BeamCafe是一个功能强大的文件共享程序,功能主打快速安全,匿名的共享文件。
使用BeamCafe你不需要将文件上传到服务器,而是直接通过你的本地计算机流式传输。
我搭建了一个试了一下,挺不错的,ui也很漂亮,下面使用Debian10部署。
程序分为前端和后端两部分,先安装所有需要用到的软件:
apt -y update apt -y install build-essential nginx python-certbot-nginx git curl curl -sL https://deb.nodesource.com/setup_14.x | bash - apt -y install nodejs npm install -g pm2
拉取前端和后端项目文件:
cd /opt git clone https://github.com/dot-cafe/beam.cafe.git git clone https://github.com/dot-cafe/beam.cafe.backend.git
构建前端,先进入到项目目录:
cd /opt/beam.cafe
然后编辑这个文件:
nano webpack.config.prod.js
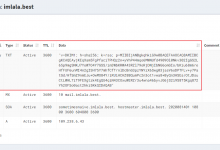
把WS_ENDPOINT和HTTPS_ENDPOINT后面的域名换成你自己的:
plugins: [
new webpack.DefinePlugin({
'env': {
'NODE_ENV': JSON.stringify('production'),
'VERSION': JSON.stringify(resolveAppVersion()),
'BUILD_DATE': JSON.stringify(Date.now()),
'WS_ENDPOINT': JSON.stringify('wss://beam.imlala.best/ws'),
'HTTPS_ENDPOINT': JSON.stringify('https://beam.imlala.best')
}
}),
然后安装依赖就可以构建了:
npm install npm run build
将构建好的前端资源文件移动到nginx的站点目录:
mv dist/ /var/www/beam
接下来构建后端,没什么需要注意的地方,进到目录就可以开始:
cd /opt/beam.cafe.backend npm install npm run build
后端构建完成之后,使用pm2启动后端并设置开机自启:
pm2 start dist/src/app.js --name beam.cafe.backend pm2 startup pm2 save
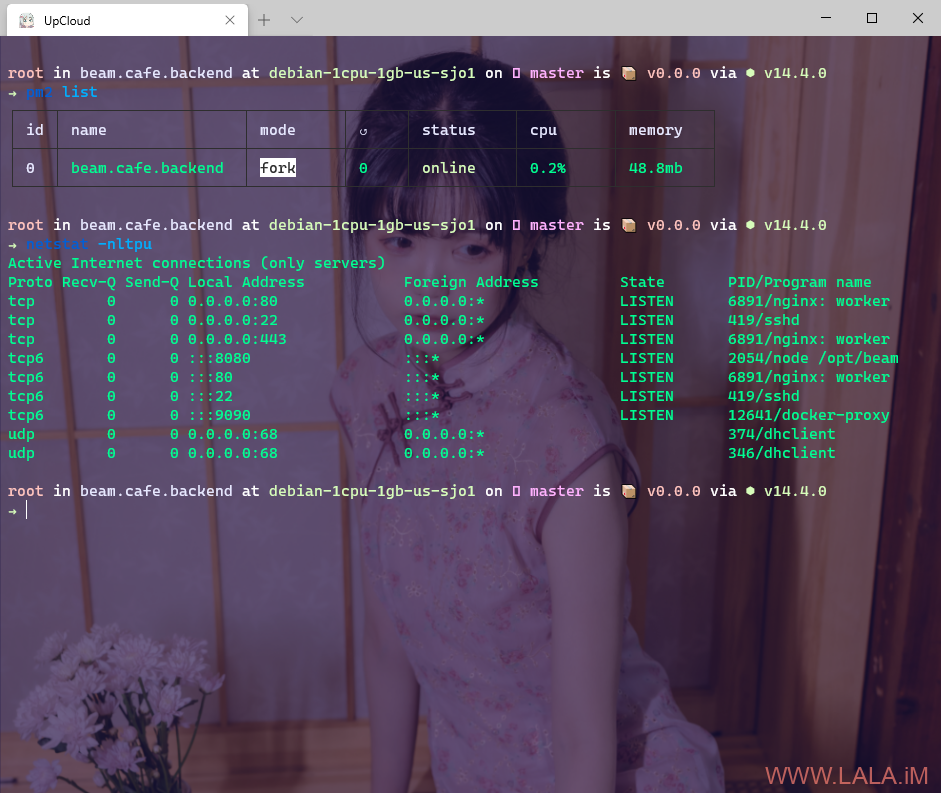
如果后端运行正常的话,使用下图的命令你将可以看到status是online以及监听了8080端口:
现在新建一个nginx站点配置文件:
nano /etc/nginx/conf.d/beam.conf
写入如下配置:
server {
listen 80;
server_name beam.imlala.best; # 换成你的域名
client_max_body_size 0;
root /var/www/beam;
index index.html;
location ~ ^/(d|b) {
proxy_pass http://127.0.0.1:8080$request_uri;
proxy_buffering off;
proxy_request_buffering off;
}
location /ws {
proxy_pass http://127.0.0.1:8080;
proxy_buffering off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}
}
最后使用certbot签发一个ssl证书:
certbot --nginx --agree-tos --no-eff-email --email xxxxx@qq.com
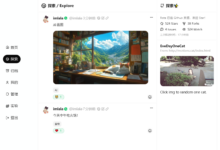
访问你的域名就能看到这个程序的界面了,我试着传输了2个文件:
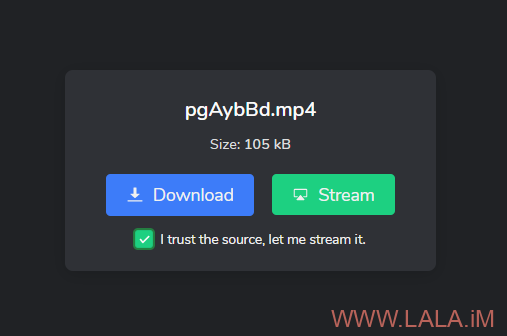
复制你的文件分享地址给别人访问,可以选择是直接下载这个文件还是在线播放(mp4等格式)
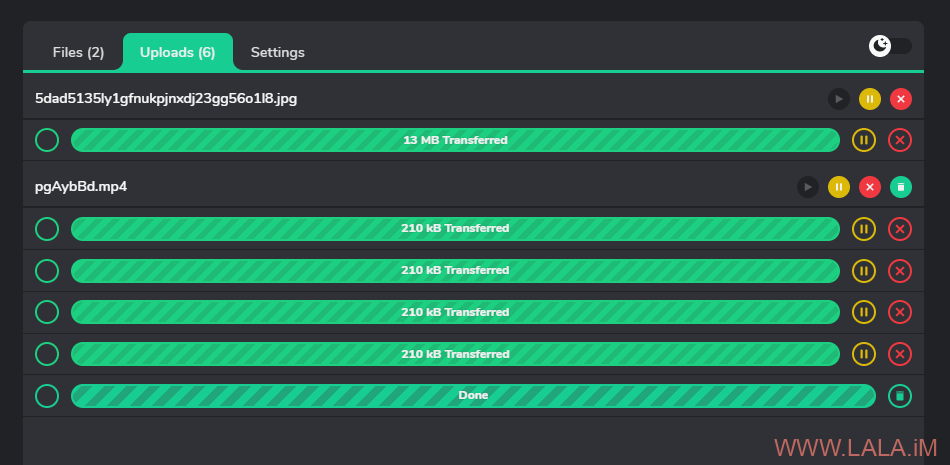
你可以看到当前文件的传输状态:
 荒岛
荒岛



















这个程序的文件大小限制是多少?
确实不错,速度很快