刚才在loc看到一个求推荐记笔记软件的帖子,一直想找个记笔记软件的我,感觉看到了新大陆,原来除了印象笔记以外还有这么多开源的可以自建服务的记笔记软件。。。
大概看了下,感觉这个Paperwork应该还不错的样子,所以就自己先尝试着部署了一下。
我使用的环境:CentOS7 X64/宝塔面板6.6,如还未安装宝塔面板,跑一下下面的安装命令:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
面板安装完成之后,需要安装一个LNMP环境,注意PHP版本一定要选择7.0,MySQL版本建议选择5.5,其他随意。
准备工作:
1.在宝塔面板的PHP设置-禁用函数,删除如下函数:
proc_get_status popen exec shell_exec
2.还是在这个PHP设置,安装扩展处,安装如下扩展:
opcache fileinfo
3.在宝塔面板添加一个站点,配置Nginx伪静态规则:
location / {
try_files $uri $uri/ /index.php;
}
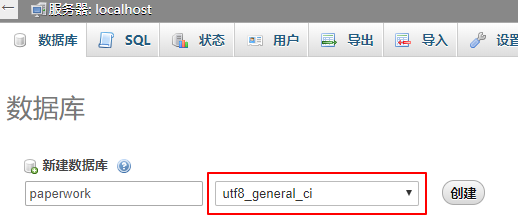
4.在宝塔面板的数据库这里,打开phpMyAdmin,新建一个数据库,注意数据库的编码选择如下图所示的:

5.安装Node.js:
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash - yum -y install nodejs
现在可以开始部署Paperwork了,先进入到你自己的站点目录:
cd /www/wwwroot/你的站点目录
拉取项目文件:
git clone -b 1 https://github.com/twostairs/paperwork.git tmp && mv tmp/.git . && rm -rf tmp && git reset --hard
进入到项目的frontend目录安装作曲家,并使用作曲家安装依赖项:
cd frontend curl -sS https://getcomposer.org/installer | php php composer.phar install
完成之后编辑数据库配置文件:
vi /www/wwwroot/你的站点目录/frontend/app/storage/config/default_database.json
把你之前创建的数据库信息填写上去,然后执行如下命令初始化数据库:
php artisan migrate
接着使用npm安装项目所需依赖:
npm install -g gulp bower npm install bower install --allow-root gulp
完成之后,修改站点目录的所有者和权限:
chmod -R 755 /www/wwwroot/你的站点目录 chown -R www:www /www/wwwroot/你的站点目录
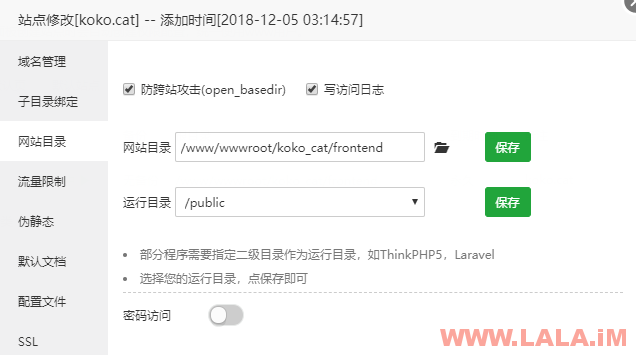
回到宝塔面板中,打开站点设置,修改站点运行目录为如下图所示的样子:

