昨天有网友TG联系我,说要我写一篇用宝塔搭建这个SS面板的教程。研究了几个小时,终于成功了,现在把整个安装配置的过程写一下。其实用宝塔也就图个方便,主要有图形化界面,所以我写的教程几乎都是要用到宝塔的。但这款程序实际上只能用nginx反向代理,另外默认是使用的SQLite,但支持MySQL,所以我教程的目的不仅仅是把这款程序搭建好,还要让宝塔的nginx来反代这款程序,以及使用宝塔的MySQL和phpMyAdmin来管理这款程序的数据库。
说了那么多但LALA强烈不建议新手朋友,注意是新手朋友!使用这款面板用作生产环境。因为安装真的特别蛋疼,并且这个SS面板只支持原版SS不支持SSR。当然也不是没有优点,我搭建好后觉得这个面板也有几点做的不错的地方:
1、界面简洁大气,给人一种略神秘的感觉~
2、面板内各种高大上的统计图表,看上去很有逼格!
3、内置支付宝当面付和PayPal付款的接口。
4、基于骚气的Node.js,并且功能完善!
如果你不是特别中意于这款SS面板程序,也可以浏览LALA之前写的一系列的SS面板安装教程:
又一款功能强大的shadowsocks面板:ssrpanel
全新的shadowsocks网络面板:django-sspanel
界面小清新的SS面板:Shadowsocks-Panel安装教程
那么进入今天的正题了,首先你需要准备一台VPS或者独立服务器,内存建议在512MB以上,系统选择CentOS6X64位,使用Xshell登录你的机器。
先来下载解压Node.js:
cd /root yum -y install xz yum -y install wget wget https://nodejs.org/dist/v6.11.2/node-v6.11.2-linux-x64.tar.xz tar -xvf node-v6.11.2-linux-x64.tar.xz
给777权限,防止命令执行没权限的问题:
chmod 777 /root/node-v6.11.2-linux-x64/bin/node chmod 777 /root/node-v6.11.2-linux-x64/bin/npm
创建软连接让命令在全局生效:
ln -s /root/node-v6.11.2-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v6.11.2-linux-x64/bin/npm /usr/local/bin/npm
执行命令测试是否安装成功:
node -v npm -v
看到入如下图回显说明安装是没问题的:

我文章中安装的Node.js版本目前是最新的,如果日后有更新,你们可以在这里下载最新的安装包:
https://nodejs.org/en/download/

安装libsodium让shadowsocks支持更多加密方式:
yum -y groupinstall "Development Tools" wget https://github.com/jedisct1/libsodium/releases/download/1.0.10/libsodium-1.0.10.tar.gz tar xf libsodium-1.0.10.tar.gz && cd libsodium-1.0.10 ./configure && make -j2 && make install echo /usr/local/lib > /etc/ld.so.conf.d/usr_local_lib.conf ldconfig
安装shadowsocks-libev:
cd /root yum -y install epel-release yum -y install mbedtls-devel yum -y install gcc gettext autoconf libtool automake make pcre-devel asciidoc xmlto udns-devel libev-devel wget https://github.com/shadowsocks/shadowsocks-libev/releases/download/v3.0.8/shadowsocks-libev-3.0.8.tar.gz tar xf shadowsocks-libev-3.0.8.tar.gz cd shadowsocks-libev-3.0.8 ./configure make make install
测试运行一下shadowsocks-libev:
ss-manager -m aes-256-cfb -u --manager-address 127.0.0.1:4000
看到如图回显就说明运行正常:

Ctrl+C退出来,现在来安装shadowsocks-manager:
cd /root npm i -g shadowsocks-manager
看到如图回显就说明安装成功了:

现在来安装宝塔WEB面板:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
安装完成后,创建一个LNMP环境,组件如图选择即可:

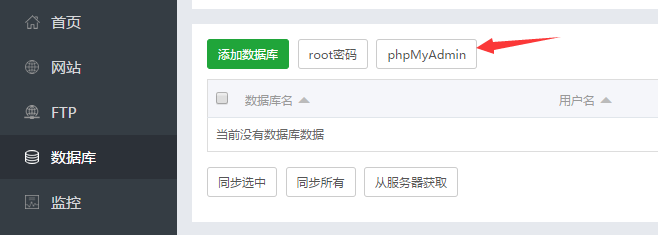
点击宝塔菜单的数据库,打开phpMyAdmin:

