
version: ‘3’
services:
bitwarden:
image: bitwardenrs/server
restart: always
volumes:
– ./bw-data:/data
ports:
– 8080:80
environment:
SIGNUPS_ALLOWED: ‘true’
LOG_FILE: ‘/data/bitwarden.log’
WEBSOCKET_ENABLED: ‘true’
之后再用nginx反代8080即可
server {
listen 443 ssl http2;
server_name pass.hibobmaster.com;
ssl_certificate /root/full_chain.pem;
ssl_certificate_key /root/private.key;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
# Specify SSL config if using a shared one.
#include conf.d/ssl/ssl.conf;
# Allow large attachments
client_max_body_size 128M;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /notifications/hub {
proxy_pass http://127.0.0.1:3012;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection “upgrade”;
}
location /notifications/hub/negotiate {
proxy_pass http://127.0.0.1:8080;
}
}
ERROR: for bitwarden_caddy_1 Cannot start service caddy: driver failed programming external connectivity on endpoint bitwarden_caddy_1 (xxxxxx): Error starting userland proxy: listen tcp 0.0.0.0:443: bind: address already in use
ERROR: for caddy Cannot start service caddy: driver failed programming external connectivity on endpoint bitwarden_caddy_1 (xxxxx): Error starting userland proxy: listen tcp 0.0.0.0:443: bind: address already in use
够呛。。我感觉至少512M吧。不过你也可以试试说不定可以呢。。
部署docket的时候提示warning..但是可以打开,占用125M内存和127M的swap0.0
128都可以,日常占用才40M
大佬,docker-compose怎么更新bitwardenrs版本啊?
依次执行下面的2条命令就可以了:
docker-compose pull
docker-compose up -d
lala,请问代理3012端口的那行
/notifications/hub
是什么意思?
我用nginx反代,把这样写入nginx配置文件里后,nginx -t提示这一行有错误。
啊是我自己的问题,我的配置文件多写了一个花括号。
但是我还是有点不明白这一行的意思,烦请解释一下。
就是反向代理bitwarden的websocket服务。有些功能需要用到websocket来实现。