xray在1.2.2版本增加了回落支持sni分流的功能,那么我们现在就可以把xray作为前置来进行sni分流了,不再需要用到nginx的stream模块。
这篇文章主要介绍一下xray回落sni分流的配置,额外加了一点料,同时配置了一个websocket+cdn。不是说不支持cdn嘛,那我们就曲线救国,给它回落到支持cdn的协议。当然这不是今天这篇文章的重点。。。
[重要]在开始配置之前,你需要准备一个域名并把域名接入到cloudflare。打开cloudflare账户api创建页面:
https://dash.cloudflare.com/profile/api-tokens
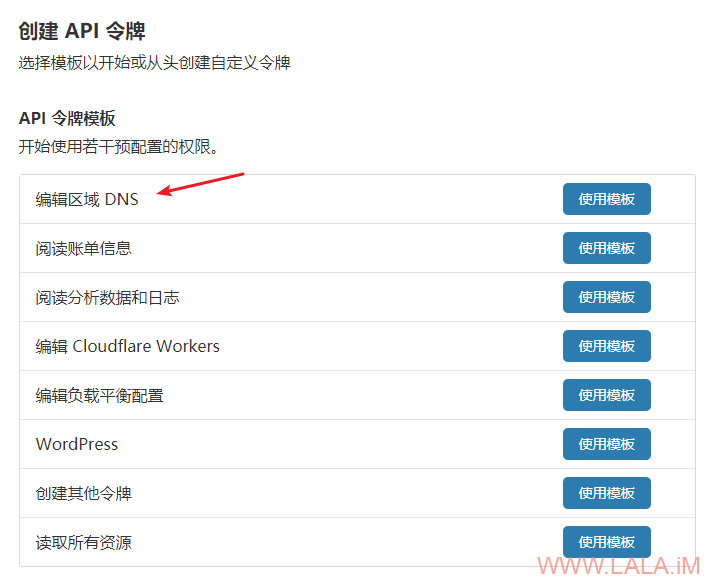
按下图选择API模板:
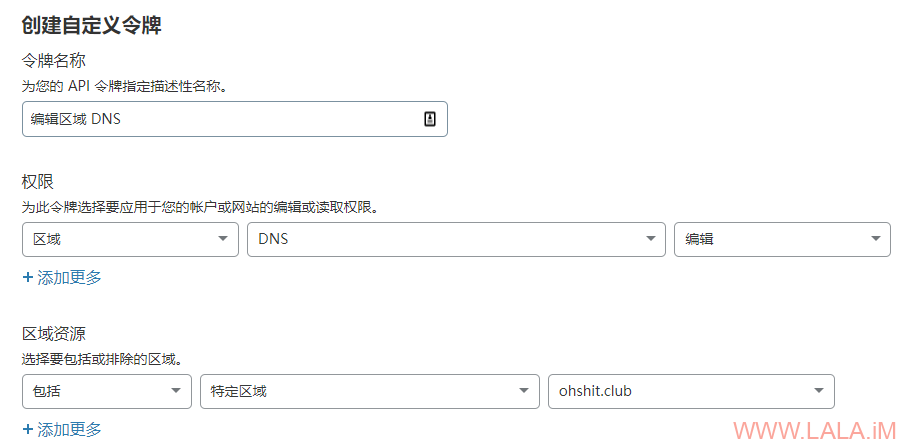
按下图配置API权限和域名:
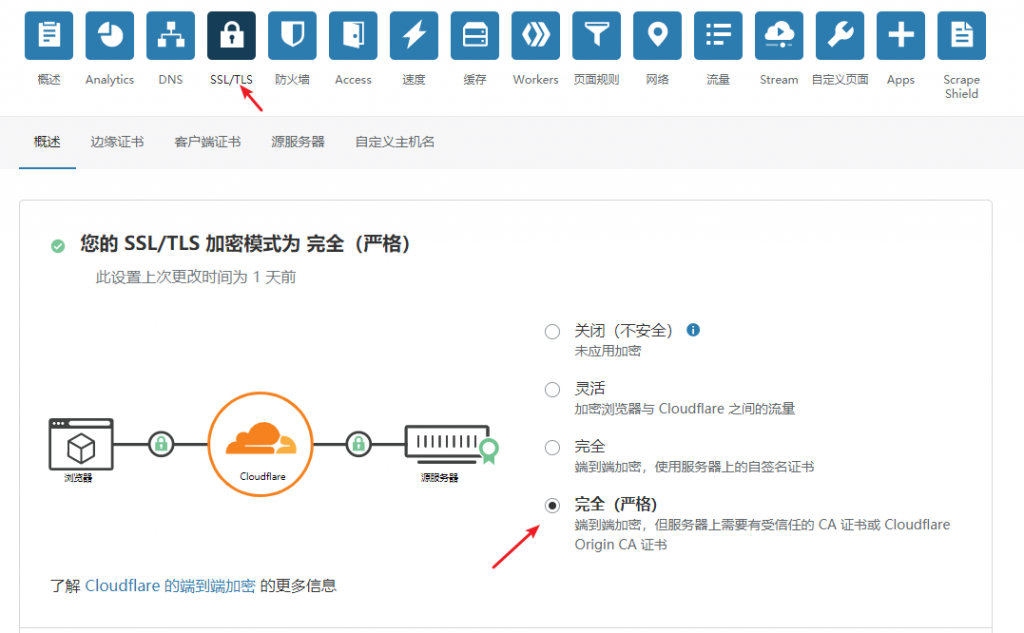
按下图把SSL/TLS模式改为严格:
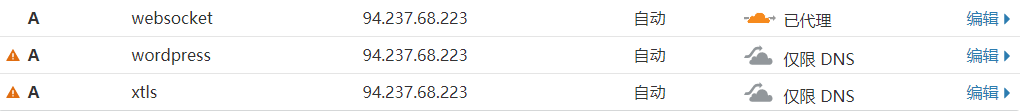
然后添加3个解析记录:
注意websocket这个A记录后面要打开云朵图标,这里简单介绍一下这3个A记录的用途:
xtls.ohshit.club用于vless协议连接以及默认回落的站点。
wordpress.ohshit.club用于回落sni分流到你的网站或是博客。
websocket.ohshit.club用于回落到websocket套cdn。
做完上面这些准备工作后,现在开一台小鸡,系统选择Debian10,咱们首先安装certbot。
这里不要使用包管理器安装certbot,因为包管理器安装的版本太旧,后续我们需要用到的功能不支持,所以按照官方目前推荐的做法,先装snap:
apt -y update apt -y install snapd snap install core snap refresh core
然后通过snap来安装certbot:
snap install --classic certbot
做一个软链接方便使用:
ln -s /snap/bin/certbot /usr/bin/certbot
安装cloudflare的dns插件:
snap set certbot trust-plugin-with-root=ok snap install certbot-dns-cloudflare
安装nginx和一些常用工具:
apt -y install curl git nginx systemctl enable --now nginx
安装xray,这里为了方便就直接安装为root用户了,可以省去后续对权限的一些更改:
bash -c "$(curl -L https://github.com/XTLS/Xray-install/raw/main/install-release.sh)" @ install -u root