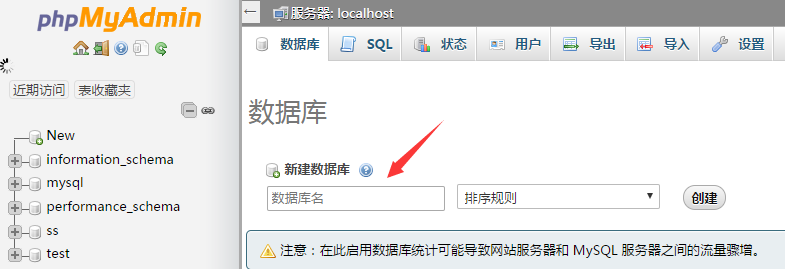
新建一个数据库,命名为:ss

回到Xshell中,现在来创建shadowsocks-manager所需的配置文件:
cd /root mkdir /root/.ssmgr cd /root/.ssmgr/
新建一个ss.yml文件:
vi ss.yml
填入如下信息:
type: s empty: false shadowsocks: address: 127.0.0.1:4000 manager: address: 你的VPS公网IP:4001 password: '随机输入一个密码' db: host: '127.0.0.1' user: 'root' password: '数据库密码' database: 'ss'
下面解释一下这个ss.yml配置文件内的信息。
shadowsocks下面的address地址和端口必须要和我们之前在上面测试运行shadowsocks-libev时所监听的地址端口完全一样。因为我是把shadowsocks-libev搭建在和面板同一台机器内,所以这里填写127.0.0.1。
manager下面的address地址就填写你机器的公网IP,这个是用来接收面板的控制指令的,password填写一个较复杂的密码。下面的db就是数据库信息了,填写我们之前在宝塔面板新建的数据库信息即可。
在完成上面的步骤后,继续新建一个webgui.yml配置文件:
vi webgui.yml
填入如下信息:
type: m empty: false manager: address: 你的VPS公网IP:4001 password: '与ss.yml中的密码要相同' plugins: flowSaver: use: true user: use: true account: use: true email: use: true username: 'username' password: 'password' host: 'smtp.your-email.com' webgui: use: true host: '你的VPS公网IP' port: '8080' site: 'http://你的VPS公网IP' # cdn: 'http://xxx.com' # # googleAnalytics: 'UA-xxxxxxxx-x' # Google Analytics ID gcmSenderId: '456102641793' gcmAPIKey: 'AAAAGzzdqrE:XXXXXXXXXXXXXX' alipay: use: true appid: 2015012108272442 notifyUrl: 'http://yourwebsite.com/api/user/alipay/callback' merchantPrivateKey: 'xxxxxxxxxxxx' alipayPublicKey: 'xxxxxxxxxxx' gatewayUrl: 'https://openapi.alipay.com/gateway.do' paypal: use: true mode: 'live' # sandbox or live client_id: 'At9xcGd1t5L6OrICKNnp2g9' client_secret: 'EP40s6pQAZmqp_G_nrU9kKY4XaZph' db: host: '127.0.0.1' user: 'root' password: '你的数据库密码' database: 'ss'
那么在这个webgui.yml配置文件中,我们需要注意的是以下几个点:
1、manager下面的address地址和密码要和ss.yml配置文件中的一模一样。
2、webui中的host要填写你的VPS公网IP,port要填写8080,site要填写成:http://你的VPS公网IP。
3、shadowsocks-manager的用户注册机制是通过邮件发送验证码的形式,所以你必须配置SMTP服务,在这个配置文件中email:下面的内容就是SMTP相关的设置,这里LALA推荐一个SMTP服务商:www.mailgun.com
4、db的数据库信息还是填写我们之前创建好的数据库信息。至于配置文件里面的alipay、paypal这些接口就自行按需配置。
在配置好ss.yml以及webgui.yml后,我们就来启动一下相关的服务~
首先关闭CentOS的防火墙:
service iptables stop
接着安装screen,让程序能够在后台运行:
cd /root yum -y install screen
启动shadowsocks-libev:
screen -dmS ss-manager ss-manager -m aes-256-cfb -u --manager-address 127.0.0.1:4000
启动ssmgr中的ss.yml:
cd /root/node-v6.11.2-linux-x64/lib/node_modules/shadowsocks-manager/bin/ screen -dmS ss node ssmgr -c ss.yml
启动ssmgr中的webgui.yml:
screen -dmS webui node ssmgr -c webgui.yml
回到宝塔面板中,点击网站,添加一个站点,绑定你的域名,点提交即可,不需要创建数据库也不需要创建FTP什么的:

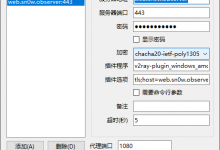
添加好后,点击设置-反向代理,如下图填写目标URL以及启用反向代理:

可能有人不知道这个目标URL该填什么…LALA这里还是稍微说一下,这个目标URL就填写我们刚才配置webgui.yml文件中的site+port。假设你的VPS公网IP是233.233.233.233,那么正确的格式就是:http://233.233.233.233:8080
至此,shadowsocks-manager就已经搭建完成了,现在打开你的域名应该就能看到站点首页了:

首页真的简约但不简单,小幽灵图案看上去真的好可爱~
注册界面:

发送过来的注册验证码:

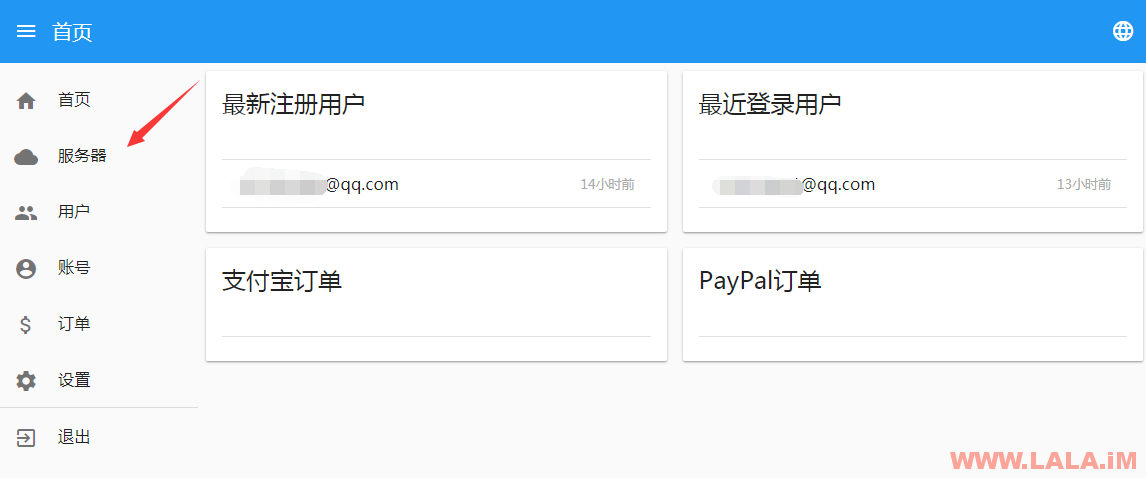
第一个注册完成的用户就是系统管理员,务必登录进去后点击服务器栏目,如图:

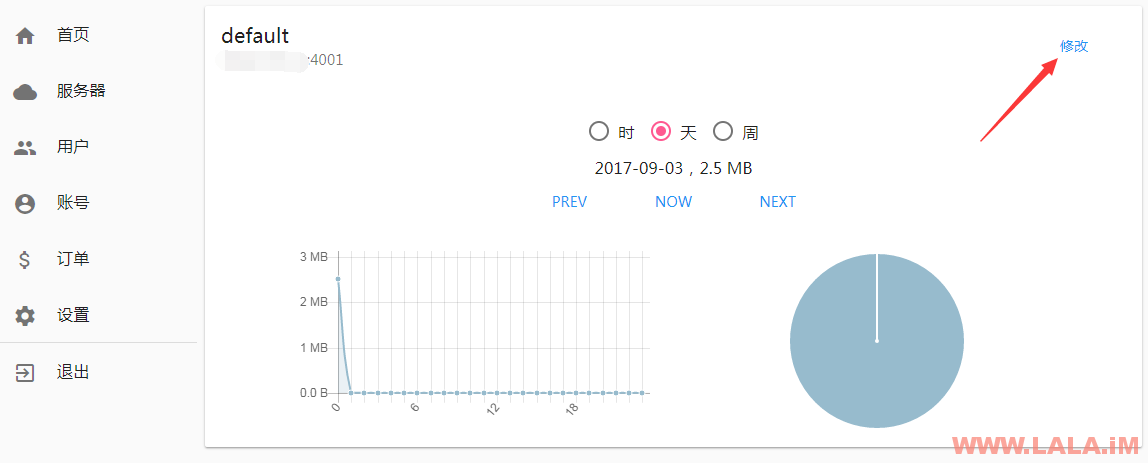
点击如图箭头所指地方:

点击修改按钮:

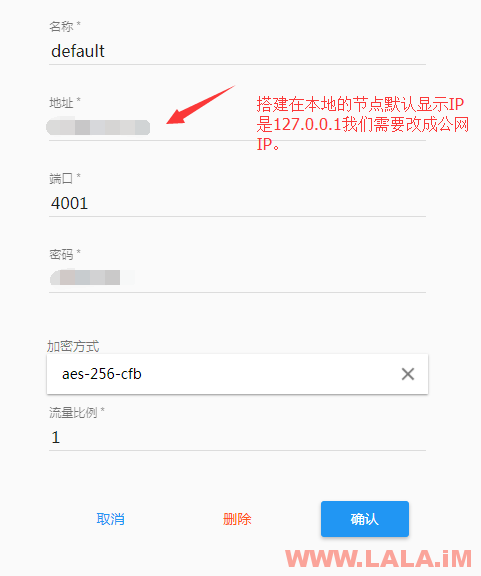
修改地址为我们的VPS公网IP:

至此,整个shadowsocks-manager的搭建和配置就全部完成了,现在你可以开始使用这款面板开展自己的业务了~
LALA的后话:
这款面板我个人认为比较适合有支付宝当面付接口的人使用,但现在的支付宝当面付接口也不是特别好申请了。LALA表示自己就是错过了申请当面付的好时期,现在后悔都来不及啊!
甩几张面板截图~
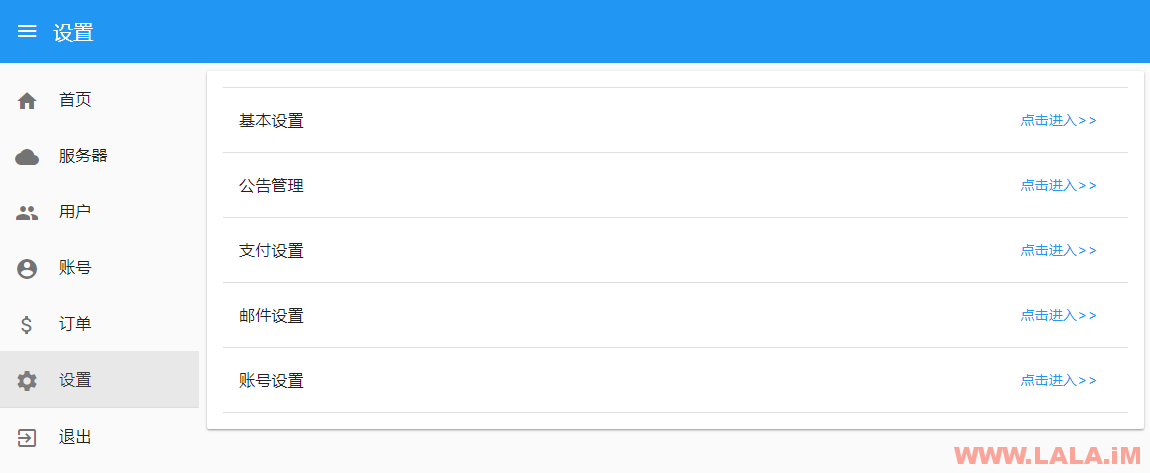
管理设置界面总览:

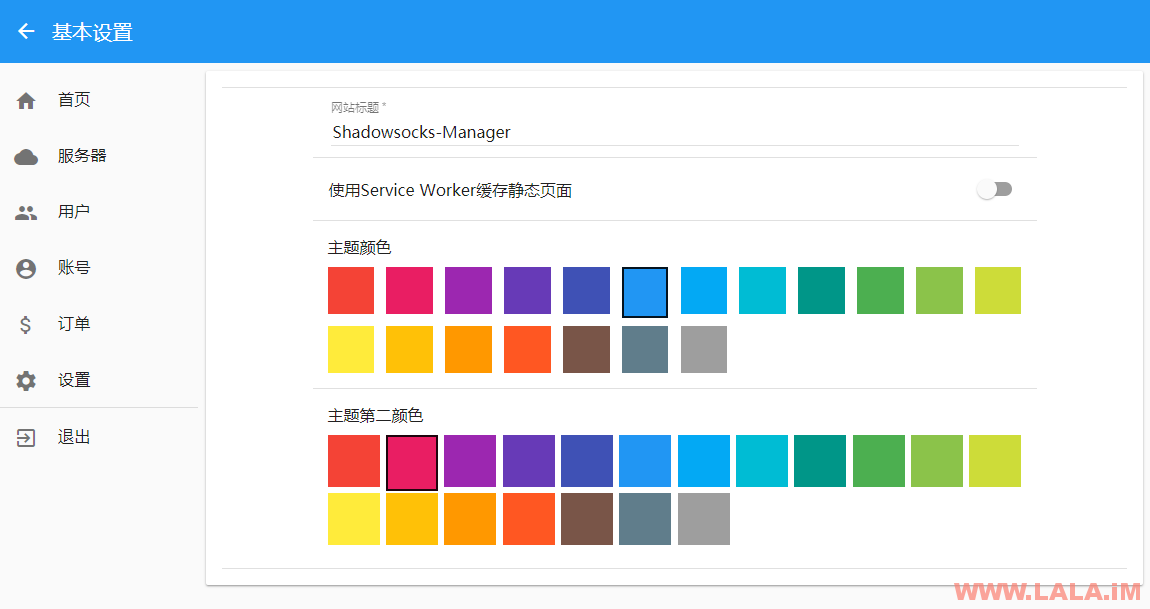
基本设置:

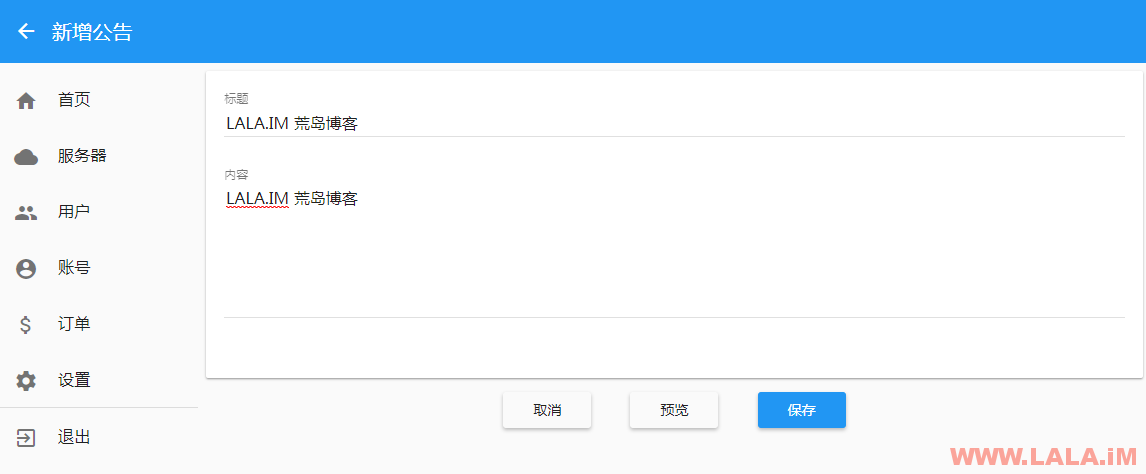
公告设置:

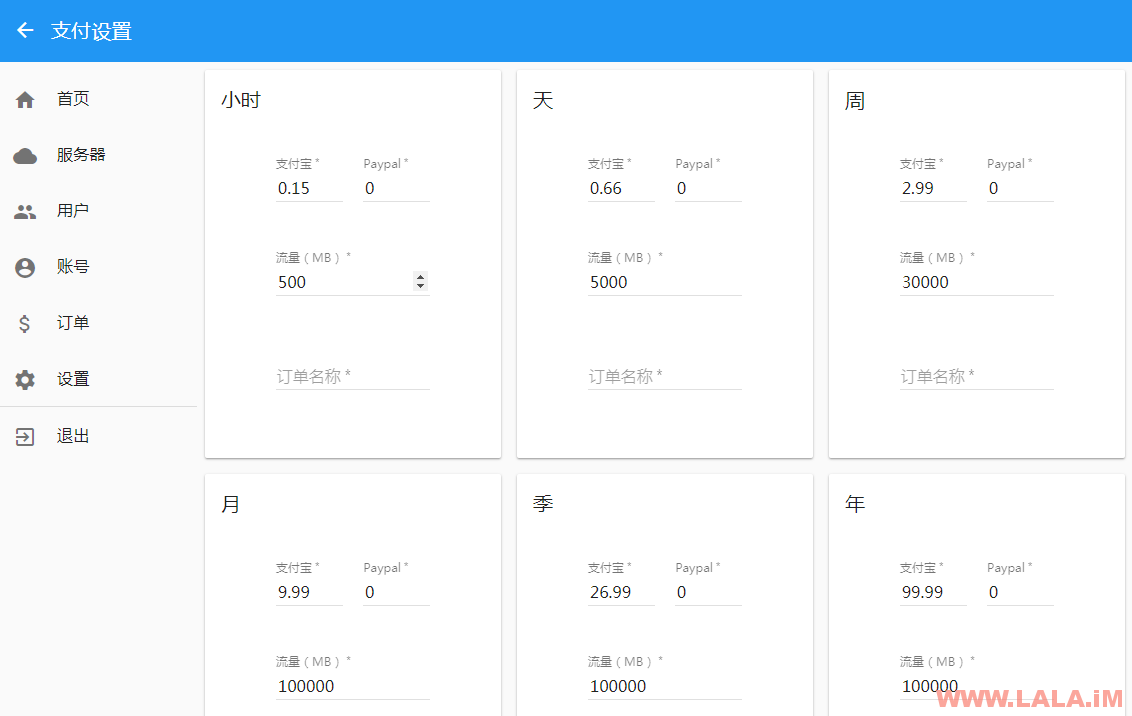
支付设置:

还有更多功能LALA这里就不演示了,最后附上shadowsocks-manager的项目地址,有兴趣的可以关注一下:
https://github.com/shadowsocks/shadowsocks-manager
 荒岛
荒岛


















哇 666666666 留个言
欢迎大佬光临本站
哈哈哈哈 教程很受用
站长你好,我咋按照过程最后打开网站是502 Bad Gateway。这是什么问题,安装了几次了。
502是程序没部署好,反向代理后就显示502。
如果你确定你所有的步骤都没有问题,那么就很可能是你用了我这篇文章里面的配置文件导致的。
你需要前往https://github.com/shadowsocks/shadowsocks-manager/wiki/WebGUI
使用这个wiki里面的配置文件来配置,因为我这个wordpress的编辑器默认把空格过滤掉了,而这款程序的配置文件是连一个空格都不能少的。。。这也算是我之前没说清楚的一个问题吧。
是使用博主给的链接的配置文件配置,下面的数据库配置格式是怎么样的?官方说明里面是SQLlite
看官方的wiki吧,我很久没用过这东西了。
解决了吗?我也遇到这个问题了
你好,好像目前有个ss-panel v4的版本,我照着官方的用宝塔部署了,可以正常打开,但是登陆就会跳转回首页,进不了控制面板,能帮忙看看什么回事吗?
我正有此意写一下这个面板用宝塔搭建的教程,但是我还没有动手实践,如果我折腾成功了,请等待我的教程即可。
邮箱一直收不到验证码,mailgun试过了,hotmail也试了,不知道哪里错了,一直收不到
1、检查配置文件的配置是否正确
2、检查邮箱里面的垃圾箱,QQ邮箱的话点击自助查询-收信查询。查看邮件是否被自动拦截了。
博主如果在宝塔设置好反向代理后,打开域名时
显示:【502 Bad Gateway
nginx 】 怎么办呀
源站没配置好,反代后就会显示502。
话说用支付宝当面付的话不怕被喝茶?
我按照这个教程来安装到了安装shadowsocks-manager这一步时报错了,提示:
module.js:538
throw err;
^
Error: Cannot find module ‘/root/i’
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Function.Module.runMain (module.js:676:10)
at startup (bootstrap_node.js:187:16)
at bootstrap_node.js:608:3
怎么办?求解答
这面板不好装,评论里面说不清楚,不想折腾的话,换一个面板装吧,推荐:https://lala.im/2398.html
添加网站的时候必须自己申请个域名吗?