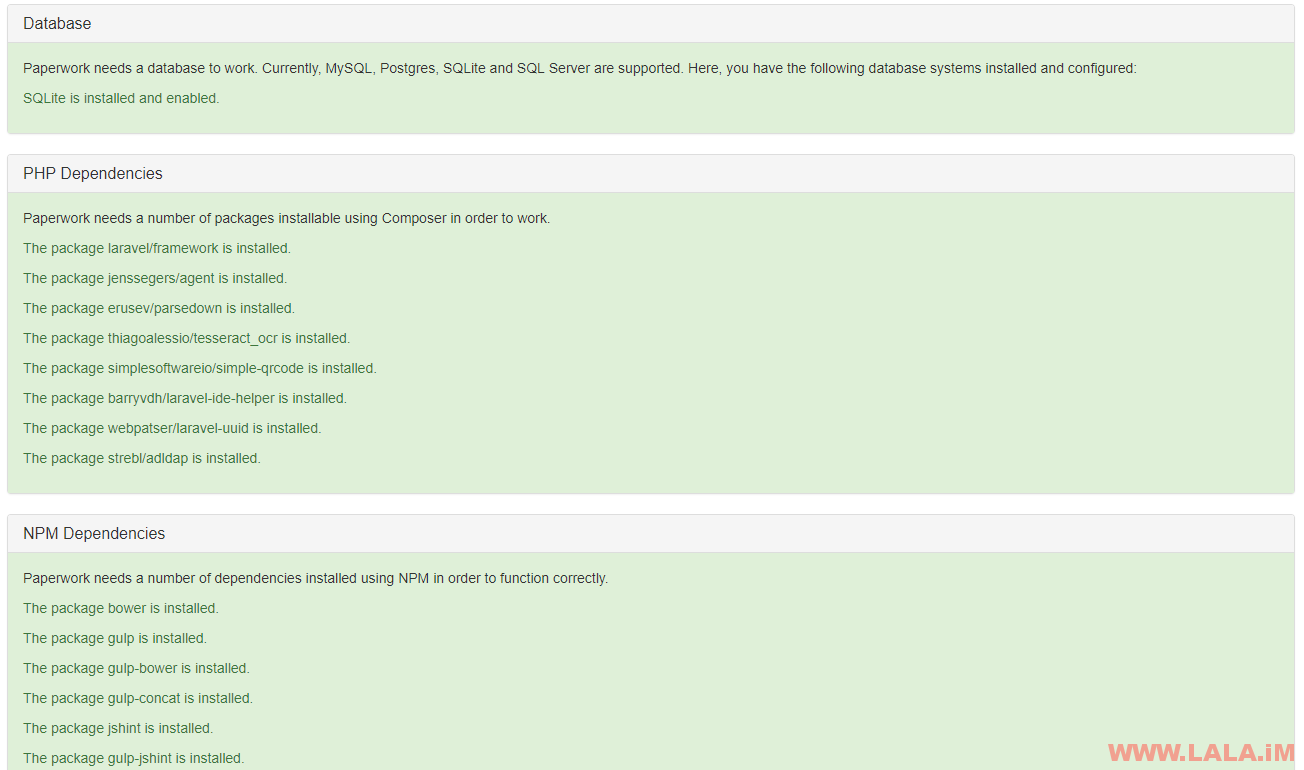
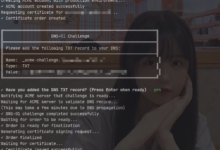
现在打开你的站点域名应该可以访问到这个程序的安装界面了,注意在安装过程中,检测系统这块,要确保都是正常的:

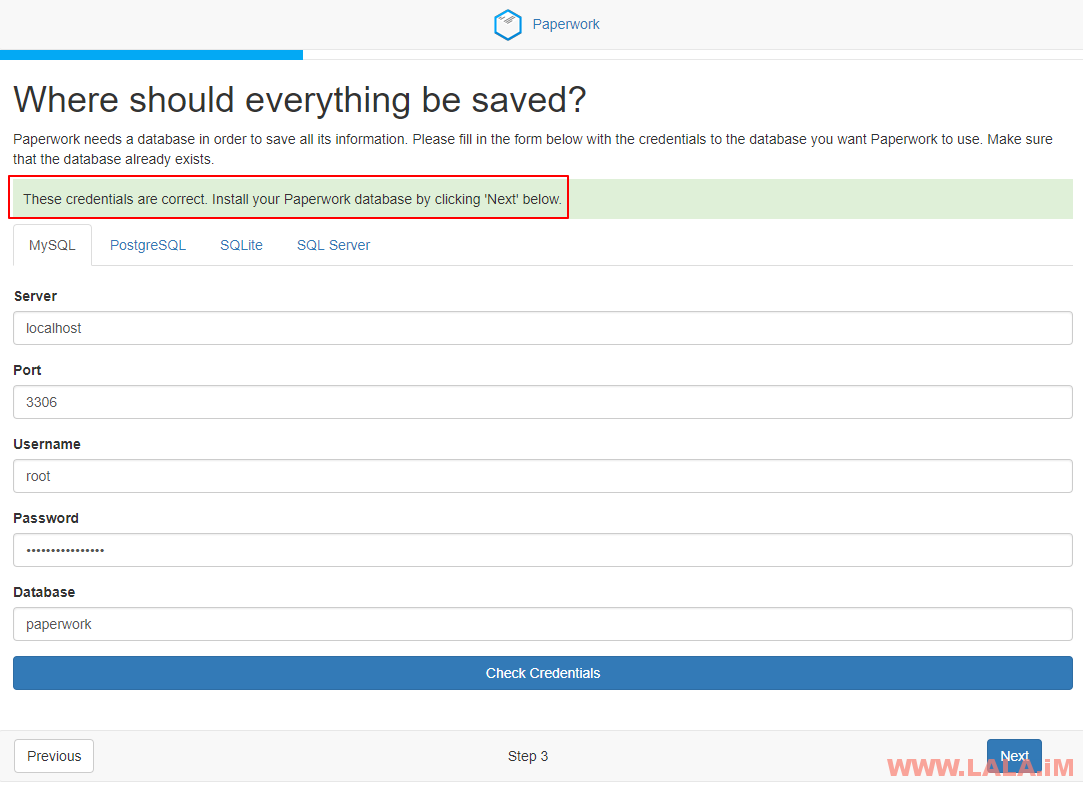
然后是填写数据库信息这块:

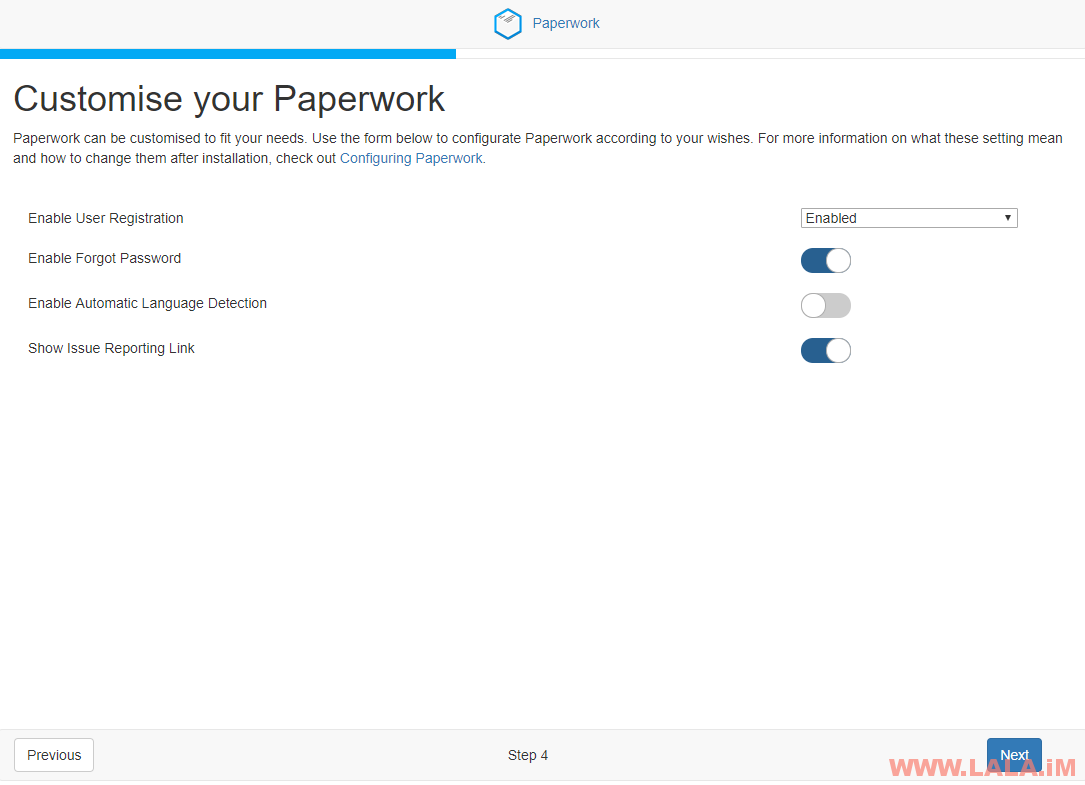
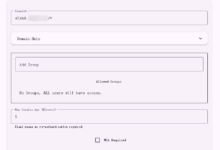
都没问题的话,你就可以看到这个界面了,这是设置功能的界面,这里设置的功能待会是可以通过编辑配置文件修改的:

如果是自己私人用的话,建议关闭注册功能,防止滥用。
接着就是注册管理员账号了,这些就不码字了,让我们一起看看这个程序的界面,登录界面,很简洁,很漂亮:

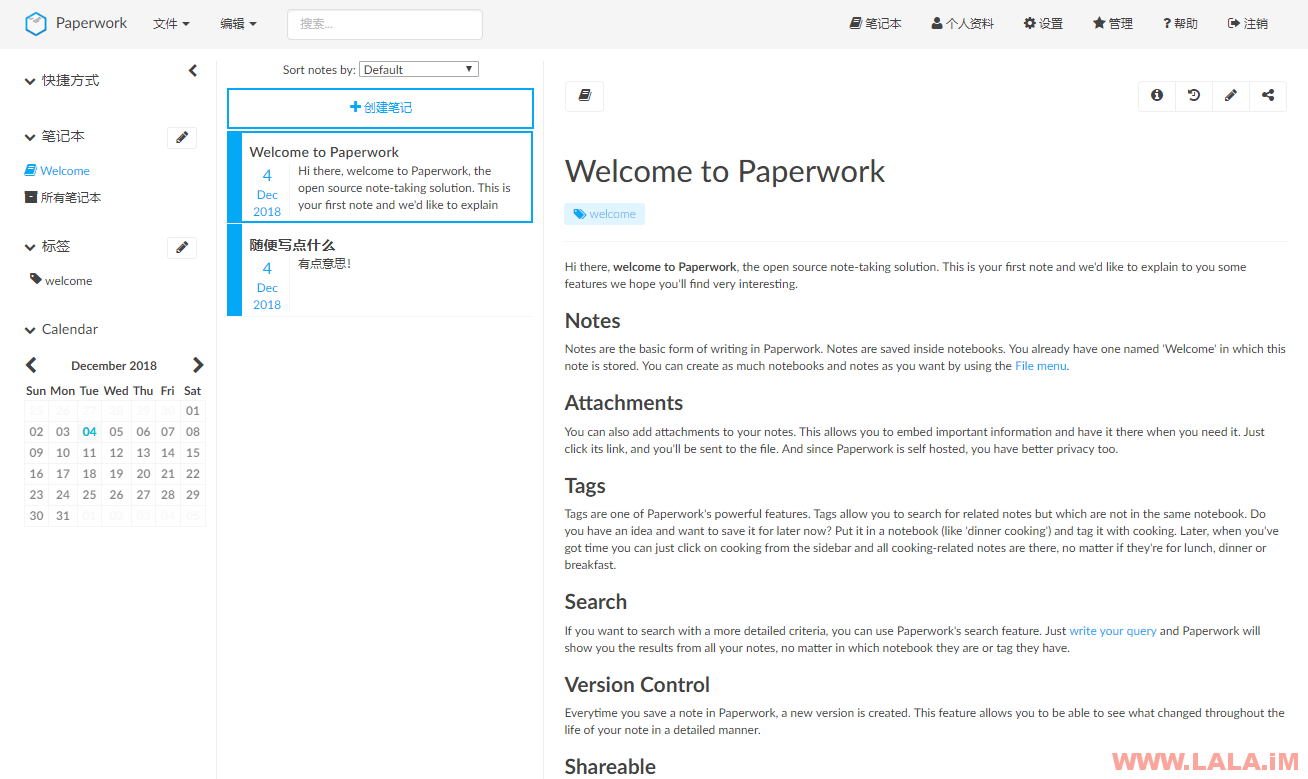
登录进去的页面,这个程序是支持中文的:

如需修改程序的一些默认设置(之前安装界面提供给你选择的那些功能,比如是否开启注册等等),可以编辑如下配置文件进行修改:
vi /www/wwwroot/你的站点目录/frontend/app/storage/config/paperwork.json
具体可配置项,可以浏览这个页面:
https://github.com/twostairs/paperwork/wiki/Configuring-Paperwork
如程序运行有错误,可浏览这个日志文件进行排错:
vi /www/wwwroot/你的站点目录/frontend/app/storage/logs/laravel.log
这个程序差不多就是这些了,搭建的话没什么大坑,使用起来的话也还行,就是设置语言这块有个BUG,账户退出后语言会变回默认的,需要每次自己重新设置一遍中文有点麻烦。不过也没什么办法了,看这个项目作者的态度,目前应该是打算开发V2版本,而我们现在搭建的这个是V1版本。也就是现在这个V1应该是放弃维护了,但是我怎么感觉V2也被放弃了一样,都一样很久没更新过了。
 荒岛
荒岛















lala,Voten这个能搞一篇文章吗,网上那些文章安装方法都是github复制的,看都看不懂
这个搞不了,这玩意用了太多国外的第三方服务了,我注册这些服务的账号都要花一堆时间。。。什么Pusher/Algolia/AWS存储/Google验证码/等等,就是装起来了这东西在国内也用不了。
大佬,可以考虑出一个 NexusPHP的教程吗,感觉目前PT站里nexusphp 还是主流,meantorrent部署起来要了命了

meantorrent只是部署起来要了你的命,nexusphp是使用起来要了你的命,各种漏洞都要你自己去修,你可以考虑下哪个更好。
https://pt.db.ci我都部署好了
这样啊,那我更高不来了,在larva学院看得到的界面有点漂亮,但是它上面安装就是些命令看不懂
这个你之前发过了,我有空看看,如果可以我会水一篇的。
可以可以 在NAS搭一个
lala 你的域名是不是被墙啦
是的。
第二张图里的运行目录是什么呢?
先把网站目录切到frontend点保存,然后再把运行目录切到public点保存就行了。
博主 主题模板分享吗?
https://lala.im/3610.html
谢谢大佬
大佬,蚂蚁笔记和这个比怎么样,感觉leanote 更好一些吧
leanote我没用过,最近正好想试用看看。
Configuration has not been set correctly due to . Please try again.
最后一步的时候报错。