现在来申请一个通配符证书,创建如下目录:
mkdir -p ~/.secrets/certbot
在目录内新建cloudflare.ini文件:
nano ~/.secrets/certbot/cloudflare.ini
在cloudflare.ini内写入如下配置,xxxxx换成你之前申请的cloudflareapi密钥:
dns_cloudflare_api_token = xxxxx
使用下面的命令申请证书,注意把ohshit.club换成你自己的域名:
certbot certonly \ --dns-cloudflare \ --dns-cloudflare-credentials ~/.secrets/certbot/cloudflare.ini \ --deploy-hook='systemctl restart xray' \ -d *.ohshit.club
现在准备搭建一个用于默认回落的站点:
cd /var/www/html git clone https://github.com/tusenpo/FlappyFrog.git flappyfrog
新建nginx站点配置文件:
nano /etc/nginx/conf.d/fallback.conf
写入如下配置,注意把xtls.ohshit.club换成你自己的域名:
server {
listen 80;
server_name xtls.ohshit.club;
if ($host = xtls.ohshit.club) {
return 301 https://$host$request_uri;
}
return 404;
}
server {
listen 127.0.0.1:23333;
server_name xtls.ohshit.club;
index index.html;
root /var/www/html/flappyfrog;
}
现在准备配置sni分流的站点,这里拿wordpress做演示,安装mariadb和php:
apt -y install mariadb-server apt -y install php7.3-fpm php7.3-mysql php7.3-mbstring php7.3-zip php7.3-curl php7.3-gd php7.3-ldap php7.3-xml php7.3-imagick
设置mariadb和php-fpm开机自启:
systemctl enable --now mariadb php7.3-fpm
初始化mariadb:
mysql_secure_installation
创建数据库和用户:
mysql -u root -p CREATE DATABASE wordpress CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci; GRANT ALL PRIVILEGES ON wordpress.* TO wordpress@localhost IDENTIFIED BY '设置你的数据库用户密码'; FLUSH PRIVILEGES; quit
下载wordpress源码解压给予正确的权限:
cd /var/www wget https://wordpress.org/latest.zip unzip latest.zip chown -R www-data:www-data wordpress
新建nginx站点配置文件:
nano /etc/nginx/conf.d/wordpress.conf
写入如下配置,注意把wordpress.ohshit.club换成你自己的域名:
set_real_ip_from 127.0.0.1;
real_ip_header proxy_protocol;
server {
listen 80;
server_name wordpress.ohshit.club;
if ($host = wordpress.ohshit.club) {
return 301 https://$host$request_uri;
}
return 404;
}
server {
listen 127.0.0.1:23334 proxy_protocol;
server_name wordpress.ohshit.club;
root /var/www/wordpress;
index index.php;
client_max_body_size 0;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_param HTTPS "on";
fastcgi_pass unix:/var/run/php/php7.3-fpm.sock;
}
}
测试你的nginx配置是否正确:
nginx -t
没有问题的话重载nginx:
systemctl reload nginx
现在准备配置xray,首先生成一个uuid:
xray uuid
现在编辑xray的配置文件:
nano /usr/local/etc/xray/config.json
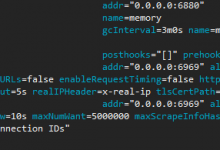
写入如下配置:
{
"log": {
"loglevel": "warning"
},
"inbounds": [
{
"listen": "127.0.0.1",
"port": 23335, // websocket监听端口号
"protocol": "vmess",
"settings": {
"clients": [
{
"id": "afeccc9c-7058-40b2-82a7-f9b8400e77e3" // 填写你生成的UUID
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/sometimesnaive" // 此处的path因与下面配置的保持一致