不行啊,报错,make: *** No targets specified and no makefile found. Stop.
[root@vultr shadowsocks-libev-3.1.3]# make install
make: *** No rule to make target `install’. Stop.
博主你好, 我按照你的教程搭建了一个星期,终于搭建好了,其他功能都正常使用,就是有个问题:管理员后台无法实时更新数据内容,只有清理cookie后 重新登录 才可以正常访问,使用手机、电脑都是这种情况,麻烦你给分析一下是什么原因吗?
为什么总是502呢 弄了好多变
站长你好,完全按照您这个教程在centos7里进行配置的时候遇到防火墙无法配置还有shadowsocks-libev配置时提示缺少组件的问题,通过网络搜索我都想办法自己解决了。测试运行shadowsocks-libev也正常。但是配置完反向代理之后,访问网址显示的是BT面板的“没有找到站点”提示页。直接访问IP地址8080端口显示500 Internal Privoxy Error,查看数据库里有新建的表。
重置服务器后,完全按照https://github.com/shadowsocks/shadowsocks-manager/wiki/WebGUI的说明一步一步配置的。测试运行也通过了,因为使用pm2运行时报错,就按照您的代码用screen后台运行。代码没有任何返回,BT面板的进程里有看到shadowsocks-manager还有两个screen进程,nginx反向代理后,访问域名仍然是BT面板“没有找到站点”,直接访问IP地址:8080端口还是500 Internal Privoxy Error,偶尔会出现502 。
我的ss.yml文件内容是:
type: s
shadowsocks:
address: 127.0.0.1:4000
# 这里的地址和端口需要跟上一步的 –manager-address 参数保持一致,连接上述 udp 端口
manager:
address: 服务器公网IP地址:4001
# 这个 address 参数会让程序监听一个 tcp 端口,用于接收 webgui 发送过来的控制命令
password: ‘自定义密码’
db:
host: ‘127.0.0.1’
port: 3306
user: ‘root’
password: ‘BT面板里的root密码’
database: ‘ss’
webgui.yml配置文件是:
type: m
manager:
address: http://服务器公网IP地址:4001
password: ‘自定义密码’
plugins:
flowSaver:
use: true
user:
use: true
account:
use: true
macAccount:
use: true
group:
use: true
email:
use: true
type: ‘mailgun’
baseUrl: ‘https://api.mailgun.net/v3/我的域名.com’
apiKey: ‘0d0ed84453222bcc2’
# 按照作者的说明配置的
webgui:
use: true
host: ‘127.0.0.1’
#有试过服务器的公网IP地址
port: ‘8080’
site: ‘http://我的域名.com’
#有试过服务器的公网IP地址
gcmSenderId: ‘456102641793’
gcmAPIKey: ‘AAAAGzzdqrE:XXXXXXXXXXXXXX’
webgui_telegram: // telegram 机器人的配置,可省略
use: true
token: ‘191374681:AAw6oaVPR4nnY7T4CtW78QX-Xy2Q5WD3wmZ’
db:
host: ‘127.0.0.1’
port: 3306
user: ‘root’
password: ‘BT面板里的root密码’
database: ‘webgui’
#尝试过数据库指向ss
能麻烦您帮我看看哪里不正确么?
因为看中这个面板可以限速的功能,跟朋友分享的话更好用。
如果我只想ip访问,如何在域名绑定里面填写?