}
}
},
{
"listen": "0.0.0.0",
"port": 443, // 监听443端口作为前置
"protocol": "vless",
"settings": {
"clients": [
{
"id": "afeccc9c-7058-40b2-82a7-f9b8400e77e3", // 填写你生成的UUID
"flow": "xtls-rprx-direct",
"level": 0
}
],
"decryption": "none",
"fallbacks": [
{
"dest": "23333" // 与nginx监听的默认回落站点端口号一致
},
{
"name": "wordpress.ohshit.club", // sni分流站点的域名
"dest": "23334", // 与nginx监听的分流站点端口号一致
"xver": 1
},
{
"name": "websocket.ohshit.club", // websocket套cdn的域名
"path": "/sometimesnaive", // path与上面配置的保持一致
"dest": "23335" // 端口号与上面配置的保持一致
}
]
},
"streamSettings": {
"network": "tcp",
"security": "xtls",
"xtlsSettings": {
"alpn": [
"http/1.1"
],
"certificates": [
{
"certificateFile": "/etc/letsencrypt/live/ohshit.club-0001/fullchain.pem", // 你的域名证书
"keyFile": "/etc/letsencrypt/live/ohshit.club-0001/privkey.pem" // 你的证书私钥
}
]
}
}
}
],
"outbounds": [
{
"protocol": "freedom"
}
]
}
最后重启xray即可:
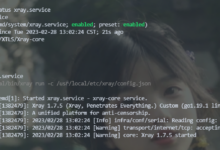
systemctl restart xray
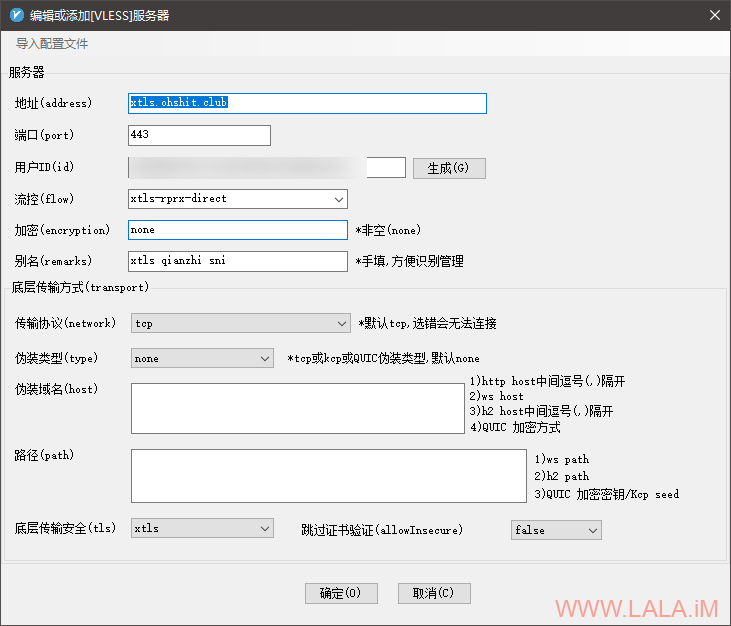
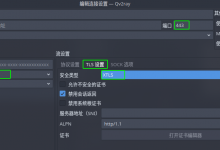
客户端这块的配置,为了简便就直接用v2rayN好了。
直接通过vless+xtls连接:
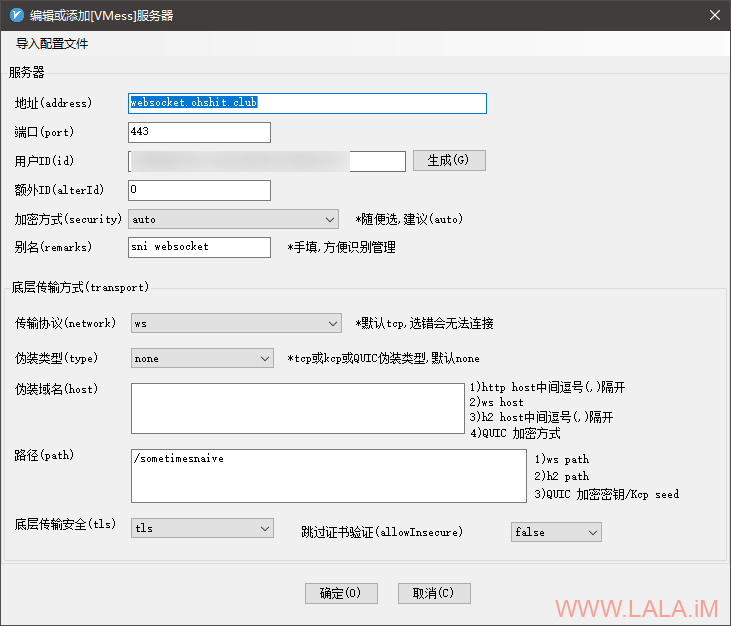
通过回落到websocket套cdn的连接:
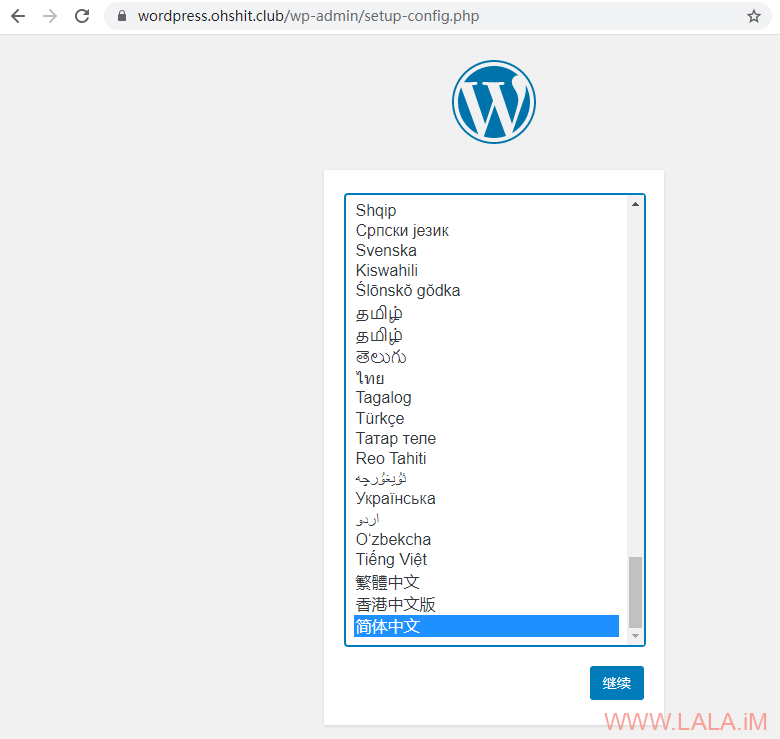
验证sni分流,通过浏览器访问wordpress的域名如果正常就可以显示wordpress的安装界面:
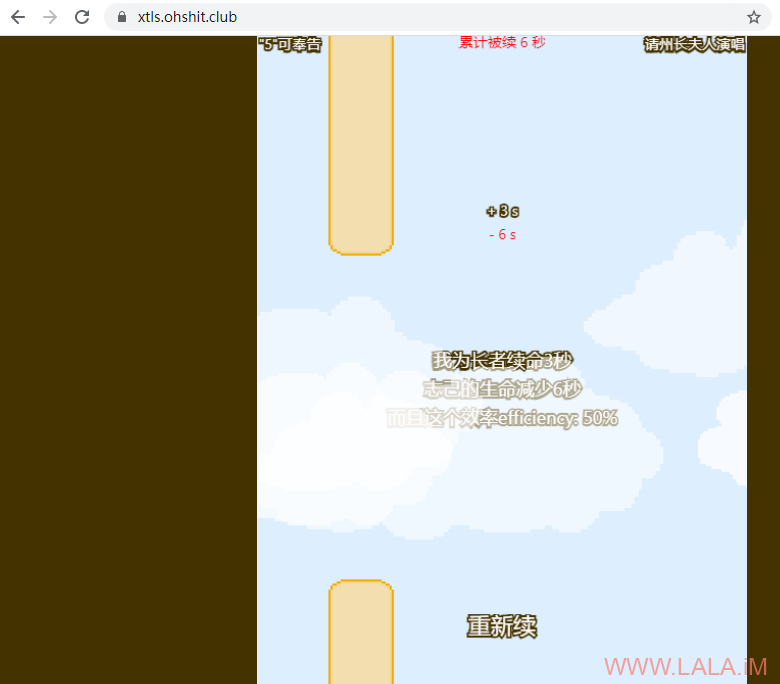
验证默认回落,通过浏览器访问xtls的域名如果正常可以显示出这个小游戏的界面:
参考文献:
https://github.com/XTLS/Xray-core/issues/243
https://certbot-dns-cloudflare.readthedocs.io/en/stable/
https://certbot.eff.org/docs/using.html#renewing-certificates
 荒岛
荒岛




























不知道这样和用nginx来分流的性能表现相比如何,最近也入手了一台cn2 gia的机器准备自己搞搞上上网算了 。
。
可以回落上使用unix套接字,不用端口监听,性能应该还能更好些。
和nginx sni相比,个人感觉就算有差异,普通使用可忽略吧。
不过我自己还是更喜欢Nginx SNI,折腾xray的时候不影响网站。
荒岛的东东都是满满的干货,已经搭建成功,性能非常出众,感谢!!!
荒岛好!vps里面原来用了ACME来申请了证书,是用cloudflare里面的Global API Key申请的通配符证书,现在如果再安装snap install –classic certbot去申请证书的话会冲突吗?现在是用的vmess-ws-tls,nginx反代,我想装这个教程想了好久呀!终于等到了!我vps不能重装,存的IP会变掉 – -!要不然我就重装了,有空了帮我回个信息吧谢谢呀!
应该不会冲突,用certbot自带的这个cf插件申请通配符证书不需要用到443端口。
好嘞,礼拜天我就iu撸起袖子干!把几个都换成这个,希望一次成功!感谢荒岛的回复!
大佬,如果不用CDN-API,应该怎么操作?
随便用啥方法都可以。。。只要你能搞到一个通配符证书就行。。。
所以LALA还是太棒了。。。
SSL证书一定要泛域名证书,对么?
对的。
可不可以出一个不用CDN的教程?
这篇文章就是介绍了使用cdn和不用cdn两种方法啊,vless+xtls本来就没经过cdn,websocket如果你也不想经过cdn的话就在cloudflare里面关了就行。
想问一下博主大大如果要支持http2怎么搞,我加了h2的配置进去好像不行
现在搞定h2了 但是发现开启h2以后,整个服务器下载速度只有以前的60%左右了 ,远不如 http1.1来得快
Our vps install Nginx and XrayR, how to running Nginx port 80 and XrayR with other port, could you help me please?
Thank you so much.
由于某些原因要用到xtls-rprx-direct
现在的脚本都是新的控流,我又不会写Xray前置的配置文件。
把这个配置活用了一下,终于好了。
真的得到了帮助。非常感谢。